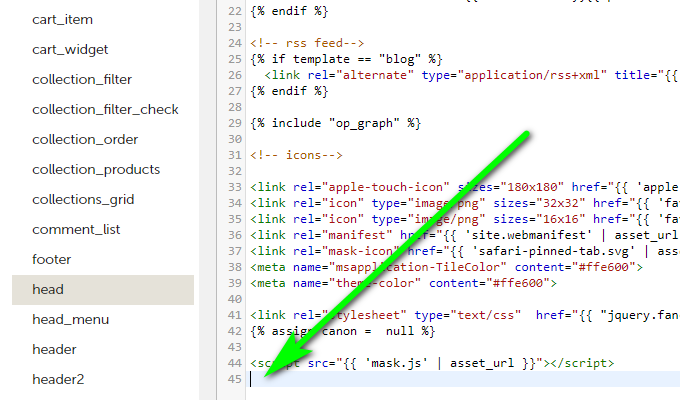
разместите данный код между тегами head и head главной страницы вашего сайта
Размещение кодов в блоках head и body
На некоторых сайтах для размещения различных кодов (счетчиков, информеров, пикеслей ретаргетинга, кодов Google Analytics и Яндекс.Метрики и т.д.) предусмотрены отдельные блоки для вставки.
Данные блоки позволяют буквально в несколько кликов вставить нужный код, без правки шаблонов сайта.
Рассмотрим, как они работают.
Шаг 1
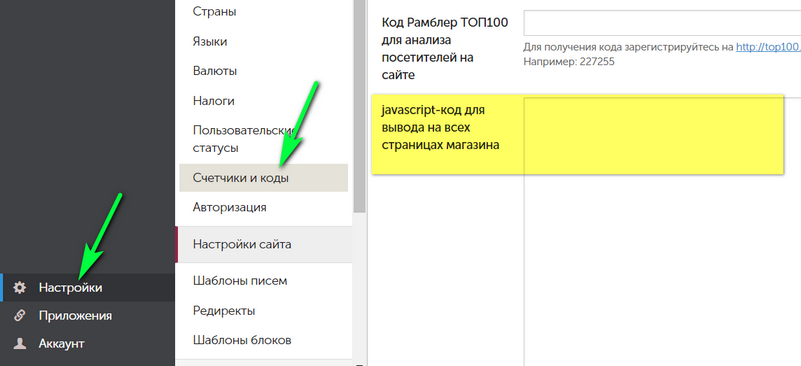
Раскройте меню «Настройки» и перейдите к пункту «Настройки сайта».
Шаг 2
На открывшейся странице в разделе «Блоки сайта» слева вы сможете найти блоки «Блок с кодом head» и «Блок с кодом body».
Обратите внимание!
Шаг 3
Теперь, если вам необходимо вставить какой-либо код в тег head, просто нажмите на данный блок в списке, вставьте в открывшемся окне код и сохраните изменения (аналогично с тегом body).
Примеры:
У меня в «Настройках сайта» нет таких блоков. Что делать?
Не все сайты предусматривают описанные выше блоки. Если у вас в системе управления их нет, то вставить код вы можете следующим образом:
В открывшемся списке шаблонов выберите шаблон «Главная.Верх»;
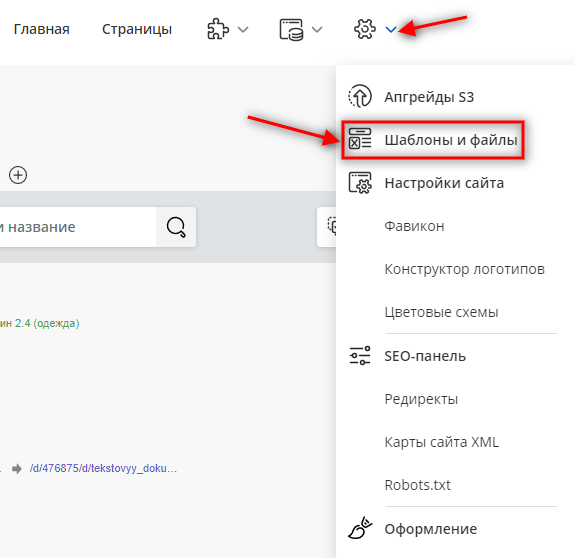
Как добавить мета-тег, скрипт или иной код на сайт?
Добавление мета-тегов требуется в случаях, когда какой-либо ресурс требует подтвердить право владения доменом (верифицировать домен). В большинстве своем мета-теги нужны для подключения корпоративной почты на домене или регистрации в сервисах вроде Яндекс.Вебмастера или Google Search Console.
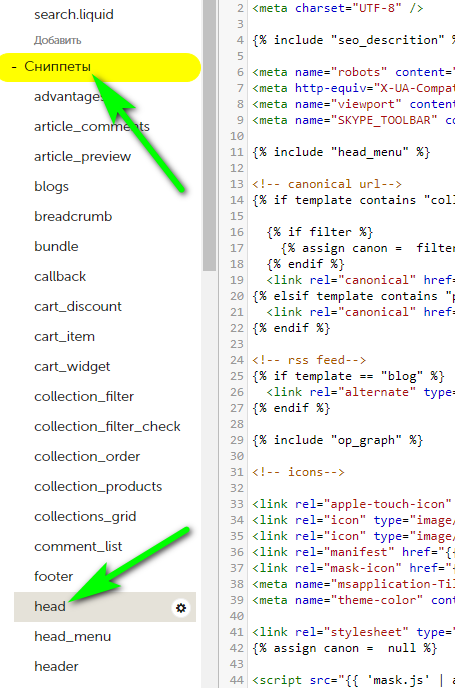
Заходим в редактор и открываем папку «Сниппеты», находим в этой папке сниппет head:
Поскольку сниппет head является необязательным, в старых или сторонних шаблонах он может отсутствовать. В этом случае необходимо искать секцию в файле layouts.layout.liquid и делать изменения там. Если Вы не владеете языком HTML в достаточной степени и не уверены в своих силах, можете просто прислать в техническую поддержку мета-тег, и мы поможем Вам его разместить.
Помимо мета-тегов, иногда возникает потребность разместить на своем сайте онлайн-консультант, кнопку плавающую обратного звонка или иной виджет, который должен срабатывать на всех страницах сайта.
Сперва необходимо скопировать JavaScript-код, который предоставляется создателем виджета. Затем открываем в бэк-офисе раздел «Настройки => Счетчики и коды», нам нужно поле «javascript-код для вывода на всех страницах магазина»:
Содержимое, фигурирующее здесь, появляется в итоговом HTML-коде страницы непосредственно перед закрывающим тегом
Как подтвердить права на сайт или домен
Поисковые системы должны быть уверены, что вы действительно являетесь владельцем сайта или домена, на который заявляете права. Подтвердив права на управление сайтом, вы получите доступ к информации об индексировании страниц сайта роботом Яндекс, Google, Mail.ru и Bing. Если права на управление сайтом подтверждены в Яндекс.Почте для домена и Почте Mail.Ru для домена, права на сайт в веб-мастере подтвердятся автоматически.
Как подтвердить права на сайт для Яндекс, Google, Bing и Mail.ru
Если у вас несколько сайтов, то подтвердить права необходимо для каждого сайта в отдельности. Подтвердить свои права на сайт можно одним из способов. У всех поисковых систем подтверждение права на свой сайт одинаковы.
Верификация сайта используя Мета-тег
В вебмастере выбрать способ Мета тег для подтверждения права на свой сайт. Выглядит это так.
Кабинет вебмастера Поиск Mail.Ru:
В Google Search Console:
Обновите файл и нажимайте кнопку Подтвердить/Проверить в вебмастере. Проделайте эту процедуру для каждого поисковика. Данный способ подтверждения плох тем, что при обновление или смене темы вордпресс вам нужно будет заново вставлять мета тег и подтверждать сайт. Проще прописать мета теги для верификации сайта с помощью плагинов или использовать саму тему (обычно в платном шаблоне предоставляется возможность добавлять код в раздел ).
Обратите внимание что, вам надо вставлять не полностью мета тег, а только его персональный номер. Также и в All in One SEO Pack. Возможность только для Google, Bing и Pinterest:
Вставить код в раздел head на WordPress – темы, плагины и php функции
Большинство скриптов и систем аналитики требуют чтобы подключение к серверам происходило в шапке сайта, где располагается вся служебная информация. Чтобы добавить код в head WordPress не нужно придумывать сложных схем, стоит применить некоторые методы, описанные в статье.
Не путайте head и header, второй это тег семантической разметки сайта, который отображается и показывает, что здесь находится шапка сайта.
Если шаблон не обновляется
Самый простой методом – добавить код напрямую в файлы шаблона. Но есть несколько ограничений:
Открываете файл header.php (находится в корне темы), обычно он отвечает за показ первого экрана в WordPress. Используйте соединение по FTP, чтобы при ошибках откатить изменения. Я покажу на примере стандартного редактора в админке WP.
Перешел в редактор тем, нашел файл, потом вставил тестовый тег и обновил. Так он выглядит на главной странице.
Если обновляется, то данный метод сразу не подходит, переходим к другим способам.
Темы с возможностью добавлять код html в head
Возможно вы не знаете обо всех функциях своего шаблона, полезно будет изучить настройки, может быть в нем есть область для записи произвольного кода в хеад. Например, в теме Reboot есть такая возможность Внешний вид – Настроить.
Видим текстовую область, вставляете туда необходимый скрипт или мета информацию, и обновления уже не страшны. Посмотрите повнимательнее, проверьте все вкладки, скорее всего такая возможность для контента есть.
Если не нашли таких настроек, то переходим к другим методам, чтобы добавить код в раздел в хеад.
Применяем плагин ClearfyPRO
Любимый ClearfyPRO умеет все, также прописывать html и другие виды спецификации в head блога.
Есть переключатель можно на время отключить отображение, чтобы не приходилось стирать и заново загружать код. Аналогично можно удалить стили recentcomments. Полезно узнать что ClearfyPRO оптимизирует, ускоряет и улучшает seo в WordPress дополнительно по 49 требованиям. Для читателей WPCourses делаем скидку на покупку.
Плагин для вставки кода Head & Footer Code
Применяем PHP инструкцию
Помещаем его в файл function php. Видим место куда добавлять, вводите любой HTML и js script, после сохранения изменений, ваша функция выведется после отработки основных сценариев wp_head. Также отключается xml rpc протокол в WordPress.
Применяя четыре простых способа смогли добавить любой код в head любимой CMS WordPress, советую использовать плагины, если нет подходящих мест в шаблоне.
Как добавить код в head WordPress
Хотите быстро добавить код в head WordPress? Разберем простые и рабочие способы.
Код в шапку сайта вставляют с разных причин. Это может быть статистика от Google или Яндекс, JavaScript-скрипт какого-либо сервиса (например, реклама), новая функция сайта, CSS-стиль своего блока.
Зачем нужен блок в коде страницы?
Как добавить код в head WordPress?
Для ВордПресс есть несколько методов. Выбирайте тот, который вам удобен.
Через плагин
Этот способ самый простой и рекомендуется новичкам.
Head, Footer and Post Injections
Это бесплатное WP-расширение, которое самостоятельно добавляет код в head.
Для этого, во-первых, установите плагин.
После активации откройте в админке раздел Настройки > Header and Footer и перейдите на вкладку Head and Footer.
Страница выбранной вкладки имеет блок page section injection, который нам нужен.
Тут есть 2 текстовых поля. Первое отвечает за вывод в нем кода на всех страницах сайта. Второе добавляет код только на главной странице ВП-сайта.
Чтобы ваши изменения вступили в силу, не забудьте нажать кнопку Сохранить.
Clearfy Pro
Это премиальное решение для ВП имеет много полезных функций. В основном — это очистка ненужного кода. Одна из опций плагина — вставка кода в head. Для этого:

Через правку шаблона темы
Если вы не хотите устанавливать дополнительные плагины на свой веб-ресурс, то код в head можно добавить вручную в нужном шаблоне вашей WordPress-темы.
Для этого перейдите в каталог wp-content/themes и найдите файл header.php.
В каждой теме содержимое файла header.php может отличаться. Но основные его блоки похожие.

Через хук WordPress
ВордПресс имеет специальный хук, который добавит код в head. Чтобы его использовать, откройте файл functions.php. Это основной конфигурационный файл темы, который находится в корне ее папки. Например, для указанной темы он находиться по адресу
Чтобы добавить стиль или скрипт в шапку сайта, в самый конец этого файла вставьте код