Прототип в дизайне что это
Как создаются прототипы сайтов
Когда к нам в компанию обращаются клиенты с целью разработки нового сайта, мы объясняем, какие этапы нас ждут впереди. Чтобы разработать сайт, нужно пройти как минимум 6 шагов:
В этой статье мы – команда DIGIMATIX поговорим об одном из самых важных этапов – прототипировании: о том что это и зачем нужно.
Прототипирование — это один из ранних этапов разработки. На наш взгляд, основная его задача — проверка гипотез, о том как пользователи максимально быстро и просто могут достичь своих целей на сайте. Благодаря прототипированию продукта, можно существенно снизить затраты на разработку, так как у разработчиков на руках будут задокументированы структура продукта, карта взаимодействия пользователя с продуктом и конечный дизайн. Также считаем важным отметить, что в процессе проектирования дизайн-команда формирует полный набор способов и инструментов для взаимодействия пользователей с продуктом. Это очень важный момент, так как необходимо сохранить баланс между новизной и изобретательностью, чтобы у пользователей не возникло затруднений и их опыт был положительным.
Резюмируя, прототип нужен для:
Прототип — достаточно широкое понятие, так как это может быть просто эскиз от руки на бумаге, схема в формате картинки, либо детальный интерактивный прототип.
По глубине проработки деталей выделяют прототипы:
По возможности взаимодействия с прототипом выделяют:
В процессе работы могут быть использованы все типы прототипов, в частных случаях некоторыми из них можно пренебречь.
Выбор типа и детализации прототипа зависит от того, какое исследование проводится и какие гипотезы мы хотим проверить. Стоит учитывать, что не стоит детализировать прототип больше, чем нужно для проверки гипотез.
Прототип — результат целого комплекса работ специалистов смежных областей и других участников проекта. Самым первым шагом для нас в DIGIMATIX является встреча с клиентом и коллегами, на которой мы ставим цели для будущего продукта. Чем они четче и яснее сформулированы, тем точнее в последующем будут и гипотезы о том как их достичь.
Если в предыдущем шаге можно допустить размытые формулировки, то на этапе формирования гипотез требования выше. Сложно оценить ценность прототипирования, если вы не знаете, что хотите проверить. «Набросать эскиз страницы, чтобы просмотреть примерное расположение блоков» — сомнительное мероприятие, а «Автоматически подобрать ПК указывая задачи для которых он требуется» — на наш взгляд отличная гипотеза для проверки.
Очень важный этап. Ни одно техническое задание, ни один заполненный бриф на 100500 вопросов не сможет дать такого полного погружения в бизнес клиента как исследование. Понимание бизнес-процессов помогает создавать наиболее эффективные решения. К сожалению, наличие исследования часто обусловлено бюджетом проекта.
Этот шаг характерен «перегонкой» результатов исследований или гипотез в требования к продукту. Может содержать всё от требований к навигации до описания функционала способов закрытия потребностей. И только сейчас этот чистый дистиллят трансформируется в наброски и прототипы низкой детализации.
И только на данном этапе прототип начинает обрастать подробностями и контентом. Прототипы высокой детализации легко тестировать, они дают полное представление о работе будущего проекта и помогают выявлять проблемные места в логике работы продукта и пути пользователей.После этой итерации прототип готов стать дизайном. Но это уже совсем другая история…
При выборе инструмента для прототипирования мы руководствуемся как это ни странно — ленью. Для нас важно удобство переноса прототипа и контента в редактор, где будет происходить игра со шрифтами.
Абсолютный лидер в нашем топе. Прекрасный инструмент как для прототипирования, так и для UI-дизайна. Бесконечно радует возможности совместной работы и быстрого шеринга для презентаций. В последних проектах практически всю анимацию готовили здесь.
Самая известная и популярная программа по созданию прототипов веб-сайтов и приложений. В достаточной степени глубокая, чтобы делать сложные элементы, при этом достаточно легкая, чтобы уже через десять минут ковыряния в интерфейсе подготовить макет даже для неподготовленных пользователей.
Отличный редактор. Большие возможности. Ограничение платформой.
Еще один продукт американской компании Adobe Inc. Направлен на разработку интерфейсов.
Если вы старовер, то при помощи этих связок ПО, вы вполне можете создать кликабельный, но простенький прототип и презентовать его команде или клиенту.
Перед тем как приступить непосредственно к созданию прототипа, мы проделываем предварительные шаги, о которых мы уже говорили: ставим цели, формируем гипотезы, проводим исследования. На основе полученных данных мы формируем список необходимого функционала и выстраиваем сценарии поведения.
Это лишь малая часть функционала, который может использоваться на будущем сайте, поэтому очень важно определить его до начала создания прототипа. Совместно с определением функциональных возможностей мы составляем список уникальных страниц, которые нам предстоит разработать.
Как только проделаны все подготовительные работы, мы совместно с клиентом определяемся с типом прототипа, который создаем. Для интернет-магазина мы обычно делаем интерактивный прототип с высокой детализацией.
В самом начале работ мы выстраиваем сетку будущего сайта, создаем необходимые текстовые стили и собираем минимальный набор UI-компонентов, чтобы уже на этапе дизайна нам проще и быстрее было приводить все элементы в единую стилистику. Все элементы мы делаем в черно-белой палитре, чтобы на данном этапе не отвлекаться на цветовое решение, а сосредоточиться на тестировании.
На первом шаге разработки прототипа мы создаем главную страницу сайта, на основе которой будут построены все остальные. Также на данном этапе мы работаем над хедером, футером, навигационными элементами и выстраиваем все блоки в рамках страницы. Мы не забываем прорабатывать все используемые интерактивные элементы, с которыми будет взаимодействовать пользователь. К таким элементам могут относиться кликабельные ссылки, ховеры, всплывающие формы, слайдеры. В программе Figma такие элементы достаточно просто создавать с помощью функции Variants. Она находится в стадии бета-тестирования, но пользователи уже могут оценить все ее возможности. Основное преимущество интерактивных элементов заключается в их кликабельности и возможности проверить и улучшить понимание того, как будет выглядеть будущий сайт без привлечения программиста и верстальщика.
После того как прототип главной страницы утвержден, мы приступаем к разработке внутренних страниц. На данном этапе мы также собираем блоки контента, прорабатываем структуру и не забываем про элементы взаимодействия: переходы между страницами, клики, выпадающие списки.
Прототип приложения или сайта за 5 шагов: создание и тестирование
Разработка продукта — многоступенчатый процесс. И то, что получится в итоге, зависит от грамотно созданного прототипа. По сути, прототип приложения или сайта — это скелет, который затем обрастает мышцами в виде UI.
Его также можно сравнить с планом: прототип позволяет наметить ключевые моменты интерфейса и логики его работы, чтобы убрать страх белого листа перед разработкой основной версии продукта и чтобы в будущем не приходилось переделывать всё с нуля. Правки в любом случае будут стоит вам денег, а если они будут глобальными или их будет много — больших денег.
Поэтому на начальных этапах работы над продуктом так важно разработать прототип и, более того, сделать это правильно.
Мы, студия NoCode/LowCode-разработки Zero To One, постарались подробно рассказать о том, что же такое прототип, как его создавать и как это делают у нас 🙂
А еще мы запустили телеграм-канал о новостях из мира бизнеса и стартапов. Каждое утро говорим о главных событиях: кто сколько привлек, кто кого купил и какие стартапы сейчас поднимают самые большие раунды. Подписывайтесь!
Это тестовая версия будущего продукта, своего рода муляж с низкой степенью детализации. Прототип симулирует взаимодействие пользователей с интерфейсом и помогает продумать расположение элементов, проработать логику их взаимодействия, понять, что в данном конкретном случае сработает лучше, а что использовать не стоит.
Помимо этого прототип помогает:
В зависимости от инструментов, используемых при создании прототипа, можно выделить следующие его виды:
Ключевые характеристики lo-fi прототипа — наглядность и интерактивность. Он может быть выполнен с помощью карандаша в Paint или фреймов и фигур в Figma — неважно. Главное — он должен показывать алгоритм решения проблемы пользователя.
Один из прототипов нашей студии
При создании high-fidelity прототипа от точки А до точки Я прорабатывается логика взаимодействия элементов в каждом отдельно взятом сценарии, на каждую кнопку макета назначаются действия и кнопки демонстрируются во всех возможных состояниях, между собой связываются экраны приложения и т. д. Такой прототип должен давать полное представление о структуре сайта/приложения, навигации внутри них и решении всех возможных проблем пользователей.
Чаще всего все эти виды прототипов используются поочерёдно на различных стадиях разработки: всё начинается с бумажного наброска и приходит к high-fidelty прототипу.
Важная вещь, которую нужно помнить, если вы хотите создать хороший продукт — коммуникации в процессе разработки должно быть и будет много. Здесь всё как в любых человеческих отношениях: хотите что-то получить и чтобы это «что-то» было качественным — говорите о своих потребностях, идеях и сомнениях, обсуждайте их.
На этом этапе создаются макеты экранов и определяются размеры и расположение элементов. Кроме того, именно сейчас формируется базовый флоу навигации.
На этом этапе нет необходимости вникать в детали. По сути, вы просто создаёте базовый набросок экранов вашего продукта, который позволит клиентам, всем заинтересованным сторонам и пользователям просмотреть и опробовать его.
Создание low-fi обычно занимает около 7-14 дней. После того, как черновик создан, нужно вновь обсудить всё с заказчиком и скорректировать имеющийся макет.
Еще один аспект, отличающий прототипы класса hi-fi от прототипов более низкого класса, заключается в том, что они часто хранят как числовые, так и текстовые данные, а также определенные настройки, вводимые пользователем. Эти настройки могут сохраняться и влиять на другие элементы прототипа, как на одном экране, так и на разных.
Плюсы тестирования — в следующем:
Перед началом тестирования ставятся и распределяются по приоритетности цели, которые нужно достичь в процессе проверки прототипа. Например:
Дальше мы подробнее расскажем о том, как проводить тестирование так, чтобы финальный запуск вашего продукта был успешным.
Есть более и менее удобные для прототипирования инструменты, специально созданные для него и универсальные. Здесь мы не откроем Америку, если скажем, что лучше всего для работы с прототипами подходят Figma, Sketch и InVision. Figma мы регулярно используем сами, а Sketch и InVision доверяют тысячи других команд.
Для описания, например, дизайна вы можете прикрепить референсы интерфейсов, ссылки на приложения/сайты, визуал которых вам нравится и т. д. В пункте про желаемые сервисы/технологии можете указать либо конкретные инструменты, либо положиться в этом вопросе на нас — мы подберём наиболее подходящие решения и обсудим с вами. После заполнения брифа мы обычно созваниваемся с заказчиком и обсуждаем детали, пытаемся лучше понять видение клиентом его продукта.
Этап прототипирования, пожалуй, один из самых важных во всей разработке приложения или сайта. Правильно собранный прототип интерфейса позволяет установить рамки, не выходя за которые можно быстро и спокойно создать удобный продукт.
Чтобы узнать о сроках, ценах и возможностях разработки больше — на сайте нашей студии ZeroToOne можно записаться на бесплатную консультацию. За полчаса обсудим ваш проект, поможем рассчитать сроки, стоимость и подобрать подходящие инструменты 🙂
Почему прототипы так важны?
Что такое прототипирование? Как это помогает компаниям экономить время и деньги?
Процесс создания продукта включает в себя множество этапов, позволяющих достичь необходимого уровня, для массового производства. Каждый продукт имеет свою целевую аудиторию и решает определенные проблемы. Чтобы определить насколько хорошо продукт решает болевые точки своих пользователей, создается практически рабочая модель, которая тестируется потенциальными юзерами. После чего необходимо собрать отзывы, внести изменения, а затем повторить процесс, пока у вас не будет четкого понимания того, как будет выглядеть конечный продукт.
Эскизы продукта помогают спроектировать будущее видение результата. Приведу пример: когда я делаю сайт, я делюсь набросками страницы с клиентом, либо командой, чтобы понять, в какой направлении необходимо работать и не пропустил ли я что-нибудь. Так я могу получить подлинную обратную связь и улучшить продукт, над которым работаю.
Лучшее видение дизайна
Создание прототипов не только обеспечивает четкую визуализацию дизайна, чтобы понять внешний вид конечного продукта, но также помогает команде понять, что они проектируют, для кого и почему они проектируют.
Экономия времени и денег
Старайтесь оставаться в «режиме прототипирования» как можно дольше. Чем больше вы узнаете о проблеме проектирования, которую пытаетесь решить, тем быстрее будет реализация. В предварительную модель всегда можно внести желаемые изменения заранее, потому что к этому моменту не было вложены усилия для создания конечного продукта. Таким образом, ранние изменения помогут вам быстрее достичь ваших целей. И как побочный эффект экономии времени, прототипирование также сделает ваш процесс разработки более рентабельным, поскольку весь цикл разработки становится короче.
По словам Форда, благодаря прототипированию он экономит до 439 тыс. Долл. США и месяцы времени на подготовку.
Проверка перед дизайном и разработкой
Прототипирование позволяет проводить несколько обсуждений между итерациями, прежде чем приступить к окончательной разработке. Этот итеративный процесс позволяет вам быть уверенным в том, что вы делаете, именно то, что вам нужно.
Проектирование является одной из частей процесса. Но существуют различные подходы к созданию прототипов, и всегда необходимо выбирать правильный подход к вашему продукту. Поэтому, для начала, выберите точность вашего будущего прототипа, исходя из вашего времени и ресурсов.
Низкая точность : Lo-Fi
Зачастую, это бумажные прототипы, которые идеально подходят на ранних этапах. Этот тип помогает легко и быстро вносить изменения. В нем больше внимания уделяется структуре и функционалу, а не тому, как продукт будет выглядеть. Благодаря lo-fi команде и аудитории становится легче понять продукт. Но, поскольку сложность продукта возрастает, становится все труднее поддерживать прототипы lo-fi дальше в цикле разработки. Это делает бумажные прототипы неэффективными если проект требует более глубокого проектирования.
Необходимы прототипы для вашего будущего проекта? Я готов помочь вам с этим. Напишите мне и я сделаю прототип для вас!
Зачем нужен прототип сайта / Landing Page?
Прототип – ускоряет или замедляет процесс разработки сайта?
Привет, в этой статье вы узнаете о прототипах для сайтов, зачем они нужны и какие прототипы бывают.
Часто бывают ситуации, когда заказчики пренебрегают разработкой прототипа для сайта или лендинга, тем самым усложняя разработку сайта и за ведома ухудшают его эффективность.Так почему же прототип так важен? Давайте разбираться!
Прототипы бывают 2х типов: low-fidelity и high-fidelity. Третья стадия – это уже финальный дизайн
Чем они отличаются?
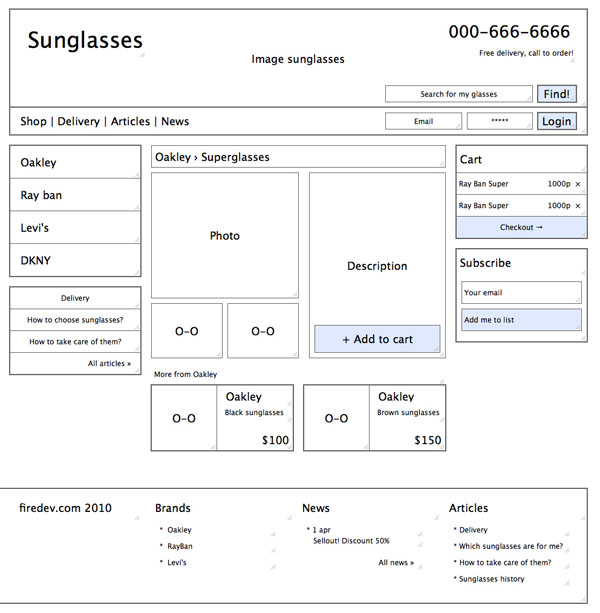
Как выглядит? Как правило это черно-белый прототип со цветными акцентами на ключевых элементах. В таких прототипах блоки размещаются схематично, изображения обозначаются квадратными блоками, используется текст-рыба. Самое главное, что определяет прототип как low-fidelity – это неполнота наполнения, не полная структура взаимодействия пользователя с интерфейсом (отсутствие поп-ап окон, шаблон для однотипных страниц и т.д.). Low-fidelity прототипом могут быть также скетчи, нарисованные на бумаге.
Зачем нужен? low-fidelity prototype нужен для того, чтобы понять основной функционал и схематического размещение блоков на сайте, показать краткий путь пользователя по сайту и избежать грубых ошибок в юзабилити сайта. По сути это первая итерация в прототипировании.
Как выглядит? Это прототип более качественный визуально, может быть цветным (не финальный дизайн). Иерархия в типографике и остальных элементах более точная. Квадратные схематические блоки заменяются нужными изображениями. Вместо текста-рыбы пишутся и используются финальные тексты со смысловыми формулировками. Главное что должно быть в high-fidelity – это полная структура сайт, проработанная до мелочей.
Зачем нужен? High-fidelity prototype нужен для того, чтобы более детально показать функционал и способы взаимодействия пользователя с интерфейсом, размещение блоков на сайте, указать полный путь пользователя по сайту и устранить недочеты в юзабилити сайта. Также такой прототип дает возможность более точно определить дальнейший объем работ и в разы упростит следующие этапы в разработке. High-fidelity прототип уже можно назвать готовым продуктом, но без финального дизайна.
Сроки на этап прототипирования
Прототип стандартного сайта опытными специалистами может разрабатываться от 5 до 10 дней, в зависимости от объемов и сложности работ. В моей практике, мне удавалось завершить разработку прототипа и быстрее, за 3 дня, но такое случается, при условии, что клиенту с первого раза все понравилось. Если прототип простого сайта (на 5 страниц) делается уже больше 2-х недель, а клиент еще не видел ни одного варианта – то скорее всего на этот проект забили или есть проекты поважнее.
Если вы еще не поняли суть прототипирования – этот этап не замедляет, а наоборот ускоряет разработку. Например, если вы захотите внести какие-то глобальные правки в проект, то гораздо быстрее и легче их внести в прототипе, а не в дизайне. В дизайне будет намного больше графических элементов с разными эффектами, и объем работ для дизайна – гораздо больше и сложнее, чем в прототипировании, именно поэтому все основные доработки и правки в проекте должны вноситься на этапе прототипа.
Помимо дизайна, после разработки и утверждения прототипа, front-end и back-end разработчики уже могут начинать разрабатывать скелет сайта и серверную часть.
Что такое прототип сайта и как создать его самостоятельно?
Создание сайта обычно начинается с прототипа — черновой версии финального проекта. Есть разные пути, как его можно сделать: на бумаге, в графическом редакторе или в веб-программе. У каждого способа свои тонкости, поэтому в этой статье разберем, зачем нужен прототип сайта и какие у него особенности.
Что такое прототип?
Прототип — это черновая реализация будущего продукта. На этом этапе прототипа делают раскладку структуры контента на странице. Это помогает понять, как будут расположены заголовки, подзаголовки, списки и прочие элементы. Результат прототипирования — это понимание соразмерности всех элементов и готовый прообраз будущего полноценного дизайна.
Варианты набросков будущего сайта разные. Это может быть простой эскиз на бумаге или кликабельная многостраничная структура. Последнее актуально, когда проект сложный и в нем легко запутаться. Даже если вы делаете сайт для себя, лучше сделать набросок. Так будет понятнее, каким будет результат работы.

Этапы прототипирования
Как правило, прототипирование состоит из трех этапов.
Этап 1.
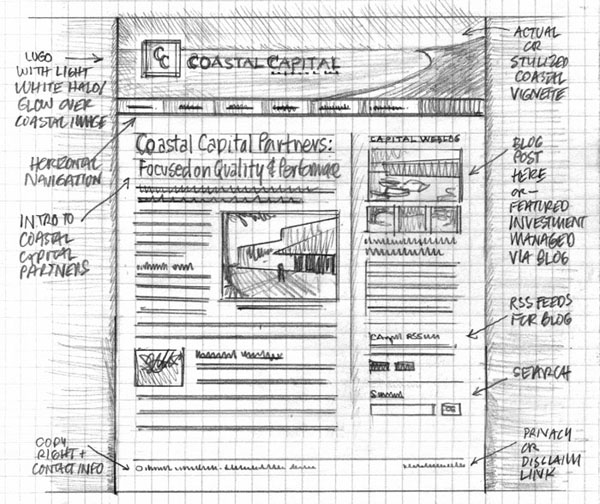
Скетч сайта. Небольшая зарисовка на листе бумаги помогает структурировать расположение объектов.
Этап 2.
Цифровизация скетча. У сайта много внутренних страниц и переходов, и, прежде чем переходить к сетке, в прототипе должны быть отражены все эти переходы и возможные пользовательские сценарии.
Этап 3.
Проработка стиля. После согласования макеты переходят на этап разработки концепции. Здесь помогают ценности и философия бренда, а также руководство по фирменному стилю. Опираясь на эти элементы, дизайнер более детально работает над внешним видом сайта и утверждает его с заказчиком.
Для чего прототип сайта нужен заказчику?
Если говорить упрощенно, то, чтобы построить дом, нужно нарисовать чертеж и рассчитать смету. Так же и с сайтом: нужно создать прототип, чтобы понять, как он будет выглядеть и его стоимость.
Допустим, вам нужен интернет-магазин для продажи детских игрушек. Идей сайта много, но прийти нужно к единому видению. Дизайнеры и разработчики могли бы создать несколько разных сайтов, но это дорого и долго, поэтому используют прототип. Он помогает:
Как сделать прототип сайта?
Есть разные виды прототипов — одностраничные и многостраничные, дешевые и дорогие, простые и сложные. Нарисовать каждый из них можно разными способами; рассмотрим три базовых.
На бумаге или на маркерной доске
Всегда полезно сначала поработать руками, поэтому даже профессионалы используют эти простые инструменты. Эскиз на бумаге или доске помогает понять общую картину: какие будут основные разделы сайта и как они связаны друг с другом.

Минусы этого способа:
С помощью профессиональных программ
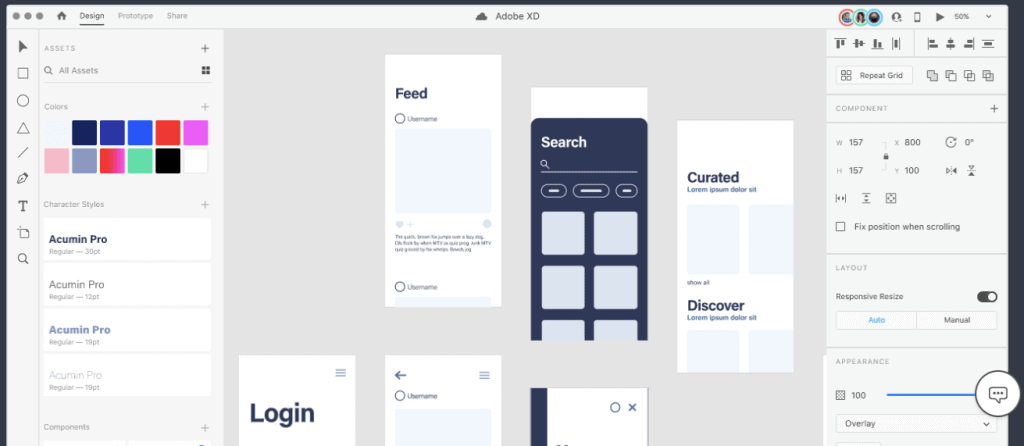
Этот вариант подойдет, когда нужно создать интерактивный и динамический прототип. Среди популярных десктопных программ — Sketch, Adobe XD, Adobe Photoshop, Axure Pro. Плюсов этого способа много: кликабельные функции, проработка шрифтов и цветов, четкие формы и возможность редактировать прототип.

С помощью онлайн-инструментов для прототипирования
По функционалу веб-сервисы ничем не отличаются от десктопных программ: здесь тоже создают сложные прототипы. Преимущества, которые делают онлайн-инструменты удобными для использования:
Еще некоторые веб-сервисы содержат шаблоны интерактивных функций и блоков, поэтому дизайнерам будет проще готовить прототип.
Профессия
«UX/UI-дизайнер с нуля до PRO»
Научитесь создавать продуманные и эстетичные интерфейсы на основе пользовательских исследований с нуля за 15 месяцев
Инструменты прототипирования
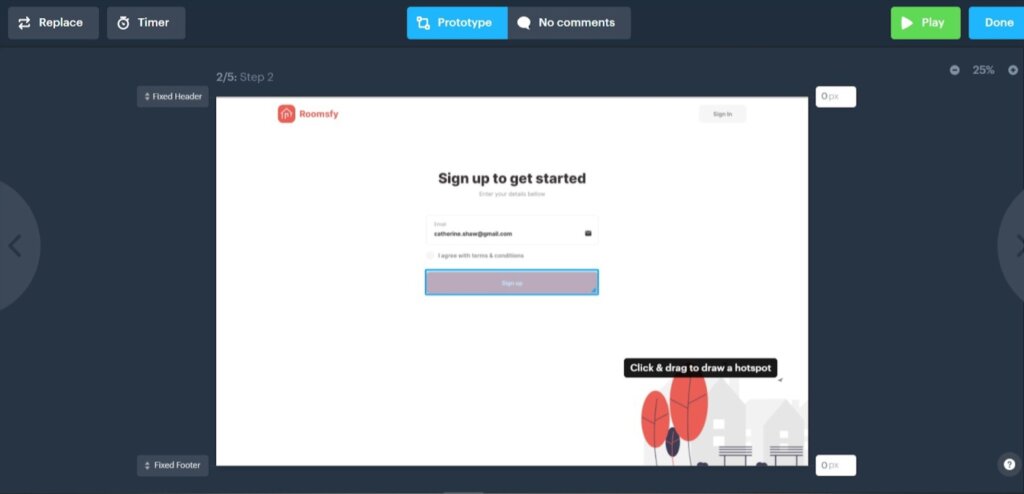
Marvel
Здесь большой функционал: можно создавать наброски для любого интерфейса, даже программы для Apple Watch. Сам инструмент адаптирован под браузер компьютера и телефон, поэтому работать можно с любого устройства.

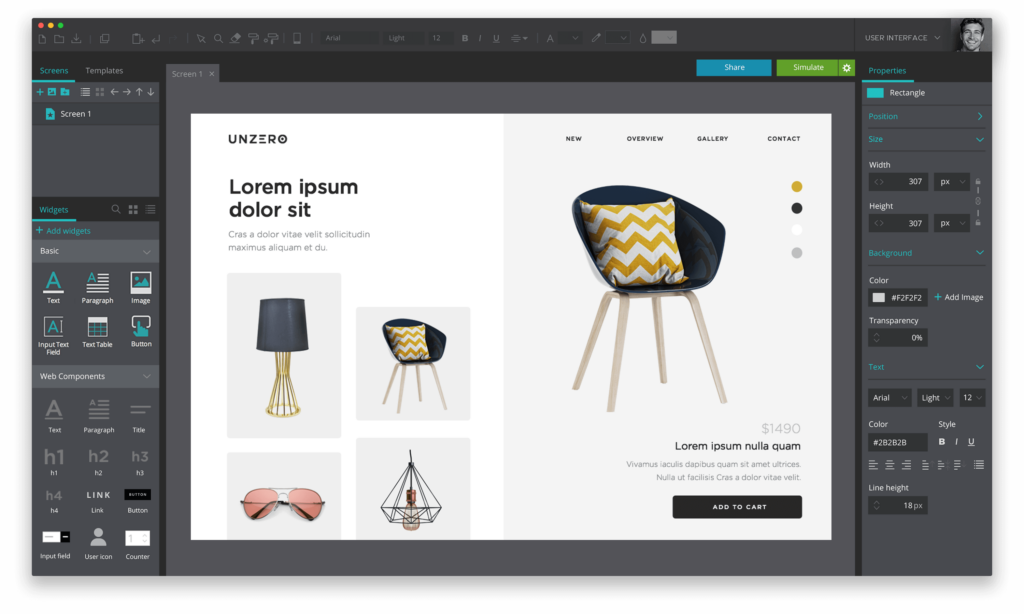
Justinmind
В этой программе можно «рисовать» прототипы под любые устройства: планшеты, смартфоны, компьютеры. Наброски сайта могут быть любого формата: от небольших схематичных рисунков до интерактивных прототипов с кликабельными элементами. Дизайнеры могут использовать шаблоны внутри самого сервиса, а также переносить элементы из Photoshop или Illustrator.

Wireframe
Этот онлайн-инструмент напоминает лист бумаги. Здесь нет шаблонов, иконок или интерактивных элементов, как в предыдущих вариантах. Поэтому разобраться с функционалом инструмента можно за несколько минут. Акцент сервис сделал на минималистичности: тут можно рисовать простые формы, выбирать цвета и шрифты.

Программа бесплатная, но есть и премиум-подписка. Ее преимущество в том, что можно создавать кликабельные и многостраничные прототипы. Ежемесячная стоимость для одного пользователя составляет 16$, для команды из трех человек — 39$.
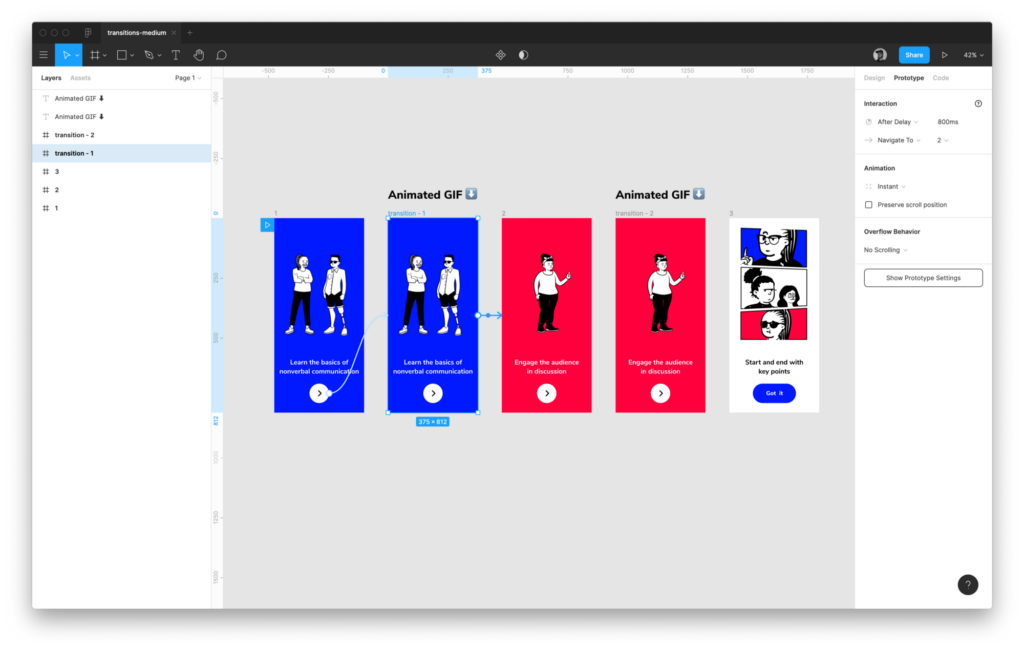
Figma
На начало 2019 года компания смогла привлечь свыше миллиона пользователей, и аудитория продолжает расти. Преимущество Figma — в ее удобном и минималистичном интерфейсе, функционале и возможности совместной работы. Здесь можно создавать прототипы, близкие к финальному дизайну.

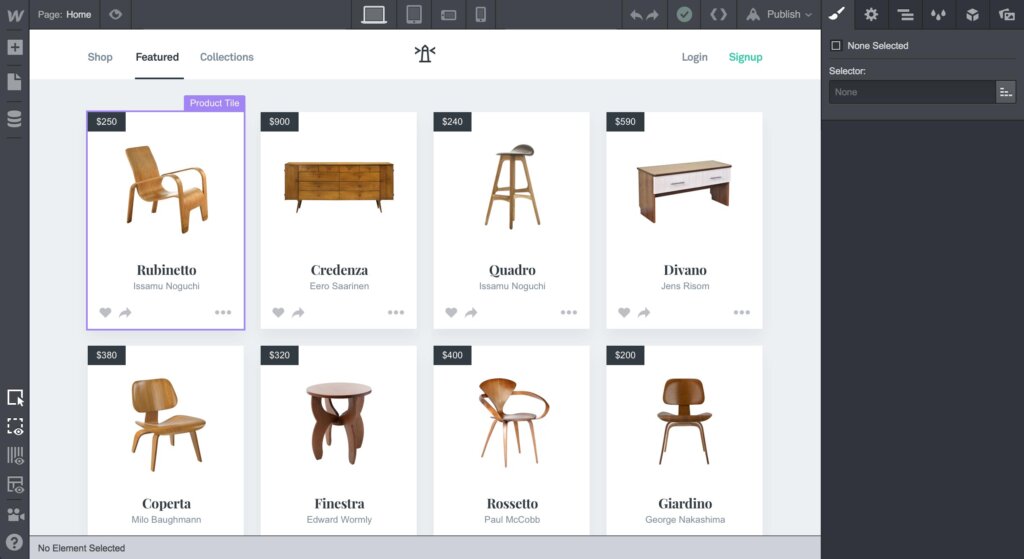
Webflow
В этом сервисе не получится прототипировать быстро, но получится делать это качественно. Здесь можно создавать адаптивные сайты без кода. Поэтому дизайнеры смогут использовать сложные функции для высокоточных проектов.

UX/UI-дизайнер с нуля до PRO
Научитесь создавать пользовательские интерфейсы
с нуля за 15 месяцев