Прототип это что в информатике
Прототипы объектов
Базовая компьютерная грамотность, базовое понимание HTML и CSS, знакомство с основами JavaScript (см. Первые шаги и Строительные блоки) и основы OOJS (см. Введение в объекты).
Понять прототипы объектов JavaScript, как работают прототипные цепочки и как добавить новые методы в prototype свойство.
Язык основанный на прототипах?
JavaScript часто описывают как язык прототипного наследования — каждый объект, имеет объект-прототип, который выступает как шаблон, от которого объект наследует методы и свойства. Объект-прототип так же может иметь свой прототип и наследовать его свойства и методы и так далее. Это часто называется цепочкой прототипов и объясняет почему одним объектам доступны свойства и методы которые определены в других объектах.
Точнее, свойства и методы определяются в свойстве prototype функции-конструктора объектов, а не в самих объектах.
Давайте посмотрим на пример, чтобы стало понятнее.
Понимание прототипа объектов
В этом примере мы определили конструктору функцию, например:
Затем мы создаём экземпляр объекта следующим образом:
Если вы наберёте « person1. » в вашей консоли JavaScript, вы должны увидеть, что браузер пытается автоматически заполнить это с именами участников, доступных на этом объекте:
Свойство prototype: Где определены унаследованные экземпляры
Снова create()
Ранее мы показали, как метод Object.create() может использоваться для создания нового экземпляра объекта.
Свойство constructor
Это хорошо работает. Вам не нужно будет использовать его часто, но это может быть действительно полезно, если вы хотите создать новый экземпляр и не имеете ссылки на исходный конструктор, который легко доступен по какой-либо причине.
Свойство constructor имеет другие применения. Например, если у вас есть экземпляр объекта и вы хотите вернуть имя конструктора этого экземпляра, вы можете использовать следующее:
Например, попробуйте это:
Изменение прототипов
Давайте рассмотрим пример изменения свойства prototype функции-конструктора — методы, добавленные в прототип, затем доступны для всех экземпляров объектов, созданных из конструктора.
Должно появиться всплывающее окно, с именем пользователя, определённым в конструкторе. Это действительно полезно, но ещё более полезно то, что вся цепочка наследования обновляется динамически, автоматически делая этот новый метод доступным для всех экземпляров объектов, полученных из конструктора.
Подумайте об этом на мгновение. В нашем коде мы определяем конструктор, затем мы создаём экземпляр объекта из конструктора, затем добавляем новый метод к прототипу конструктора:
Примечание: Если у вас возникли проблемы с получением этого примера для работы, посмотрите на наш пример oojs-class-prototype.html (см. также это running live).
Это не очень гибко, так как человека нельзя назвать так. Было бы намного лучше сделать это, создав fullName из name.first и name.last :
Этот образец можно увидеть в действии в примере приложения плана школы Петра Залевы.
Резюме
В этой статье рассмотрены прототипы объектов JavaScript (в том числе и то, как прототип цепочки объектов позволяет объектам наследовать функции друг от друга), свойство прототипа и как его можно использовать для добавления методов к конструкторам и другие связанные с этой статьёй темы.
В следующей статье мы рассмотрим то, как вы можете реализовать наследование функциональности между двумя собственными настраиваемыми объектами.
Зачем разработчику прототипы и какие сервисы использовать для этой задачи
В арсенале программистов много сервисов и программ для быстрого решения стандартных задач. В их числе могут быть инструменты прототипирования, которые помогают «собрать» черновик сайта и показать его заказчику.
В статье расскажем, зачем разработчикам прототипы, какие задачи они решают и поделимся подборкой популярных решений. В конце вас ждут советы, которые позволят вывести работу с сайтами на новый уровень.
Что такое прототипы
Прототип — базовая модель интерфейса, которая со временем превратится в готовый цифровой продукт. На первом этапе разработки прототип показывает направление развития. В процессе работы в структуре могут появиться изменения, но «скелет» остаётся прежним.
Далеко не все разработчики уделяют внимание прототипам. Многие специалисты считают, что им незачем тратить время на изучение возможностей сервиса прототипирования. Внешний вид — ответственность дизайнера, а разработчик просто превращает готовый макет в интерфейс.
Программист действительно не обязан в совершенстве знать все инструменты прототипирования, но базовые знания точно не помешают. Вместо того, чтобы зависеть от дизайнера, он сможет набросать черновик после обсуждения с заказчиком и отправить его на утверждение.
Представьте, что хотите построить дом и рассчитываете быстро завершить проект. Находите бригаду опытных строителей, ставите перед ними задачу и ждете первых результатов.
Через время едете проверять состояние объекта и оказывается, что строители действовали по своему усмотрению. Вместо двух этажей построили один и сильно отклонились от первоначальной идеи.
Аналогичные проблемы возникают, когда сайт создается без прототипа и технического задания. Представления заказчика, дизайнера и программиста сильно отличаются, поэтому конечный вид продукта может быть абсолютно не таким, как планировалось.
Создавать интерфейс сайта или приложения без технического результата и закрепленной схемы внешнего вида, всё равно, что путешествовать по стране без знания местного языка. Добраться до пункта назначения максимально сложно, если под рукой нет навигатора или человека, который может спросить дорогу у жителей.
Никто не говорит, что для создания сайта обязательно тратить деньги и время на прототип. Это рекомендуемый базовый инструмент, который помогает закрепить требования заказчика в понятной форме. Он выступает в роли карты для дизайнера и программиста, а клиент уверен, что отклонений от плана не будет.
Основная цель прототипа — зафиксировать договоренности. В процессе обсуждения появляется «скелет», который со временем превратится в полноценный интерфейс. До выполнения задачи пройдет много времени, но результат будет соответствовать ожиданиям всех участников процесса.
Если хотите работать с прототипами и готовы потратить время, чтобы научиться их создавать, важно разбираться в фундаментальных понятиях. Прототипы часто путают с мокапами, хотя они отражают разные уровни детализации интерфейса.
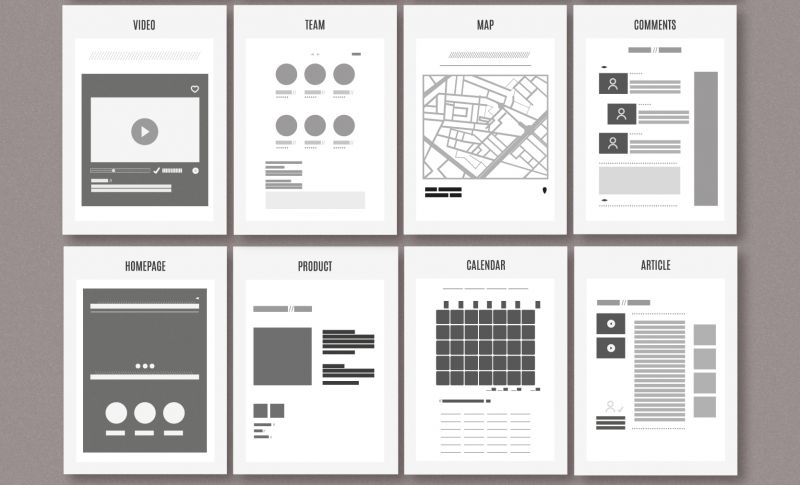
В среде отечественных дизайнеров прототипами принято называть вайрфреймы. Это черно-белые наброски будущего продукта, которые отражают исключительно структуру. На этапе прототипа внешний вид можно менять, а когда работа над интерфейсом завершена, любые правки замедлят реализацию проекта.
Одно из главных преимуществ прототипов — поиск недостатков. В процессе анализа они часто всплывают на поверхность и это позволяет защитить продукт от критических ошибок на этапе релиза.
Представьте, что дизайнер и клиент вместе создали прототип, а дальше процесс пошёл по цепочке. Разработали макет, передали задачу верстальщику, затем подключился разработчик для натяжки на CMS.
После завершения работы над сайтом выяснилось, что несколько блоков созданы с ошибками и необходимо срочно внести изменения, чтобы защититься от негативного пользовательского опыта. Если бы команда потратила время на анализ прототипа, можно было сэкономить время.
Прототип не является панацеей, но здорово помогает всем членам рабочего процесса. Если планируется реализация большого проекта на десятки страниц, создание черновика может затянуться надолго, но это нельзя назвать лишней работой.
Разработчики могут сказать, что они не должны заниматься прототипами и находить недочеты в структуре. Их обязанности заканчиваются на коде, а остальные задачи решают другие специалисты.
С этим доводом можно частично согласиться, но если разработчик рассчитывает на постоянной основе заниматься разработкой интерфейсов, время на освоение инструментов прототипирования не будет потрачено зря.
Чаще всего клиенты обращаются к разработчикам за готовым решением. Они хотят получить сайт или приложение «под ключ» и рассчитывают, что специалист поможет решить их проблемы.
Допустим, предпринимателю нужен сайт пекарни, но у него нет знакомых дизайнеров. Он находит разработчика в своём городе, а тот предлагает ему сначала обратиться к дизайнеру. Большинство клиентов после такой обратной связи пойдут за помощью в веб-студию, которая избавить их от проблем.
Конечно, если программист дорос до определенного уровня и очередь у него расписана на несколько месяцев вперед, отказывать новым клиентам можно. Это не ударит по репутации и никак не повлияет на доход.
А вот специалистам, которые только хотят выйти на рынок разработки, надо подстраиваться под каждого клиента. Если после созвона пришлёте ему прототип главной страницы, лояльность потенциального заказчика сильно увеличится. Поддерживайте связь на прежнем уровне и сможете закрыть первый проект.
Какие задачи они решают в веб-разработке
Мы уже выяснили, что прототип — черновой вариант будущего интерфейса, который выступает в роли навигатора для всех участников процесса разработки. Дизайнер понимает, в каком направлении двигаться. Разработчик может свериться с прототипом на любом этапе. А клиент будет уверен, что никто не отступит от утверждённого плана.
Если дизайнер создаёт макет на основе технического задания, утверждение концепта займет гораздо больше времени, чем когда есть готовый прототип. Дизайнер просто накладывает контент на «скелет» и вносит правки на основе обратной связи от заказчика.
Техническое задание — это хорошо, но оно не закрывает все потребности дизайнера. Слова в документе можно по-разному интерпретировать, а когда есть утвержденный внешний вид, работать гораздо попроще.
Прототипы должны статью частью рабочего процесса программистов, которые хотят собрать команду и разрабатывать сайты «под ключ». В этом случае созданием прототипов могут заниматься как дизайнеры, так и разработчики.
Какие задачи решают прототипы:
Создание прототипов — настоящее искусство, которое сложно освоить в совершенстве за несколько дней. Новичкам может показаться, что для решения этой задачи не нужны творческие способности. Работаешь по шаблону и быстро получаешь нужный результат.
Инструменты прототипирования помогают быстрее создавать наброски высокого качества, но они становятся полезными только в умелых руках. Если разработчик в первый раз открыл интерфейс сервиса, вряд ли у него получится создать качественный прототип за пару часов.
Поэтому важно уделять время постепенному освоению инструментов, которые помогают создавать прототипы с высокой детализацией. Конечно, если разработчик хочет заниматься этой задачей. Если его привлекает только код, тратить время не стоит.
Почему ТЗ не заменяет прототип
Мы уже частично ответили на этот вопрос, но так как он очень важен, необходимо провести глубокий анализ. Постараемся сделать так, чтобы новички поняли принципиальную разницу и не попали в ловушку распространённых мифов.
Прототип и техническое задание — два компонента, которые связаны между собой, но выполняют немного разные задачи. Прототип позволяет зафиксировать внешний вид, а техническое задание описывает важные нюансы.
Если вернуться к примеру со зданием, то прототип — чертеж. Он описывает расположение комнат, особенности архитектуры и другие параметры, которые сильно влияют на конечный результат.
Техническое задание — приложение к проекту, описывающее требования к зданию. В документе может быть указан дизайн комнат, требования к стилю, вместимость гаражей и остальные нюансы.
Если провести другую аналогию, то прототип — карта для прохождения маршрута, а ТЗ — правила игры и подсказки, которые помогают быстро дойти до финальной точки. Каждый компонент по отдельности полезен, но вместе они позволяют сократить время решения задачи в несколько раз.
Если клиент говорит, что прототип не нужен и можно обойтись техническим заданием, постарайтесь переубедить его. Расскажите, что лучше потратить время на создание «скелета», чтобы защитить проект от критических ошибок и проверить его на жизнеспособность до начала работы над дизайном.
Лучше, если прототип будет делать специалист, который знает особенности продукта и компании. Это гарантирует максимально быстрое и точное попадание в потребности целевой аудитории и требования заказчика.
Можно делегировать задачу внешнему подрядчику, но тогда нет гарантий, что конечный результат будет устраивать все стороны. Ему однозначно придется потратить время на анализ ЦА и погружение в особенности продукта.
Как разработчику научиться создавать прототипы
Если твёрдо решили, что хотите освоить инструменты прототипирования, приготовьтесь к тому, что на это уйдет не один день. Это не рутинная работа, а творческий процесс, который отнимает много сил и времени.
Даже если заказчик подробно изложил требования, их реализация может стать сложной задачей. Длительность разработки прототипа зависит от особенностей проекта. Простенький лендинг собирается за несколько часов, а корпоративный портал превращается в многочасовую задачу.
Чтобы научиться создавать прототипы, необязательно проходить курсы по дизайну. Тем более что инфопродуктов по этой теме крайне мало. Самый простой путь — просмотр видеоуроков по популярным сервисам и практический опыт.
Лучше начинать с простых задач и постепенно повышать уровень сложности. Если сразу возьметесь за проект на 10-15 страниц клиент будет долго ждать конечного результата.
Тем, кто считает, что прототипы — лишняя трата времени, проще заниматься написанием кода и не переключать внимание на другие задачи. Этот путь нельзя назвать единственно правильным, но он точно является приоритетным для разработчиков в чистом виде.
Прототипирование может стать хорошей разгрузкой для специалистов, которые целыми днями сидят в редакторе кода. Смещение фокуса на другие задачи помогает защититься от выгорания. Рано или поздно любые проекты начинают казаться рутинными и работа приносит меньше удовольствия.
Клиенты часто сами не знают, какое визуальное решение окажется правильным, поэтому они доверяют задачу профессионалам. Разработчику, который решил освоиться в новой нише, придётся не просто работать по готовому плану, а проявить творческие способности.
Остаётся только выбрать подходящий инструмент прототипирования, освоить его хотя бы на базовом уровне и предоставлять клиентам комплексные услуги. Далеко не все разработчики могут обеспечить такой подход к работе, поэтому можно использовать создание прототипов как преимущество перед конкурентами.
Сервисы для создания прототипов
Принцип работы сервисов прототипирования одинаковый, но подход и особенности взаимодействия с инструментами отличаются. Лучше выбрать один или несколько удобных решений в зависимости от личных ощущений и уровня проектов, с которыми планируете работать.
Собрали 5 популярных сервисов, которые используются для создания прототипов. Освоить их может человек с любым уровнем знаний. Для этого не нужно знать программирование или Photoshop в совершенстве.
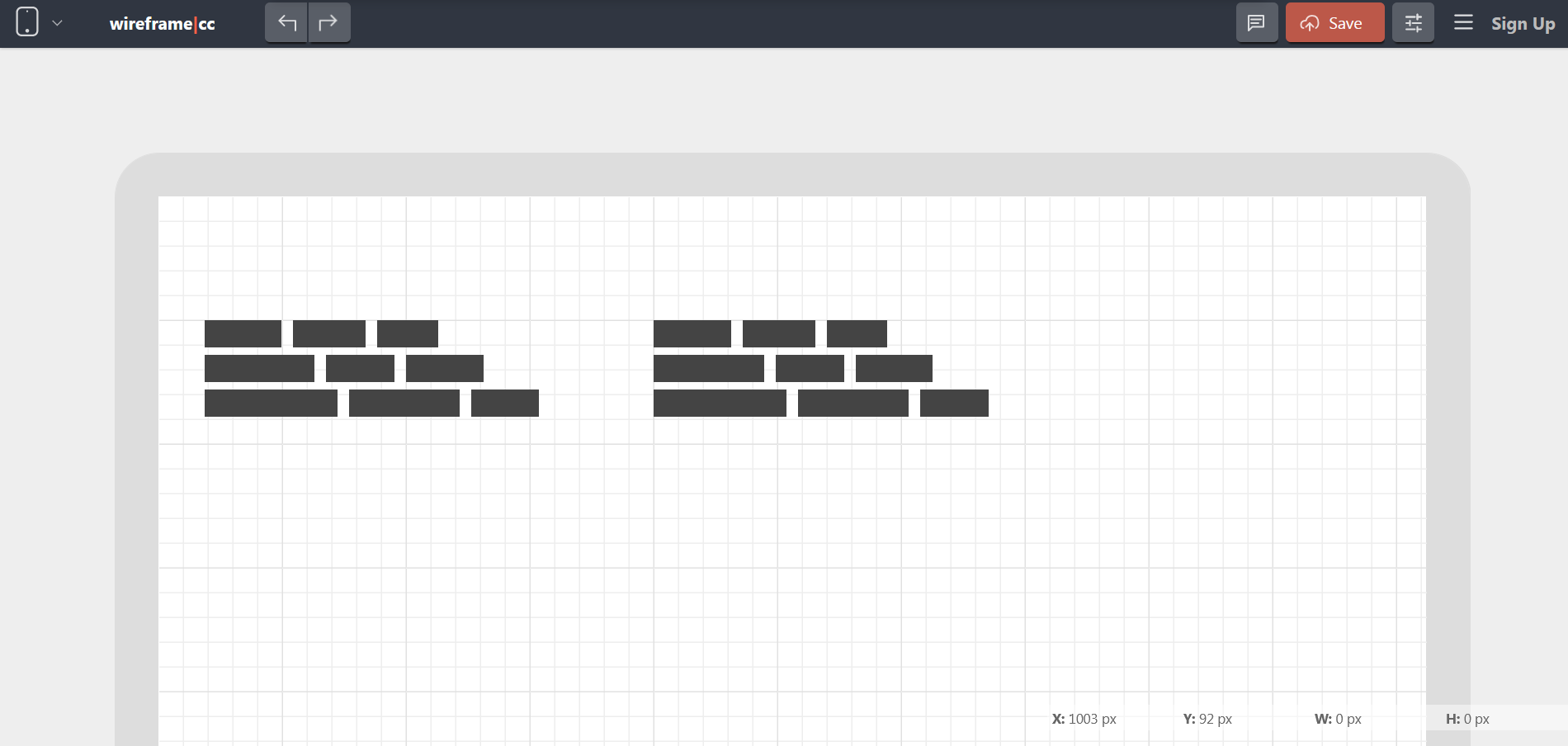
Wireframe.cc
Сервис отличается максимально низким порогом входа. На стартовой странице доступен холст, который можно заполнить контентом. После регистрации открывается возможность сохранить проект и настроить доступ.
В интерфейсе реализовано переключение на десктопный и мобильный холст. Это помогает быстро находить различия между разными версиями прототипа и устранять их в случае необходимости.
После создания учётной записи активируется бесплатный доступ на 7 дней. После окончания пробного периода надо пополнить счёт, чтобы продолжить использование Wireframe.cc.
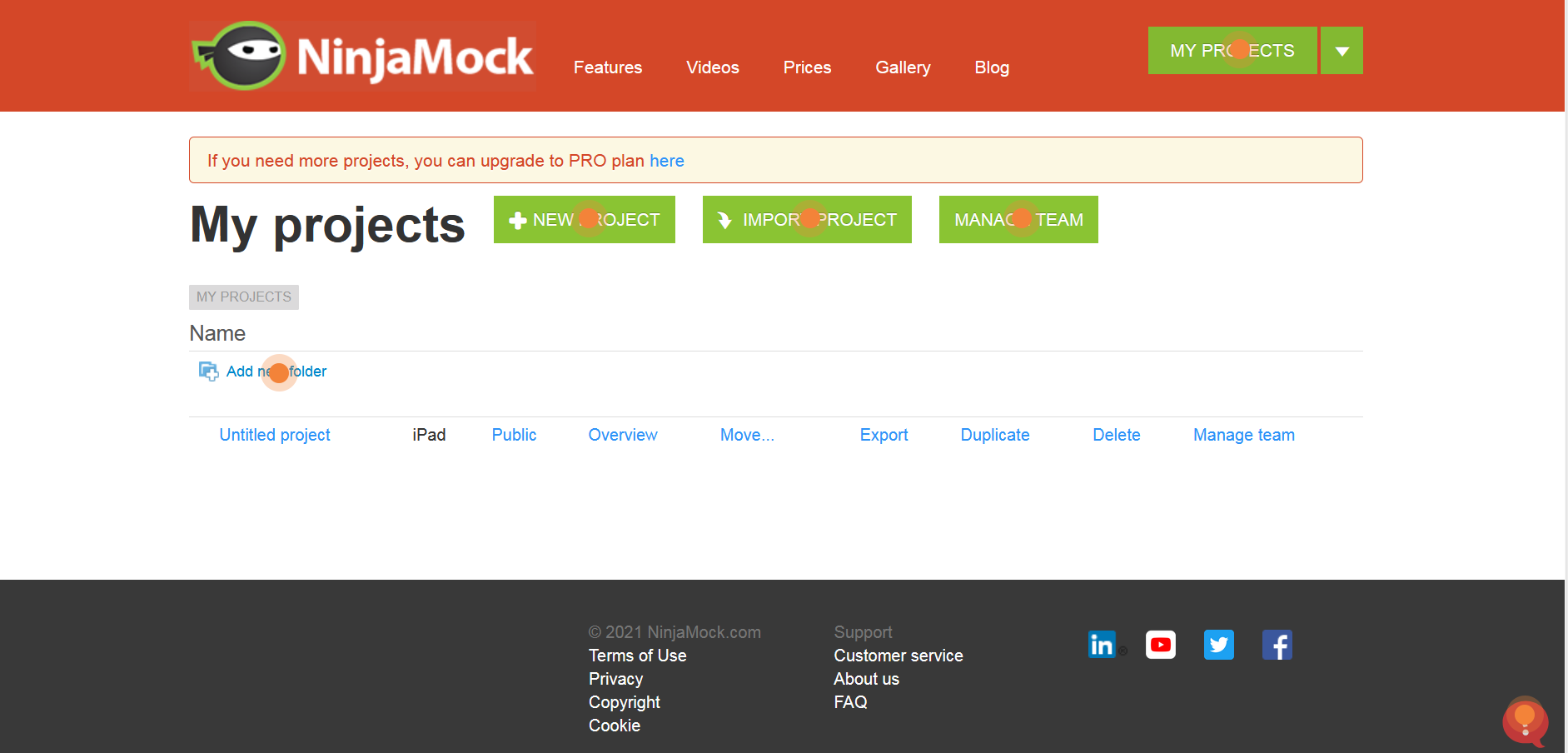
NinjaMock
Сервис отличается простым дизайном и позволяет создавать прототипы с низкой детализацией. Подходит для небольших проектов, где разработчики не предъявляют высокие требования к качеству интерфейса.
Созданный прототип выглядит не слишком презентабельно, но его достаточно для базового понимания будущего интерфейса. Лучше заранее показать клиенту примеры проектов из этого сервиса, чтобы защититься от потенциальных проблем.
Бумажный стиль прототипа, который получается в NinjaMock, нельзя назвать некачественным. Он скорее специфический, поэтому подходит не для всех проектов и теряет статус универсального.
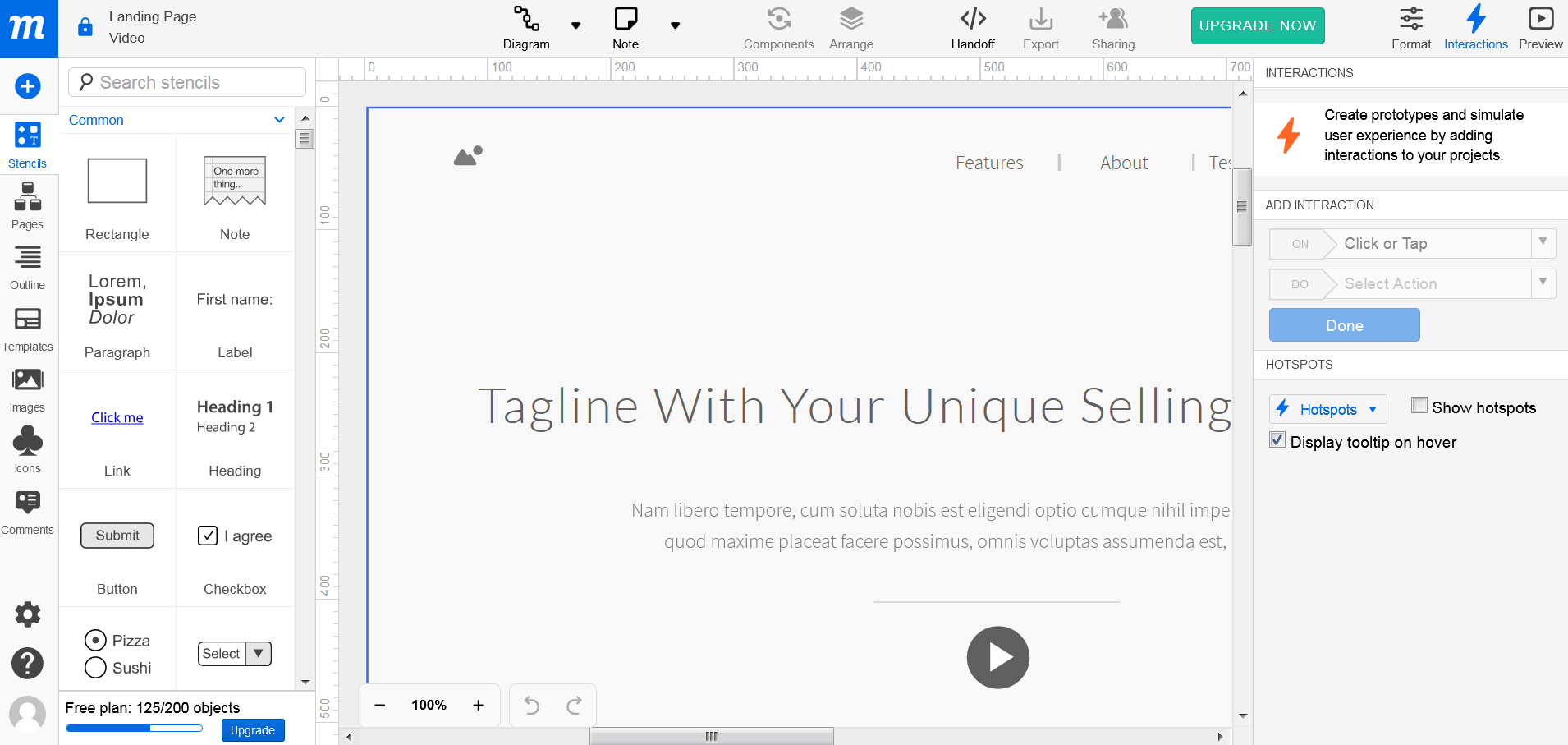
Moqups
Пожалуй, один из самых мощных инструментов прототипирования, который давно на рынке и успел завоевать популярность среди дизайнеров и специалистов другого профиля. Отличается широкими возможностями и постоянным развитием.
Прототипы, которые созданы в этом сервисе, выглядят премиально. Концепты можно показывать заказчикам любого уровня: от небольших компаний до крупных корпораций. И все клиенты останутся довольны конечным результатом, если были учтены их требования.
В сервисе доступны шаблоны сайтов разного формата. Можно взять готовый шаблон и создать свой проект. Это позволяет здорово экономить время и избавляет от необходимость проектировать структуру с нуля.
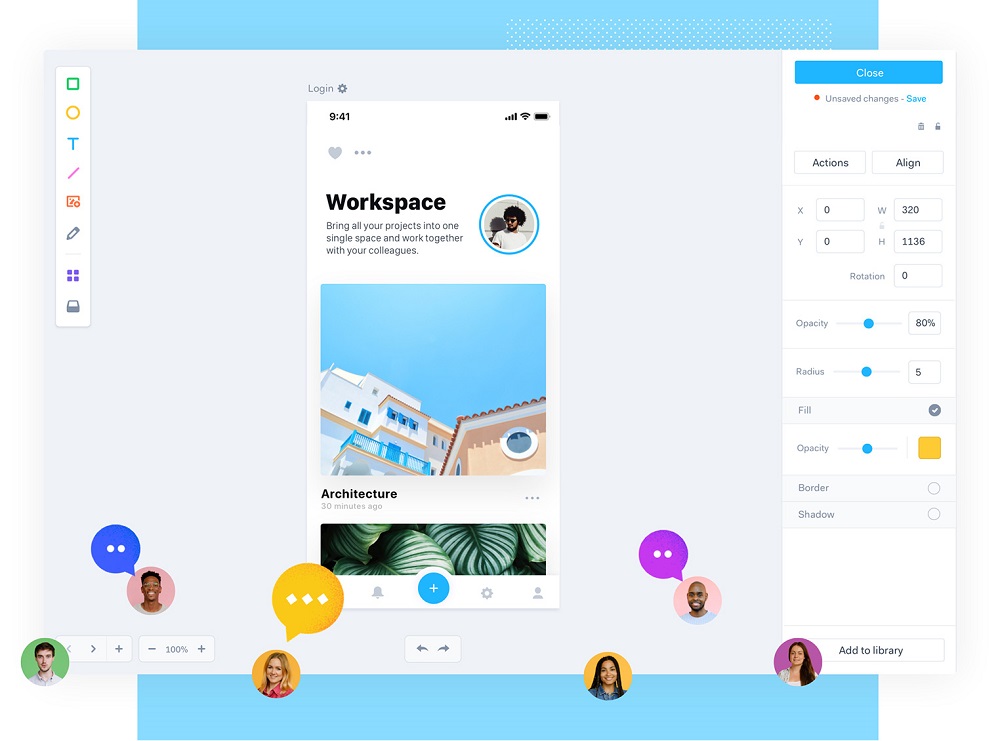
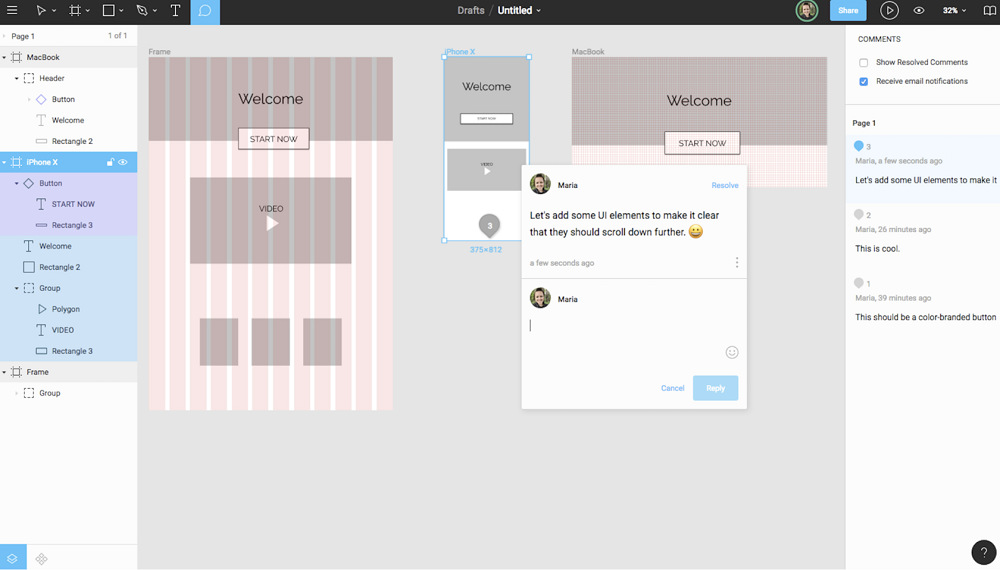
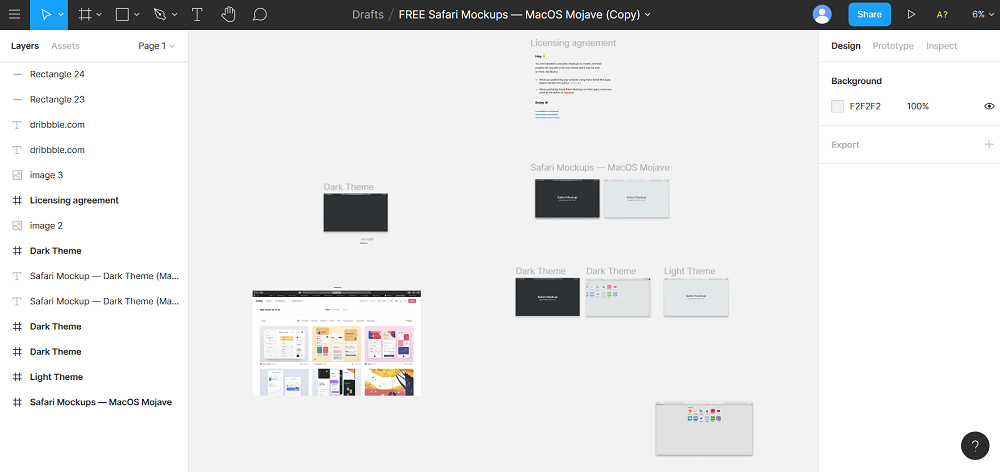
Figma
За последние несколько лет онлайн-редактор стал уверенным лидером ниши. С его помощью можно создать прототипы, мокапы и полноценные «живые» версии интерфейсов с интерактивным взаимодействием.
Сервис отличается наличием большого количества плагинов, которые позволяют автоматизировать стандартные задачи и постоянным совершенствованием возможностей. В отличие от конкурентов, Figma не ограничивает свободу пользователей без платной подписки.
Ещё одно преимущество — нативный интерфейс. Освоить Фигму можно за пару дней и использовать её для создания визуальных решений любого уровня. Многие предприниматели знакомы с этим инструментом и умеют с ним работать.
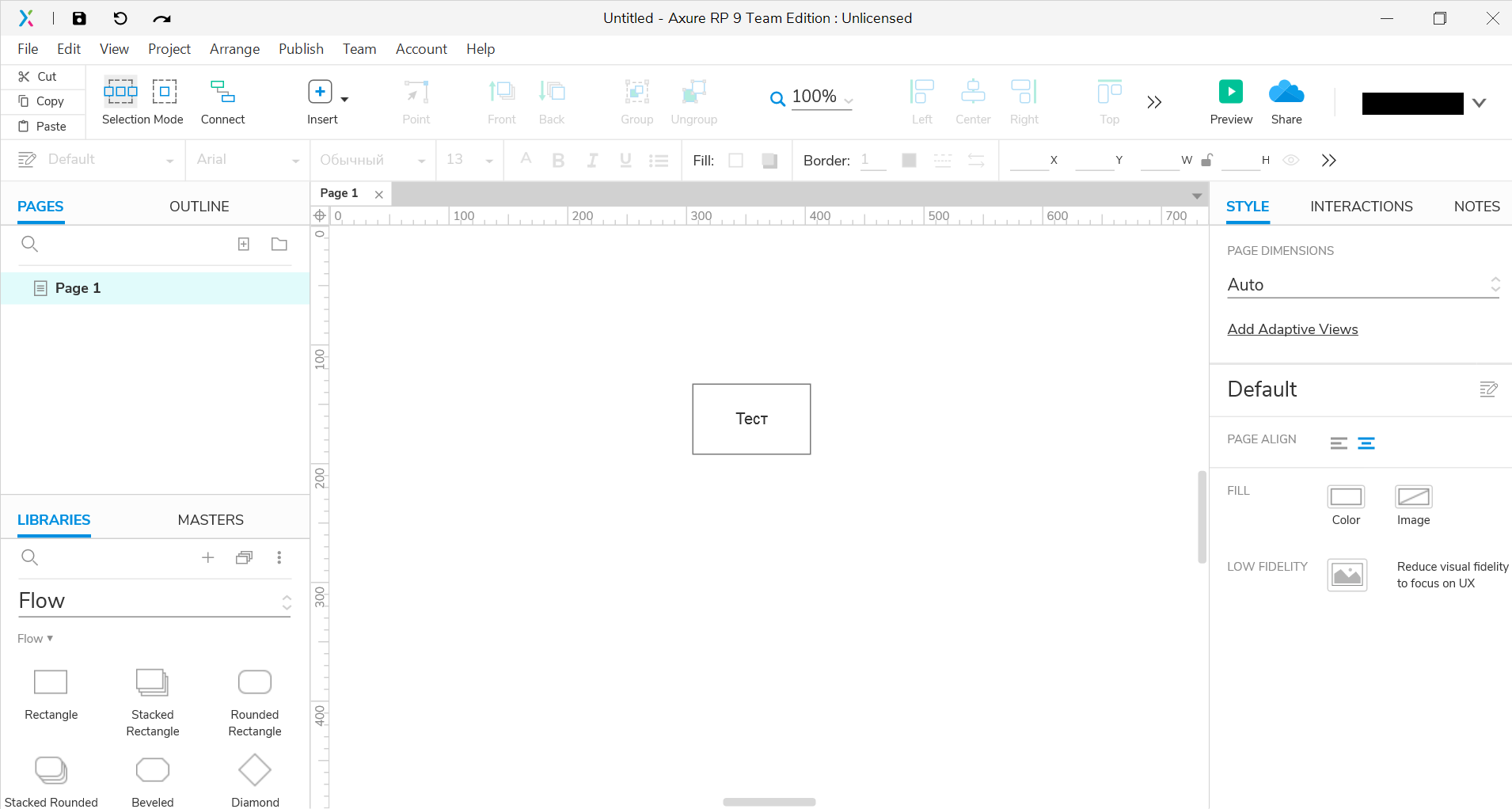
Axure RP
Мощная программа для создания прототипов, которая отличается широкими возможностями и высокой стоимостью. Axure легко конкурируют с облачными аналогами, но подходит тем, кто предпочитает работать не в браузере, а на рабочем столе.
Одно из главных преимуществ софта в том, что можно создавать проекты без интернета. Как только подключение будет восстановлено, появится возможность поделиться результатом с коллегами или заказчиком.
Стоимость тарифных планов Axure довольно высокая, но если работать с программой постоянно, расходы окупятся. Если не уверены, что софт подойдет для решения ваших задач, протестируйте его возможности в течение 30 дней.
Выбор инструмента прототипирования должен основываться не только на цене. Большинство полезных сервисов и программ распространяются на платной основе. Покупка платного тарифа или расширенной версии гарантирует приоритетную поддержку и постоянное обновление.
Советы по работе с прототипами
Разработчики не часто решают связать профессиональную деятельность с прототипами, но если постепенно пришли к этому решению и оно кажется логичным, уверенно двигайтесь в этом направлении.
Подготовили советы, которые помогут быстро освоить новый инструмент и презентовать свои навыки заказчикам. Используйте их, чтобы быстро изменить рабочий процесс и извлечь из этого выгоду:
Надеемся, что смогли убедить в необходимости близкого знакомства с прототипами. Этот полезный навык точно не будет лишним и может пригодиться в самый неожиданный момент.
Прототипы в JS и малоизвестные факты
Лирическое вступление
Получив в очередной раз кучу вопросов про прототипы на очередном собеседовании, я понял, что слегка подзабыл тонкости работы прототипов, и решил освежить знания. Я наткнулся на кучу статей, которые были написаны либо по наитию автора, как он «чувствует» прототипы, либо статья была про отдельную часть темы и не давала полной картины происходящего.
Оказалось, что есть много неочевидных вещей из старых времён ES5 и даже ES6, о которых я не слышал. А еще оказалось, что вывод консоли браузера может не соответствовать действительности.
Что такое прототип
Объект в JS имеет собственные и унаследованные свойства, например, в этом коде:
Как выглядит прототип
Да кто такой этот ваш constructor
constructor – это ссылка на функцию, с помощью которой был создан объект:
Не совсем понятна идея зачем он был нужен, возможно, как способ клонирования объекта:
Но я не нашел подходящий пример его использования, если у Вас есть примеры проектов, где это использовалось, то напишите об этом. В остальном же использовать constructor лучше не стоит, так как это writable свойство, которое можно случайно перезаписать, работая с прототипом, и сломать часть логики.
Где живёт прототип
О чем вам недоговаривает дебаггер, или он вам не прототип
Свойство __proto__ является геттером и сеттером для внутреннего слота [[Prototype]] и находится в Object.prototype :
Из-за этого я избегал записи __proto__ для обозначения прототипа. __proto__ находится не в самом объекте, что приводит к неожиданным результатам. Для демонстрации попробуем через __proto__ удалить прототип объекта и затем восстановить его:
В консоли Chrome foo будет выглядеть следующим образом:
А теперь уберем связь между baz и Object.prototype :
И теперь в консоли Chrome видим следующий результат:
Как работать с прототипом объекта
Рассмотрим основные способы работы с прототипом: изменение прототипа и создание нового объекта с указанным прототипом.
А теперь менее категоричный вопрос создания нового объекта с прототипом. Для этого есть следующие способы.
Стандартный способ:
И в случае если отсутствует поддержка всего вышеперечисленного:
Функции и конструкторы
А теперь поговорим про функции и как они работают в качестве конструкторов.
Функция Person тут является конструктором и создает два поля в новом объекте, а цепочка прототипов выглядит так:
И теперь вызов user.fullName() вернет строку «John Doe».
Что такое new
На самом деле оператор new не таит в себе никакой магии. При вызове new выполняет несколько действий:
Все эти действия можно сделать силами самого языка, поэтому можно написать свой собственный оператор new в виде функции:
Но начиная с ES6 волшебство пришло и к new в виде свойства new.target, которое позволяет определить, была ли вызвана функция как конструктор с new, или как обычная функция:
new.target будет undefined для обычного вызова функции, и ссылкой на саму функцию в случае вызова через new ;
Наследование
Фиолетовым цветом обозначены поля объекта (они все находятся в самом объекте, т.к. this у всей цепочки прототипов один), а методы желтым (находятся в прототипах соответствующих функций)
Вариант 1 предпочтительнее, т.к. Object.setPrototypeOf может привести к проблемам с производительностью.
Сколько вам сахара к классу
Для того чтобы облегчить классическую схему наследование и предоставить более привычный синтаксис, были представлены классы, просто сравним код с примерами Person и Student:
Уменьшился не только бойлерплейт, но и поддерживаемость:
При этом цепочка прототипов получается идентичной примеру с явным указанием prototype у функций конструкторов.
Наивно было бы ожидать, что одна статья ответит на все вопросы. Если у Вас есть интересные вопросы, экскурсы в историю, аргументированные или беспочвенные заявления о том, что я сделал все не так, либо правки по ошибкам, пишите в комментарии.
P. P. S.
К сожалению главный кликбейт статьи перестал быть актуальным. В данный момент Chrome (версия 93, на момент обновления статьи) перестал использовать __proto__ для обозначения прототипа, и теперь отображает его как слот [[Prototype]] :
Справедливости ради хочу отметить что в Firefox (92) также не используется обозначение __proto__ :