пример кода сайта на html и css
Готовый код сайта – Готовые макеты блоков для веб-страниц на HTML и CSS
Страница 1
Описание сайта
Рекомендую: Готовые HTML шаблоны на русском
Запись опубликована в рубрике HTML основы. Добавьте в закладки постоянную ссылку.
Создание сайта в блокноте | Простой пример создание сайта в блокноте | HTML-теги для создания веб-сайта через блокнот
Доброго времени суток. Как правило в современном мире сайты создаются либо на CMS либо в бесплатных или платных конструкторах. Но все же, в начале времен 1990-2000 годы сайты создавались преимущественно на HTML, без использования каких-либо обращений к базе данных. Различные программы, позволяющие редактировать HTML + CSS в реальном времени, например, Dreamweaver — появились только в самом конце 20-го века. Поэтому сайты создавались в блокноте и других подобных редакторов. Хоть сейчас и существует множество удобных способов сделать качественный ресурс, создание сайта при помощи блокнота позволяет выучить основы построения страницы и основы HTML в целом.
И напишите название файла, к примеру, index.html
Теперь мы можем приступать непосредственно к созданию HTML верстки в блокноте. Для начала, напишем основную разметку HTML кода, вы можете ее сразу скопировать и вставить, чтобы не тратить время попусту.
По сути это основные элементы, из которых и состоит любой веб-ресурс. Все, что находится в скобках называется HTML-тегом или просто тегом. Все HTML теги открываются, содержат в себе какую-то информацию и затем закрываются. Есть и другие теги, которым не нужен закрывающий тег, но о них мы поговорим позже. Сейчас нам куда интересней ответ на вопрос «как же создать сайт в блокноте?».
Давайте рассмотрим каждый из них, чтобы мы могли легко научиться создавать сайты в блокноте
HTML-теги для создания сайта через блокнот
Нажмем сохранить и теперь кликнем на получившийся файл. Откроется браузер и мы увидим наш сайт сделанный на блокноте
Получился у нас конечно, не самый лучший в мире веб-ресурс, но надо ведь с чего-то начинать?:)
В этой статье мы не создавали никакого меню, если вам интересно как же сделать горизонтальное меню для вашего сайта, то добро пожаловать в эту статью.
Теперь давайте придадим ему «красивостей», напишем несколько стилей внутри тега
В итоге наш пример сайта сделанного в блокноте в коде выглядит так
Теперь вы научились создавать простые сайты в блокноте. Попробуйте использовать другие стили и теги для того, чтобы понять как же устроены сайты.
UPD2. Добавил в код указание кодировки, для правильного отображения русского языка, а также информацию о меню для сайта.
UPD3. Когда вы уже создадите сайт и захотите его разместить в интернете, вам понадобится хостинг, здесь я написал как выбрать сервер и сделал подборку из лучших.
Пример самостоятельного создания собственного сайта
Ввиду того,что мы будем создавать простой пятистраничный сайт мы рассмотрим создание сайта без CMS (без движка).Стоит заметить что для создания сайта применяются табличная или блочная верстка.В большинстве случаев для создания применяется и табличная и блочная верстка.Здесь мы будем рассматривать табличную верстку.
Во первых необходимо создать папку к примеру в «Мои документы» и назвать «htdocs».В эту папку вы должны помещать все документы связанные с созданием сайта.
Готовые макеты блоков для веб-страниц на HTML и CSS
2014-06-25 / Вр:00:49 / просмотров: 137547
Всем привет!
Однажды я подумал: для чего постоянно прописывать один и тот же код для создания каких-либо сайтов, если можно создать заготовки и пользоваться ими. Это, во-первых, ускорит время создания сайтов. Во-вторых, если прописать сразу правильно макет, то ошибки в коде значительно уменьшатся. В-третьих, те, кто пользовался генераторами шаблонов, могут о них забыть.
Итак, существуют резиновые и фиксированные макеты.
Фиксированные макеты – это когда ширина блоков задается в пикселях (px), а это значит, что размер макета сайта будет фиксированным не зависимо от размера экрана.
Резиновые макеты – это когда ширина блоков задается в процентах (%), а это значит, что макет сайта будет полностью гибким и автоматически подстраиваться под любой размер экрана.
Макет может быть одноколоночным:
Одноколоночные макеты (веб-страницы)
○ Выравниваем блок с контентом по центру экрана.
Пример :
Такое размещение блока будет полезно и интересно для дизайна:
— точки входа на сайт или в админ-панель;
— сообщения об отправленном письме и т. д.
○ Макет одной колонки:
○ Еще один вариант одноколоночного макета:
Двухколоночные макеты (веб-страницы)
Фиксированные макеты
Частенько в сети интернет встречаются двухколоночные веб-страницы. Это самые распространенные варианты верстки сайтов, так как считаются самыми удобными и для создания. А также они хорошо воспринимаются пользователями. В правой колонке размещается меню, а в левой – контент. Или в правой колонке размещается контент, а в левой – меню.
○ Двухколоночный макет (слева меню, справа контент):
○ Двухколоночный макет (слева контент, справа меню):
Примечание: чтобы поменять местами блоки, достаточно поменять значение в строках 30, 33, 41:
(слева контент, справа меню)
float: right; /* Обтекание блока по левому краю */
margin-right: 130px; /* Отступ справа */
clear: right; /* Отменяем действие float */
(слева меню, справа контент)
float: left; /* Обтекание блока по правому краю */
margin-left: 130px; /* Отступ слева */
clear: left; /* Отменяем действие float */
○ Другие варианты фиксированного макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
○ Другие варианты фиксированного макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Резиновый двухколоночный макет
Многие веб-мастера используют резиновые макеты сайтов. Это удобно, так как размер сайта автоматически подстраивается под размер монитора.
○ Резиновый двухколоночный макет (слева меню, справа контент):
○ Резиновый двухколоночный макет (справа меню, слева контент):
Чтобы поменять местами меню с контентом (справа меню, слева контент), достаточно в строке 22 (.sidebar) исправить значение leftна right :
float: right; /* Обтекание справа */
и в строке 29 (.content) заменить числовое значение 10px 5px 20px 25% на 10px 25% 20px 5px
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
○ Другие варианты резинового макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
○ Другие варианты резинового макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Триколоночные макеты (веб-страницы)
Фиксированный макет в три колонки
Частенько макет как в три колонки используют для создания блога.
○ В первой колонке размещается контент, во второй колонке может находиться реклама или новости и в третей колонке меню:
○ Следующий вариант фиксированного трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться реклама или новости и в третей колонке контент:
○ Следующий самый распространенный вариант фиксированного трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться контент и в третьей колонке реклама или новости:
Резиновый макет в три колонки
○ В первой колонке размещается контент, во второй колонке может находиться реклама или новости и в третьей колонке меню.
○ Следующий вариант резинового трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться реклама или новости и в третьей колонке контент.
○ Следующий самый распространенный вариант резинового трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться контент и в третьей колонке может находиться реклама или новости:
Постараюсь в следующей статье написать свои собственные макеты, может, мои решения вам покажутся лучше.
Готовый код сайта Html + CSS
Ранее я уже дал вам Код сайта на чистом HTML, теперь же применим CSS и напишем блочный шаблон сайта.
В этой статье я дам вам не только код блочного шаблона сайта, а и подробно расскажу, и покажу, что и как в нём можно изменять, и куда складывать файлы.
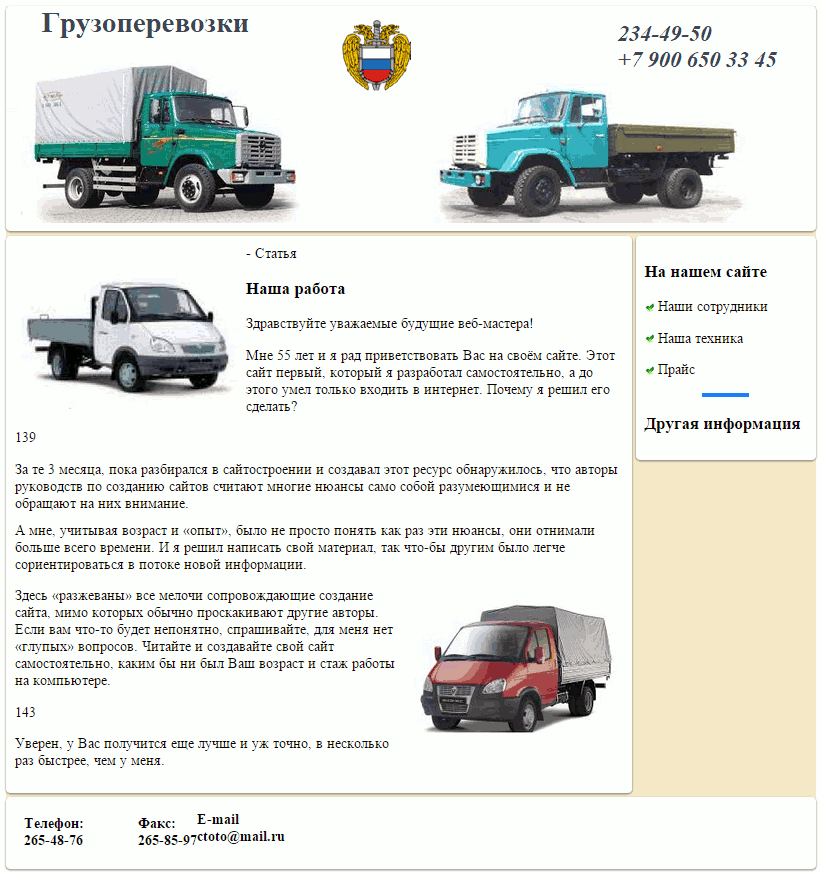
Итак, такой вот сайт.
Тему грузоперевозок я взял для примера потому, что чаще всего именно люди работающие в этой сфере, обращаются ко мне за помощью.
Но Вы, прочитав статью, сможете сделать всё по своей тематике, и со своей конструкцией каркаса сайта.
Времени это займёт столько, сколько потребуется на внимательное прочтение статьи, и материалов по ссылкам, и последовательное выполнение моих инструкций.
style >
body <
background : #c0c0c0 ; /* Меняется фон экрана, выбирается здесь */
>
#wrapper < /* Оболочка страницы сайта */
width : 900px ; /* Меняется ширина страницы */
margin : 0 auto ;
background : #f2e8c9 ; /* Меняется задний фон страницы */
>
/* Сайдбар (колонка справа) */
#sidebar < /* Блок сайдбара */
background-color : #ffffff; /* Фон блока */
width : 180px; /* Ширина блока */
padding : 10px; /* Отступ текста от краёв */
float : right; /* Размещаем блок справа от других элементов, наплывание или обтекание справа). Если делать сайдбар слева, то значение right меняем на left */
border-radius : 5px ; /* Закругляем углы блока */
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ; /* Задаём блоку тень */
>
.marcer < /* Галочки маркеры меню */
float : left ; /* Размещаем слева от текста */
margin : 5px 5px 0 0 ; /* Двигаются вверх-вправо-вниз-влево */
>
#content < /* Блок контента */
margin-bottom : 5px ; /* Отступ блока статьи от блока подвала */
width : 676px ; /* Ширина статьи */
padding : 10px ; /* Отступ текста от краёв блока */
background : #ffffff ; /* Фон статьи */
border-radius : 5px ;
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ;
>
.left < /* Картинка в тексте слева */
float : left ;
margin : 30px 7px 7px 7px ;
>
.right < /* Картинка в тексте справа */
float : right ;
margin : 7px 0 7px 7px ;
>
/* Подвал */
#footer < /* Блок подвала */
height:80px; /* Высота блока подвала */
background-color : #ffffff ; /* Фон блока подвала */
margin-bottom : 10px ; /* Отступ снизу */
border-radius : 5px ; /* Закруглённые углы */
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ; /* Тень блока */
>
.clear < /* Запрет наплывания. Устанавливается для того, чтобы блок контента, при заполнении текстом и изображениями не наплывал на подвал */
clear : both ;
>
.fon < /* Номер телефона */
float : left ; /* Разрешаем другим элементам обтекать абзац справа */
margin : 20px 0 0 20px ;
>
.fax < /* Номер факса */
float : left ;
margin : 20px 0 0 60px ;
>
.mail < /* Адрес E-mail */
float : left ;
margin : 20px 0 0 60px ;
>
/style >
/head >
body >
div id =» wrapper «>
h1 >Грузоперевозки /h1 >
p c lass =» nomer «>234-49-50 br > +7 900 650 33 45 /p >
img src =» http://trueimages.ru/img/cf/26/9116df15.png «>
/div >
h3 >На нашем сайте /h3 >
p > img class =» marcer » src =» http://trueimages.ru/img/99/91/dea39f15.png » width =» 10 » height =» 10 «>Наши сотрудники /p >
p > mg class =» marcer » src =» http://trueimages.ru/img/99/91/dea39f15.png » width =» 10 » height =» 10 «>Наша техника /p >
p > img class =» marcer » src =» http://trueimages.ru/img/99/91/dea39f15.png » width =» 10 » height =» 10 «>Прайс
hr width =» 50 » color =» #037FFC » size =» 5 «>
h3 >Другая информация /h3 >
/div >
img class =» left » src =» http://trueimages.ru/img/81/90/b1718f15.png «>
p >Здравствуйте уважаемые будущие веб-мастера! /p >
p >Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
Почему я решил его сделать? /p >
p >За те 3 месяца, пока
разбирался в сайтостроении и создавал этот ресурс
обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися
и не обращают на них внимание. /p >
p >А мне, учитывая
возраст и «опыт», было не просто понять как раз эти
нюансы, они отнимали больше всего времени. И я решил
написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации. /p >
img class =» right » src =» http://trueimages.ru/img/0d/64/07a18f15.png «>
p >Здесь
«разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
Если вам что-то будет непонятно, спрашивайте, для
меня нет «глупых» вопросов.
Читайе и создавайте свой сайт самостоятельно, каким
бы ни был Ваш возраст и стаж работы на компьютере. /p >
p >Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня. /p >
/div >
div class =» clear «> /div >
div id =» footer «>
p class =» fon «> strong >Телефон: br > 265-48-76 /strong > /p >
p class =» fax «> strong >Факс: br > 265-85-97 /strong > /p >
p class =» mail «> strong >E-mail br >ctoto@mail.ru /strong > /p >
Это код статичного сайта, а это значит, что на экранах с разным расширением, он будет оставаться в неизменных размерах.
То есть на мобилах у него появится полоса горизонтальной прокрутки, которой придётся пользоваться, чтоб просмотреть сайт целиком.
А теперь вернёмся к нашему примеру.
Прежде чем начать работать с кодом, нужно создать место где будет располагаться сайт до вывода его в интернет.
Как создать директорию сайта смотрите в статье Создание директории сайта
Для редактирования этого кода, потребуется HTML редактор. У кого он есть, очень хорошо, у кого нет, предлагаю установить Notepad++.
Как начать в нём работу, то есть создать файл, прочитайте здесь.
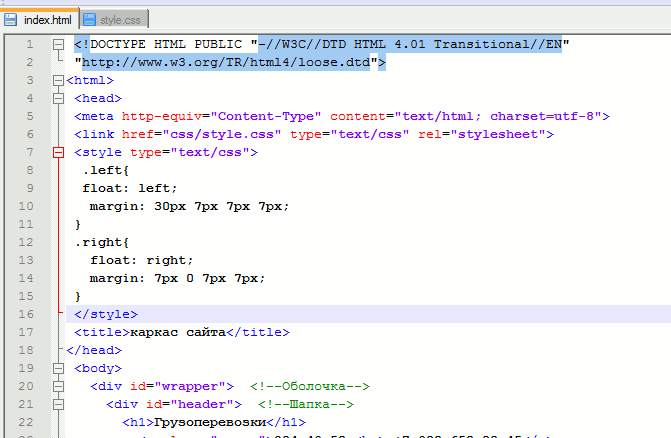
Когда редактор будет установлен, откройте его, скопируйте из представленного выше кода строки 1 — 6, и вставьте в поле редактора, а затем строки 118 — 153, и так же вставьте в редактор.
Таким образом мы выбрали HTML часть кода, из которой создадим HTML файл. Удалите мою нумерацию строк, создайте файл, назовите его index.html, и сохраните в директорию сайта.
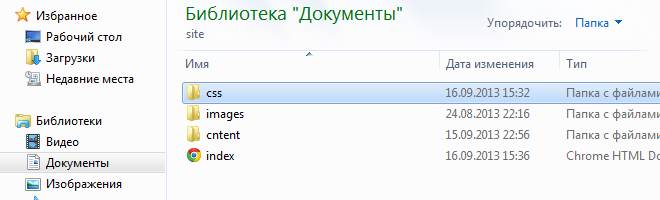
Директория должна приобрести такой вид:
Следующим шагом создаём файл style.css, в котором будет расположена таблица стилей.
Вот тут внимание! Файл style.css, в дальнейшем, будет подключаться ко всем страницам сайта, поэтому в нём нужно собрать стили, формирующие основу страницы.
В дальнейшем, если Вам захочется внести какие-то изменения в конструкцию сайта, достаточно будет внести их в файл style.css, и они отобразятся на всех страницах.
Итак, в директории сайта создаём ещё одну папку, и называем её css.
Затем возвращаемся в редактор, открываем новый документ (первая иконка панели), копируем и вставляем в него строки 8 — 80 и 90 — 116.
Пропускаем только стили оформляющие картинки в тексте, так как они предназначены только для одной страницы.
Убираем мою нумерацию, и сохраняем этот новый документ во вновь созданную папку css, под названием style.css.
Далее откроем файл index.html, и подключим к нему таблицу стилей, то есть файл style.css.
После каждой манипуляции с кодом в редакторе, не забывайте сохранить изменения (третья иконка слева). При этом иконка файла должна из красной стать синей.
Далее проходим в меню «Запуск», выбираем свой браузер, и посмотрим, что он нам покажет. Если не сделали ошибок при копировании, то в браузере отобразится картинка, представленная в начале статьи.
Следующим шагом разберёмся с изображениями. У меня картинки загружены через сервис trueimages, только для того, чтоб страница открылась у Вас в браузере.
Вам же нужны будут свои изображения, и их нужно сделать, или найти в интернете.
Как сделать картинку для шапки сайта в Paint можно посмотреть в одноимённой статье. Если-же у Вас есть фотошоп, то все изображения лучше делать в нём.
Все сделанные, или найденные изображения, нужно поместить в папку images директории сайта.
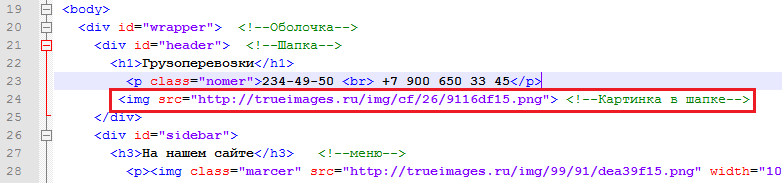
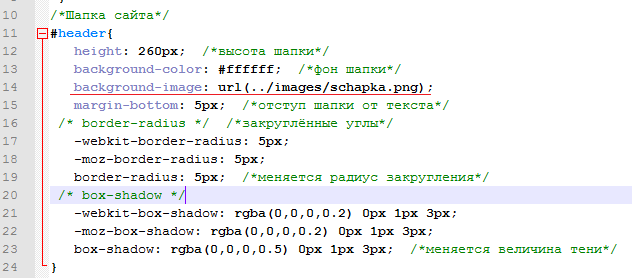
Первым делом поменяем шапку сайта. Для этого в файле index.html удалим тег c моей картинкой (строка 124)
Затем в файле style.css удалим селектор img.
Далее, в селекторе #header прописываем уже Вашу картинку
В редакторе это будет смотреться так
Двоеточие в начале адреса изображения ставиться тогда, когда селектор находится в в отдельном css файле. Если стили подключены в html файле, двоеточие в начале адреса не ставится.
Обратите внимание, что размер картинки не должен превышать размер блока header. Определяется он так: щёлкните по файлу картинки правой клавишей, в появившемся меню выбираете «Свойства», и затем, «Подробно», там и будут показаны размеры.
Теперь, если пройти в меню «Запуск», и открыть index.html, то откроется страница с Вашим изображением в шапке сайта.
Меняем остальные картинки (строки 128,129,130,135,141) В отличие от предыдущей, в них нужно изменить только адреса. Удалить адреса моих изображений, и вставить адреса Ваших.
После чего они приобретут примерно такой вид. Название картинки у меня i2.png, а у Вас будет своё.
Ну вот, осталось написать свои заголовки, оформить и подвинуть их туда куда Вам нужно(как это сделать сказано в комментариях к коду), написать свой текст, и главная страница Вашего сайта готова!
Если Вам захочется изменить положение сайдбара, или сделать два сайдбара, то код таких шаблонов представлен в статье Каркас сайта. Просмотрев их, можно сделать небольшие изменения в коде, представленном в этой статье, и получить желаемый результат.
Итак главная страница сайта готова, можно приступать к созданию рубрик и страниц. Я покажу, как создаётся одна рубрика, и в ней одна страница, а уж остальные Вы, точно так же, сделаете самостоятельно.
В директории сайта у нас есть папка content. Открываем её и создаём ещё одну папку — rubrica1(у Вас конечно будет своё название). В этой папке создаём ещё две папки — css и images.
В папку css помещаем файл style.css, а в папку images, во первых — основные изображения, которые должны быть на каждой странице (в моём случае это шапка сайта и маркеры меню), и во вторых, Вы поместите туда все картинки, которыми будете оформлять статьи этой рубрики.
Теперь можно создать страницу или статью. Открываем в Notepad++ файл index.html, копируем его, затем открываем «Новый документ», и вставляем в него скопированный файл.
Убираем из этого файла текст, вместе с расположенными в нём изображениями, и глобальные стили. Остаётся чистая страница Вашего сайта.
Сохраняем её в папку rubrica1 под названием: «Заголовок статьи.html». Заголовок статьи в названии файла пишется английскими буквами.
Можно заполнить страницу текстом, и украсить его изображениями. Точно так-же создаются все статьи этой рубрики. Затем делается следующая рубрика и так далее.
Лучше заранее прикинуть, какие рубрики будут в Вашем сайте, создать их, а потом заполнять статьями. Проще потом будет делать навигацию.
Вот мы и подошли к самой, по моему, трудоемкой и нудной фазе создания сайта — навигации. Или меню.
Почему трудоёмкая? Потому, что на каждой странице, и в каждой рубрике сайта, должна быть ссылка на все остальные страницы и рубрики, или что-то вроде этого. Зависит от того, какую навигацию для сайта Вы примените.
Можно с каждой страницы на все остальные, можно меню «Рубрики», а уж из рубрик — меню по страницам. А если этих страниц несколько сотен?
На примере я покажу, как делается меню, но делать его нужно после того, как сайт будет выложен в интернет, так как адреса страниц на хостинге будут другими, нежели адреса страниц сайта, расположенного на компьютере.
Итак, меню делается в общем-то просто. Нужно, лишь, в строку меню, вставить ссылку на другую страницу
Так на каждой странице, после чего наше меню станет активным.
Ну вот вроде бы, в общем, всё. Осталось выложить наше детище в интернет. Как это сделать читайте в статье Шаблон сайта на чистом HTML.
В качестве хостинг провайдера очень рекомендую Бегет
Готовый код различных наворотов для вашего сайта вы можете найти на странице Бесплатные скрипты и CSS эффекты для сайта
Желаю творческих успехов.