Превью вкладок что это
Как увидеть превью вкладки Firefox на панели задач Windows 10
При наведении указателя мыши на кнопку панели задач приложения в Windows 10 вы увидите небольшую миниатюру окон каждого приложения. В Firefox по умолчанию вы увидите только активную вкладку в каждом окне. Но с небольшим изменением вы можете видеть превью миниатюр каждой открытой вкладки в каждом окне Firefox. Вот как.
Сначала откройте Firefox. В любом окне нажмите кнопку меню в правом верхнем углу окна Firefox (которое выглядит как три горизонтальные линии) и выберите «Параметры».
На экране «Параметры» нажмите «Общие» на боковой панели и прокрутите вниз до раздела «Вкладки».
Установите флажок рядом с «Показывать предварительный просмотр вкладок на панели задач Windows».
После этого закройте вкладку Параметры. В следующий раз, когда вы наведете курсор на Firefox на панели задач, вы увидите до 16 эскизов вкладок из каждого открытого окна Firefox.
Если у вас открыто более 16 вкладок, эта функция работать не будет. Вместо этого вы увидите все свои открытые вкладки, перечисленные во всплывающем окне над значком Firefox на панели задач. В этом случае вы можете выбрать и закрыть несколько вкладок одновременно, чтобы сократить свою впечатляющую коллекцию вкладок, когда будете готовы.
Что такое превью
9 ноября 2019 Опубликовано в разделах: Азбука терминов. 42716
Создание собственного канала на популярном и любимом всеми видеохостинге Ютуб не составляет труда даже для начинающих пользователей. Достаточно всего лишь пройти регистрацию, задать настройки и все — можно выкладывать свои творения. Чтобы выложенный ролик смотрелся презентабельно и выгодно отличался от множества подобных, его следует надлежащим образом оформить.
Зачем это нужно
В момент загрузки видеоролика вариация обложки будет предложена системой автоматически. Конечно, можно без раздумий принять и использовать именно ее, но гораздо лучше будет создать специальное изображение собственноручно. Сейчас объясним почему:
Требования к обложке Ютуб-видео
Соблюдение принципов YouTube сообщества — обязательное условие для всех блогеров, ведущих собственные каналы. Их нельзя нарушать, поэтому на превью следует отображать только то, что напрямую связано с происходящим в ролике. С целью привлечения большого количества зрителей, стоит позаботиться об эффектном оформлении. Задействовать фото высокого качества, яркие значки, красивые надписи.
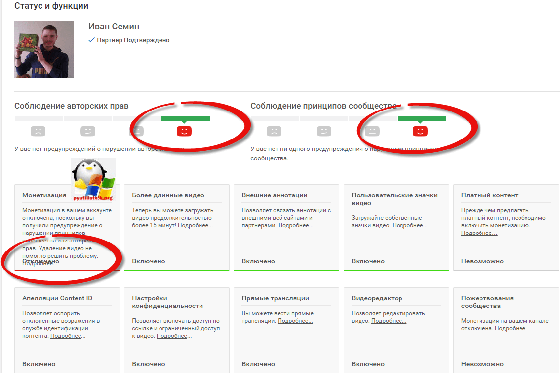
Перед тем как приступать к созданию обложки для видео на Ютуб, нужно удостовериться, что эта возможность открыта для вас. Загружать личные изображения при плохой репутации, не подтвержденном аккаунте или откровенном несоблюдении требований площадки не получится. Чтобы узнать больше, выберите вкладку «Канал» и кликните по «Статусу и функциям». На приложенном ниже примере страницы хорошо видно, что аккаунт подтвержден, а его владелец соблюдает установки сообщества.
Если такая возможность отсутствует, предстоит нажать на зеленую птичку возле обложки канала. После этого на мобильный будет прислано сообщение с кодом, который необходимо будет ввести в открывшемся окне.
Размер
Оптимальная величина для данного видеохостинга — 1280×720 пикселей. Создать превью можно и в большем или меньшем варианте. Главное — соблюдать пропорции 16:9 и помнить, что ширина не должна быть менее 640.
Установленных правил лучше придерживаться, так удастся сохранить хорошее качество при изменении параметров. Перед использованием следует проверить, как будет выглядеть картинка в уменьшенном виде, а также удостовериться, что все детали легко читаемы.
Формат
Видеохостинг работает с JPG, BMP, PNG и GIF, который не может быть анимированным. Если имеющаяся картинка не соответствует ни одному из указанных расширений, надлежит перевести ее в другое посредством программы Фотошоп (или любой другой). Для этого нужно загрузить ее в графический редактор и сохранить в другой форме.
Может быть меньше или равен 2 МБ. При превышении, что случается крайне редко, изображение надлежит пересохранить в JPG.
Как сделать обложку для видео на YouTube
Пора переходить к действиям. Разберемся с принципами работы графического редактора Canva и выясним, чем он может быть полезен. Преимущество его в том, что это бесплатный онлайн-сервис, а поэтому скачивать и устанавливать какие-либо мудреные программы не придется. Единственное, на что предстоит потратить время перед непосредственным созданием превью — это авторизация. После нее сразу же открывается главная веб-страница.
Как создать обложку для Ютуба онлайн в Canva
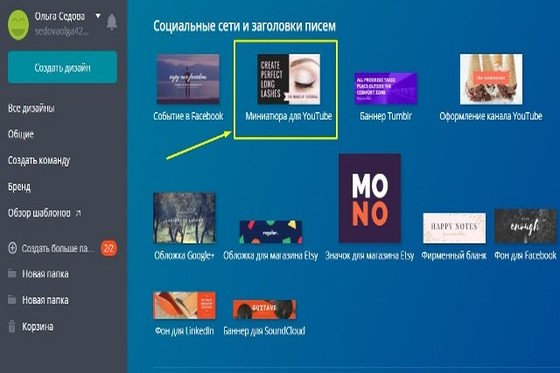
В первую очередь необходимо запустить редактор и выбрать из перечня доступных подразделов «Соцсети и заголовки писем». Далее обращаем внимание на две вкладки, которые нам нужны. Это «Оформление канала на Ютуб» и «Миниатюра для YouTube». Теперь нажимаем на последнюю и оказываемся на веб-странице с образцами (макетами).
Шаблоны
Использовать можно любой готовый, просто поработав с текстом, изменив цветовую гамму или изображение. Следует помнить, что при задействовании кириллицы не гарантирован ожидаемый результат. Не все шрифты в русской раскладке отображаются столь же красиво, как используемые в «Канве». К слову, их количество также оставляет желать лучшего. Но подыскать что-то подходящее все-таки возможно.
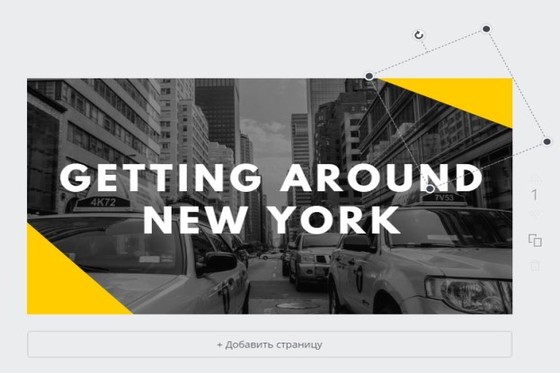
По существу, все макеты представляют собой совокупность отдельных деталей (элементов), которые поддаются редактированию. Так, например, в представленном ниже образце есть возможность изменить желтые треугольники-уголки, основное фото и шрифт.
Текстуры и фон
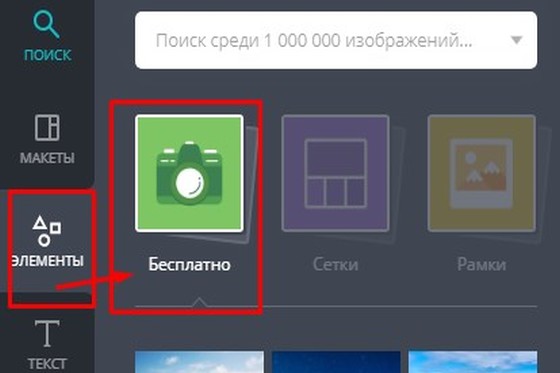
В качестве фонового изображения прекрасно подойдут доступные фото в Canva. Найти их можно в графе «Элементы» подразделе «Бесплатно». Подбирать следует горизонтальные фотографии, вытянутые в ширину.
Отличным решением станет задействование разнообразных текстур и графических заливок, которые находятся в категории «Фон». На представленном выше примере при создании превью для канала было использовано предварительно подготовленное фото из сети. В этом плане можно не ограничивать свою фантазию, в интернете огромное количество красивых качественных картинок, которые отлично подходят для работы. Достаточно уделить немного времени, подобрать нужные и скачать.
К слову, пользоваться готовыми шаблонами совершенно не обязательно. Неплохой идеей будет сделать фон, используя кадр из самого видеоролика. Правда, чтобы воспользоваться данным вариантом, стоит быть уверенным в высоком качестве изображения.
Использование стоп-кадра
Для начала необходимо внимательно просмотреть запись и определить самые интересные места. Теперь постарайтесь поймать нужный кадр и создать скриншот.
Чтобы сделать обложку на видео в Ютубе, сталось загрузить полученное изображение в графический редактор Canva, добавить ее на пустую заготовку и растянуть при необходимости. Дальнейшее оформление следует производить на свое усмотрение, заручившись фантазией и вдохновением.
Текст на превью
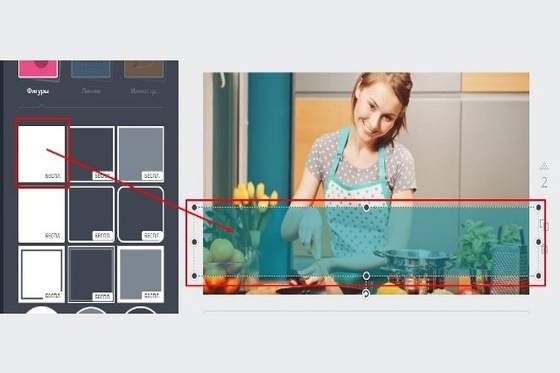
Для создания фоновой подложки необходимо открыть графу «Элементы» и, выбрав квадрат, переместить его на заготовку. Можно изменить оттенок или форму, вытянув блок по низу изображения.
С помощью специального инструмента на панели без труда задается уровень прозрачности (если требуется). На следующем этапе пора добавлять текст на полупрозрачную подложку и придавать ему надлежащий вид. Сделать это удастся посредством задания нужного цвета, регистра или начертания.
Местоположение, форму и оттенок можно менять, перебирая различные варианты.
Для создания сложных геометрических фигур вовсе не стоит подыскивать многоугольники. Достаточно повернуть обычный прямоугольник и сдвинуть его немного в сторону. Прозрачность у фигуры при этом равна нулю.
С помощью уже знакомой графы «Элементы» получится с легкостью добавить рамку или превратить прямоугольник в круг. Дело сделано — обложка готова.
Вообще, нюансы и направление оформления во многом зависят от модных тенденций определенного времени. Так, например, если на пике популярности контент о школьном и подростковом периодах, особенно привлекательными для аудитории выступают яркие краски. Поэтому, пестрыми разноцветными обложками стараются привлечь к себе внимание зрителей даже те каналы, которые совершенно далеки от этой тематики. И главное в такой ситуации — соблюдать золотую середину. Помнить о том, что привлекать посетителей должен один ярко выраженный элемент: картинка, текст или графика. Все вместе выглядит отталкивающе.
Как поставить обложку на видео в Ютубе
Данный процесс подразумевает поэтапное выполнение ряда действий.
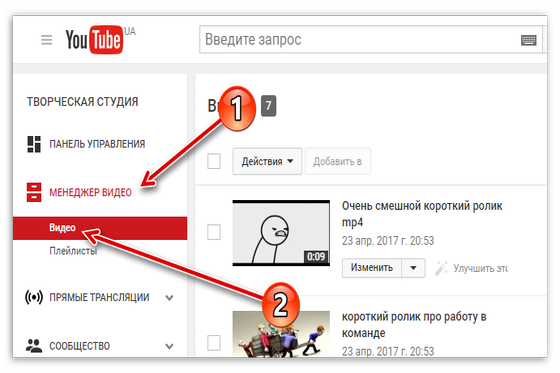
Для начала нужно запустить видеохостинг, и выбрать пункт, указанный на скриншоте ниже.
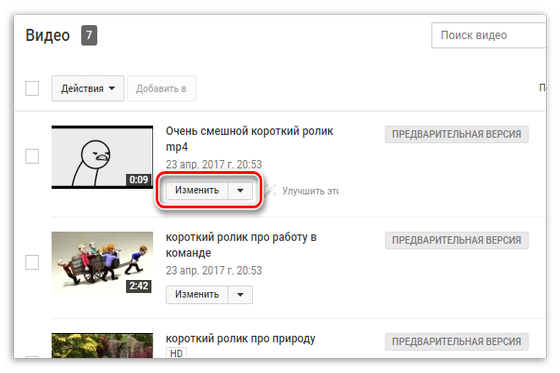
Теперь возле видеоролика, на котором необходимо заменить картинку, активируйте раздел «Изменить» и во всплывающем перечне функций нажмите на «Информацию и настройки».
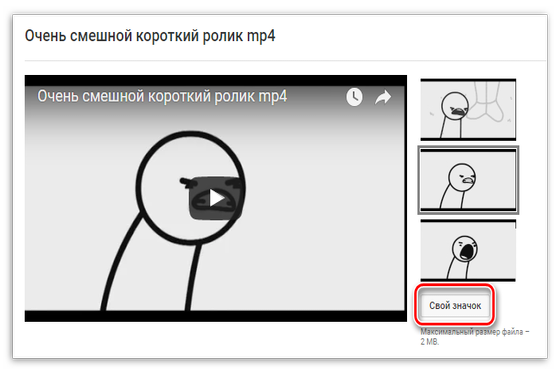
В открывшемся редакторе среди представленных кадров надлежит кликнуть на «Свой значок». Эта кнопка находится справа.
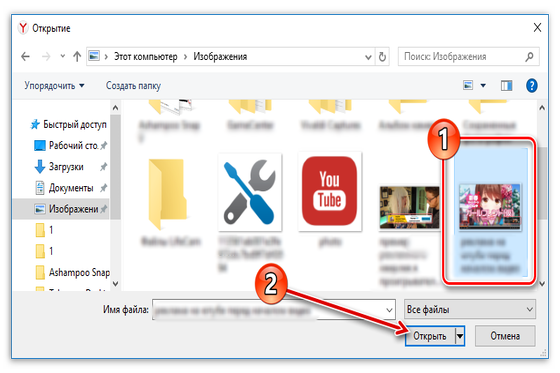
В «Проводнике» предстоит указать путь к файлу, который нужно задействовать в качестве превью. Выбрав изображение, остается только нажать кнопку «Открыть».
На загрузку потребуется 5-10 секунд, после чего подобранная картинка превратится в обложку. При нажатии «Опубликовать» все внесенные изменения сохраняются. Поэтому, не стоит забывать своевременно вносить необходимые данные в пустые поля в редакторе.
Плохие и хорошие примеры
На видеохостинге огромное количество роликов, но не все из них могут похвастаться эффектным выразительным содержанием. Почему так происходит? Все просто, далеко не каждый владелец канала стремится узнать, как делать превью для видео на YouTube правильно. В завершающей главе разберемся, что нужно предпринять, чтобы привлечь посетителей своим видеороликом, а от чего лучше вовсе отказаться.
Сначала перечислим, какие детали можно задействовать на изображении:
Теперь рассмотрим, чего стоит избегать при оформлении обложки:
В завершении хочется еще раз напомнить, просто знать, что такое превью на Ютубе — не достаточно для эффективного продвижения канала. Необходимо понимать, какие функции выполняет обложка, уметь оформлять ее правильно и тем самым привлекать внимание большого числа зрителей. Надеемся, сегодняшние наши рекомендации окажутся для вас полезными.
Как сделать идеальное превью видео для YouTube? 9 советов
Превью (или заставка) видео — первое, что притягивает взгляд во время просмотра ленты YouTube. У зрителя есть всего секунда решить, будет ли он смотреть то, на что наткнулся. С хорошим превью этого времени достаточно, чтобы убедить его кликнуть по иконке видео. Кликабельная заставка — одна из трех составляющих успешной оптимизации. О двух других, внутренней и SEO-оптимизации, мы писали ранее. Каких правил тебе стоит придерживаться, чтобы создать идеальное превью для видеороликов и избежать снижения CTR? Алина Длотовская из отдела контента партнёрской сети Mediacube поделилась опытом ниже.
Лишние отвлекающие детали, «шумный» фон, много мелких предметов — всё это усложняет восприятие. Зритель не понимает, что конкретно его ждет, поэтому шансов, что он откроет видео, становится меньше.
Разные цвета вызывают у нас разные ассоциации. И важно, чтобы оттенки соответствовали тематике ролика и возрастной категории.
Например, для детского контента лучше использовать «радостные» и яркие цвета. Аудитория стран СНГ любит неон, а зрителям из Европы по душе более лаконичные решения. Но это уже детали. Важнее подобрать комплиментарные сочетания, чтобы на изображение было приятно смотреть. Сделать это можно с помощью цветового круга.
Сам YouTube НЕ рекомендует использовать белый, серый и чёрный цвета, потому что видео с таким превью может слиться с фоном сайта.
Если в кадре нарушена композиция, зрителю непонятно, на что обратить внимание. Слишком много свободного пространства на заставке или негармоничное заполнение кадра снижают интерес зрителя и заставляют его пролистывать ролик в ленте.
Постарайся равномерно заполнить пространство заставки. Чаще всего блогеры располагают свое лицо по центру обложки, а текст — внизу, под ним. Либо, второй вариант, текст — с одной стороны, а лицо — с другой, соблюдая баланс размеров.
Лицо блогера на превью всегда увеличивает количество кликов на видео. Покажи на заставке какой-то яркий эмоциональный момент из ролика. Это привлечет внимание пользователей, заинтригует и заставит кликнуть для просмотра видео.
Если понимаешь, что глазу не за что зацепиться, превью нужно доработать. Но лучше отказаться от красных стрелок и кругов, которые сильно выделяют один объект. Часто такие приёмы блогеры используют, чтобы «заманить» зрителя тем, чего в ролике нет, поэтому YouTube может наказать за это демонетизацией.
Превью — это краткий пересказ того, что будет в ролике. Старайся делать обложку так, чтобы примерный сюжет понятен даже без названия. Например, на превью ролика, где блогер пробует острые соусы, логично будет поместить его лицо, перец и молоко, которое главный герой пьёт, чтобы нейтрализовать остроту. Как бы ни назывался ролик, зритель уже понял его тематику. Помни, у него есть всего секунда, чтобы решить, смотреть или пролистать.
Если хочешь использовать на превью текст, подбери лаконичное слово или сочетание по теме. Важно, чтобы оно не дублировалось в названии, и таким образом помогало более детально раскрыть суть ролика.
Кроме этого, текст нужно располагать так, чтобы после публикации его не перекрывали всплывающие иконки сервиса и таймкод.
Чтобы создать хорошее превью, нужно знать свою аудиторию, ее средний возраст, геолокацию и увлечения. Делая превью, учитывай ее предпочтения и делай упор на визуальные элементы, которые пришлись бы ей по душе.
Качественная статичная фотография, сделанная специально для превью (а не вырезанный из видео кадр) — это 50% успеха.
Популярность видео зависит от целого ряда нюансов. Алгоритмы YouTube оценивают заставку, “слушают” весь звук и произнесённый в ролике текст, анализируют описание, смотрят визуал. На основе этих параметров определяются CTR и монетизация. Хорошее превью не гарантирует популярность видео, но помогает выжать максимум кликов и, соответственно, просмотров.
Как убрать превью на вкладках в новом Chrome
Если вы обновили свой браузер Google chrome, то наверняка заметили одно нововведение — превью заголовков сайтов на вкладках при наведении на них мышью. Довольно полезная штука для любителей открывать десятки вкладок, когда видны лишь значки.
Выглядит и работает это довольно хорошо. Понятно, что Google позаимствовал это у браузеров Edge, Opera, Vivaldi и конечно Yandex браузера. Правда, у последних показываются картинки в превью, что делает визуально более изящным на мой взгляд, но менее информативно.
Как же отключить всплывающие подсказки при наведении курсора
Как всегда, можно отключить в настройках запуска различных флагов. Преходим по пути chrome://flags/#tab-hover-cards или ищите в экспериментальных функциях “Tab Hover Card” и переводите в состояние Disable, как на скриншоте и останется только перезапустить браузер.
Я как сторонник всего нового и работы программ максимально по умолчанию, если это не нарушает привычных действий и удобства, как в случае с мультимедийными клавишам, поживу с новыми настройками, да и вкладок много я не люблю.
Вернуть “закрыть другие вкладки” в меню
Еще одним сомнительным нововведением в Chrome 78 стало выпиливание функции закрыть другие вкладки. На это обратил внимание комментатор Gosha под этим постом. В ветке поддержки довольно много гневных сообщений. Я так же отправил свое возмущение разработчикам через меню “сообщить о проблеме”. Пытался найти возможность включить обратно, но увы, сделать это можно только через костыль – сторонние расширения! Это лучшее что я нашел в магазине.
Что же, придётся добавлять к использованию этот навык, я не люблю бардак в браузере, работаю только с необходимым.
20 новых функций Safari в iOS 15. Разбираемся в редизайне встроенного браузера
В вышедшем недавно обновлении iOS 15 большое количество изменений пришлось на стандартный браузер Safari.
В просмотрщике страниц обновили внешний вид, добавили новые жесты и перенесли адресную строку. Такого количества новшеств Safari не получал с момента появления в первых версиях ОС для iPhone.
Сейчас разберемся со всеми нововведениями и научимся пользоваться новыми фишками.
Новый внешний вид браузера
1. Адресная строка в самом низу экрана. Самым заметным отличием обновленного Safari стала переехавшая на нижнюю грань дисплея адресная строка. Данный элемент сильно изменился за последние месяцы.
В первых бета-версиях iOS 15 строка находилась в нижней части экрана и “парила в воздухе”, не касаясь других элементов интерфейса. Позже адресную строку закрепили в самом низу, а затем добавили возможность возвращать привычный внешний вид браузера в настройках.
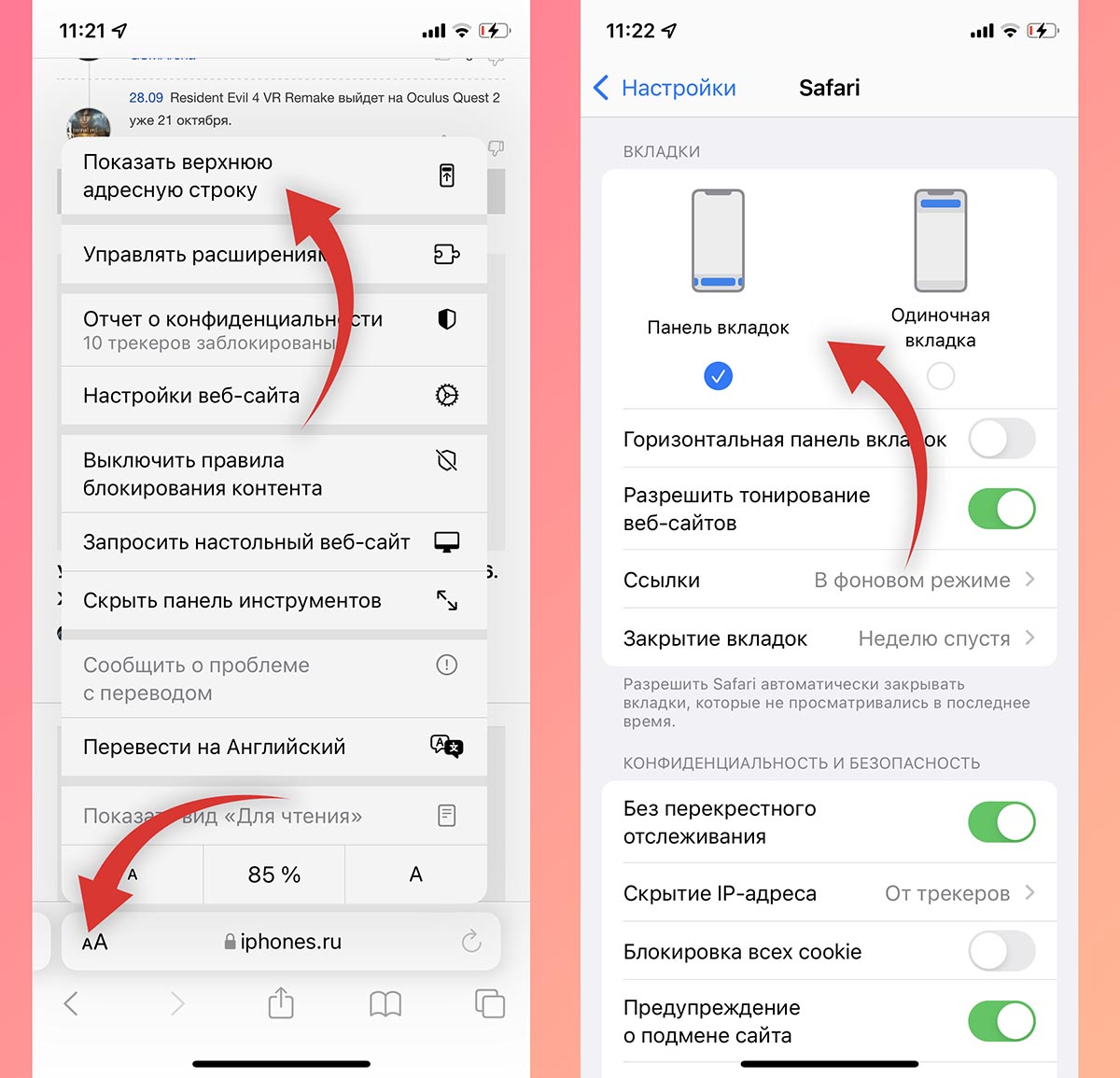
Чтобы изменить положение адресной строки, следует перейти в Настройки – Safari и в разделе Вкладки выбрать подходящий вариант. Кроме этого можно изменить положение строки в самом браузере.
Для этого нажмите кнопку аА в левом углу адресной строки и выберите пункт Показать верхнюю адресную строку.
Мы рекомендуем привыкнуть к расположению строки снизу, ведь на этом построены другие новые фишки браузера, которые не работают при отображении строки сверху.
2. Горизонтальное отображение вкладок. Эта опция способна ввести в заблуждение даже самых опытных пользователей iOS. Купертиновцам не мешало бы снабдить настройку дополнительным поясняющим блоком.
Переключатель активирует режим отображения вкладок исключительно для ландшафтной ориентации экрана iPhone. В выключенном состоянии вкладки отображаются как обычно, а во включенном – занимают дополнительный ряд верхней панели и напоминают настольный браузер Safari.
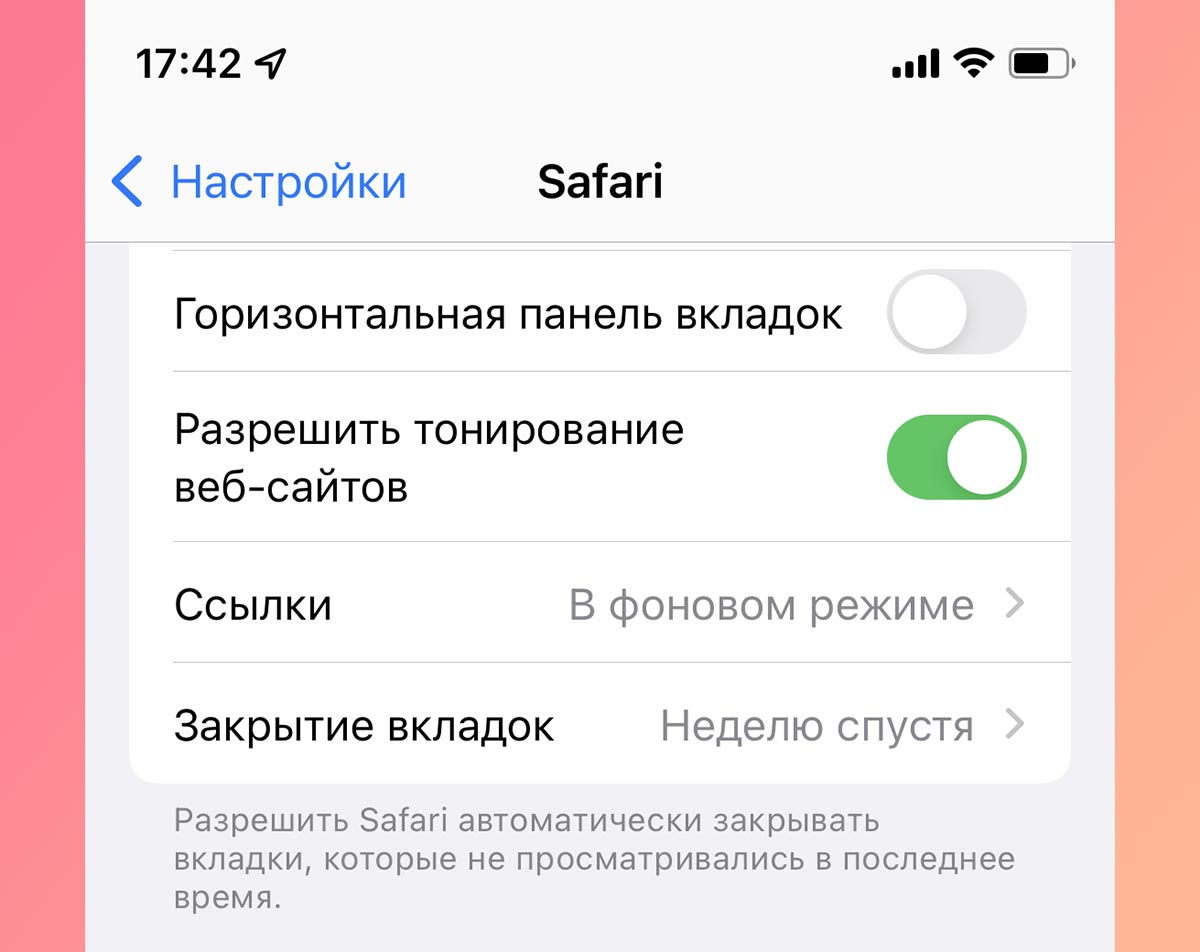
3. Изменение цвета браузера в тон сайта. Адресная строка браузера и некоторые элементы интерфейса теперь могут подстраиваться под основной цвет оформления просматриваемого сайта.
Фишка сделает работу с просмотрщиком страниц более комфортной, а включить ее можно по пути Настройки – Safari – Разрешить тонирование веб-сайтов.
4. Стартовая страница получила множество параметров. Настройки перекочевали из настольного браузера Safari и сделали мобильный браузер схожим со своим старшим братом.
Для изменения параметров откройте пустую страницу в браузере и найдите кнопку Изменить в самом низу экрана. Главный переключатель позволяет сохранить настроенные параметры стартовой страницы Safari в iCloud и перенести его на все остальные ваши устройства.
Ниже можно включать или отключать некоторые элементы браузера: панель с избранными ссылками, часто посещаемые сайты, расшаренные другими пользователями ссылки, предложения Siri, список для чтения, вкладки iCloud и отчет о конфиденциальности.
Последний параметр позволяет выбрать фоновую картинку для пустой вкладки браузера.
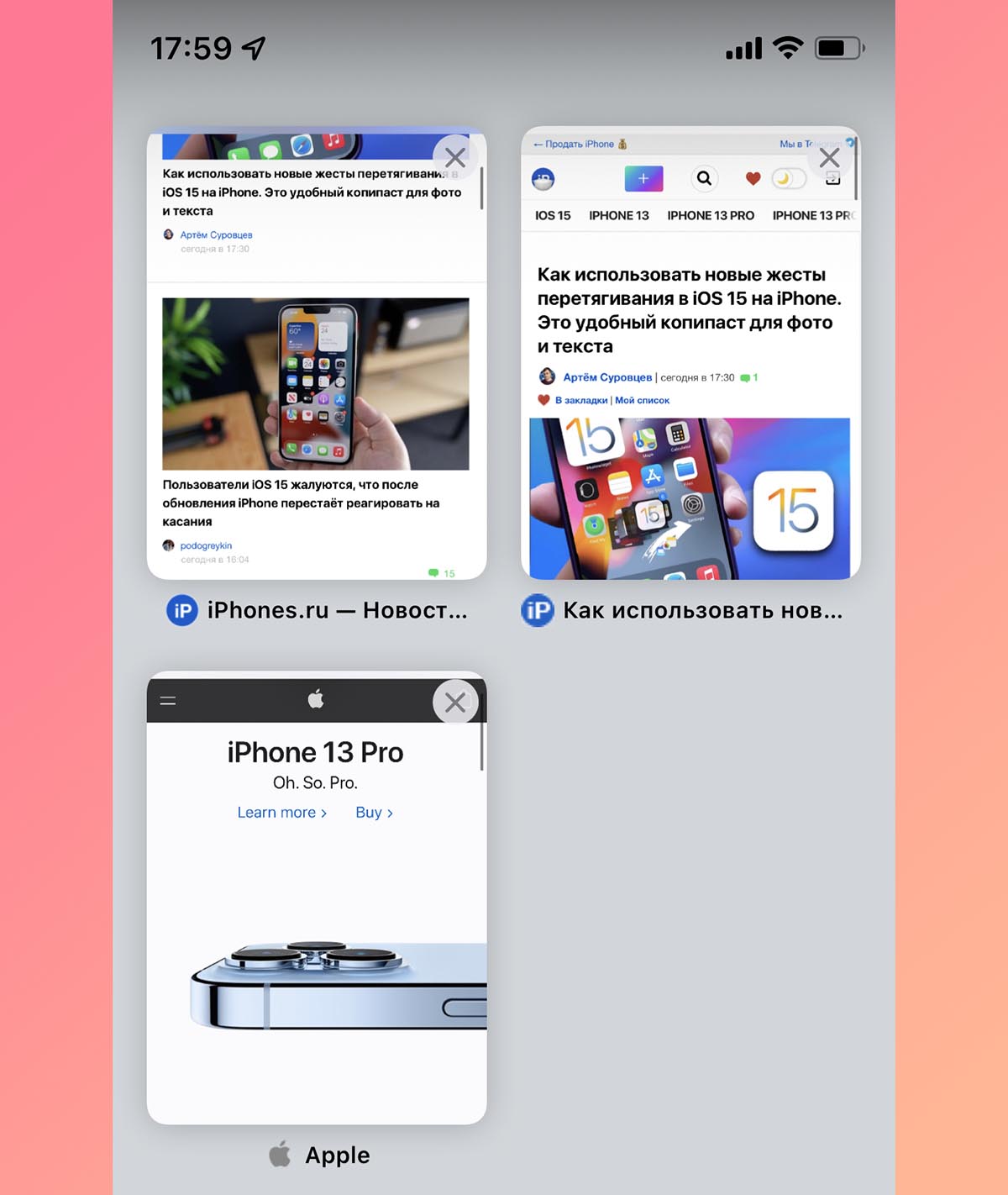
5. По-новому стал выглядеть экран с открытыми вкладками. Теперь это панель из плиток с вертикальной прокруткой. Вызывается она, как и ранее, нажатием на кнопку с парой квадратов в правом углу панели инструментов браузера.
Здесь можно управлять открытыми вкладками, менять их местами и закрывать. Для этого используется боковой свайп влево или кнопка с крестиком.
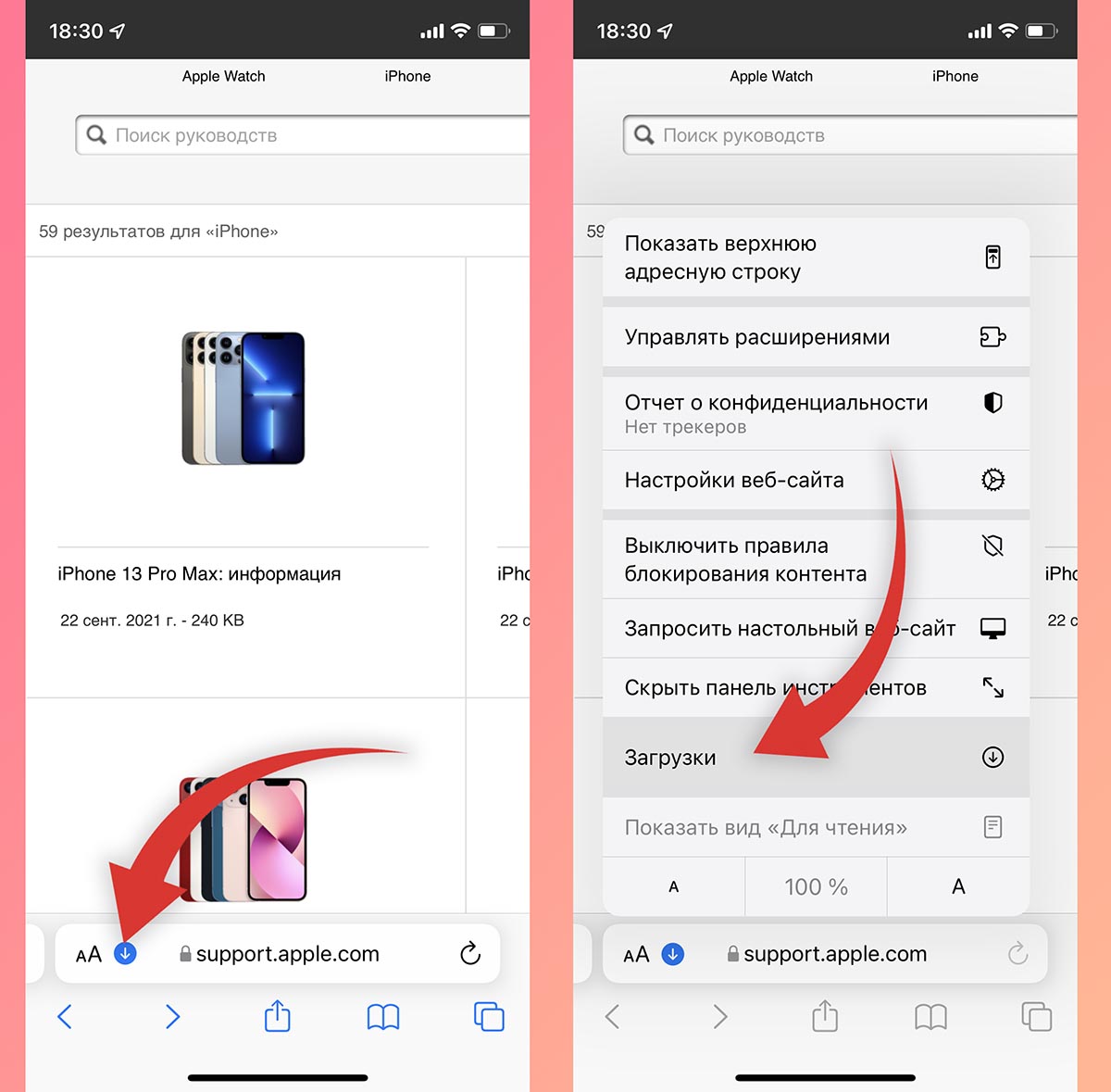
6. Новое меню загрузок. Кнопка для просмотра загруженных файлов спрятана в адресную строку в виде небольшого синего индикатора.
Для просмотра скачанных файлов нужно нажать на кнопку аА и выбрать раздел Загрузки.
Новые жесты управления в Safari
Для более удобной работы с поисковиком разработчики добавили несколько новых жестов. Обратите внимание, что все жесты работают только при расположении адресной строки в нижней части дисплея (фишка №1).
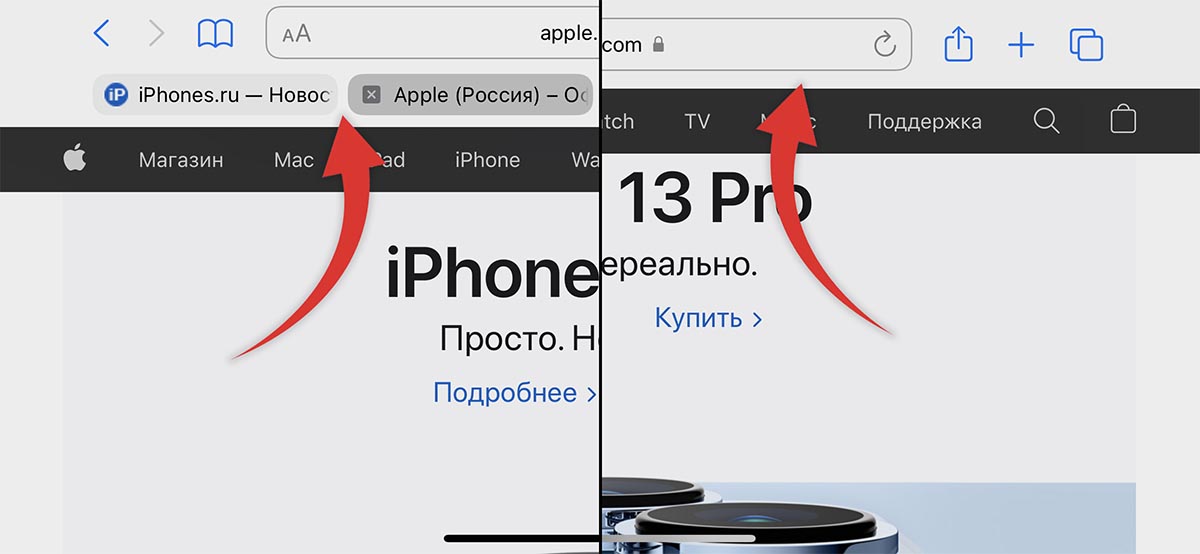
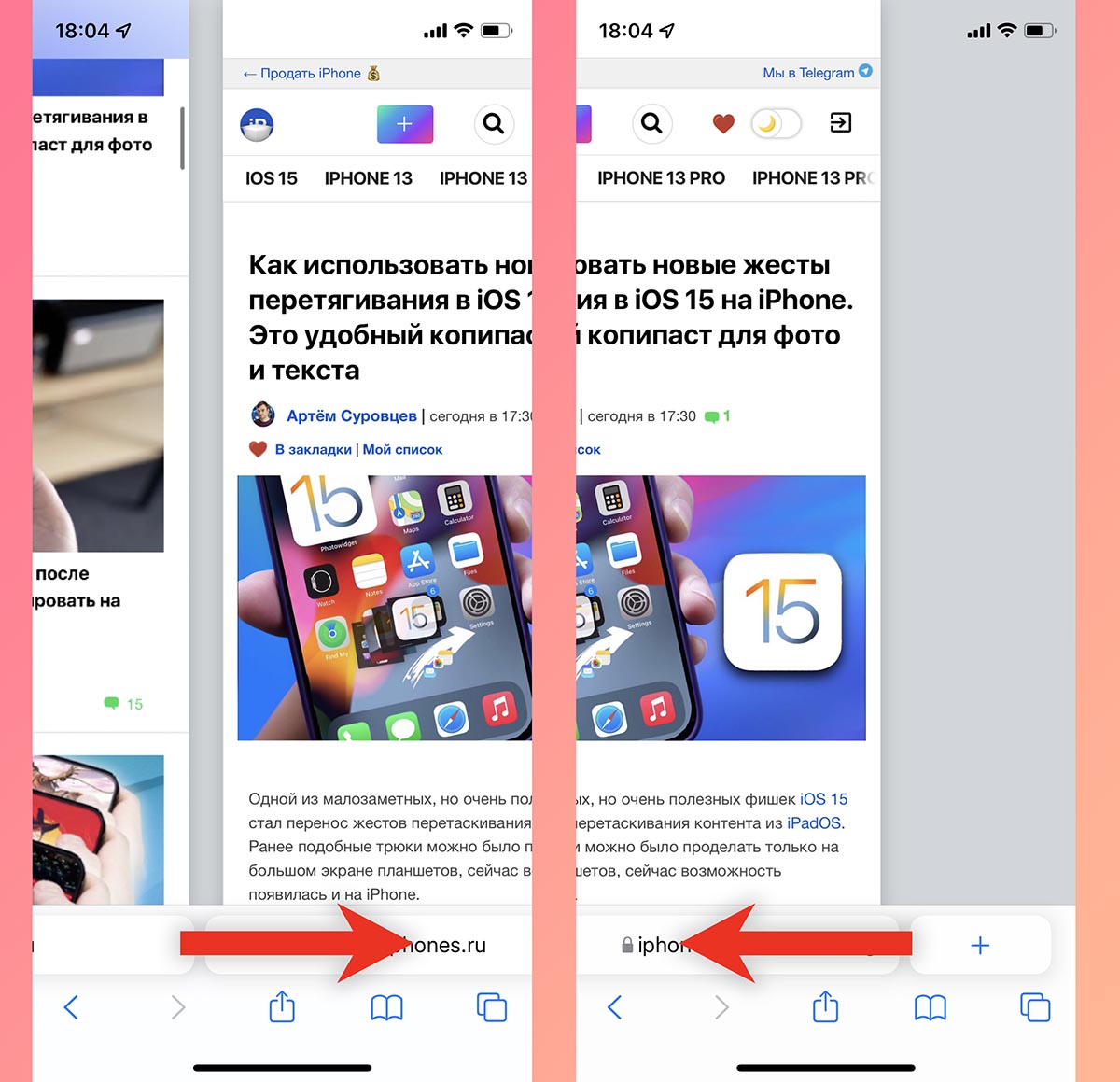
7. Быстрое переключение между вкладками. Оно осуществляется боковыми свайпами по адресной строке, как переключение между приложениями на iPhone с Face ID.
8. Добавление новой вкладки свайпом. Если открыть последнюю из вкладок и сделать боковой свайп влево, то вместо перехода к следующей вкладке получится открыть новую страницу.
9. Быстрый переход к панели с открытыми вкладками. Сделать это можно как нажатием на привычную кнопку с двумя квадратами, так и свайпом вверх по адресной строке. Обновленная панель содержит больше вкладок на одном экране, а для закрытия любой достаточно нажать на крестик или резко смахнуть её влево.
10. Быстрая перезагрузка страницы. Долгожданный жест pull-to-refresh добавили в стандартный браузер iOS. Достаточно потянуть страницу вниз и вкладка будет перезагружена.
Измененные кнопки и меню в браузере
Из-за изменившегося интерфейса в новом месте оказались некоторые уже привычно для пользователей кнопки и панели.
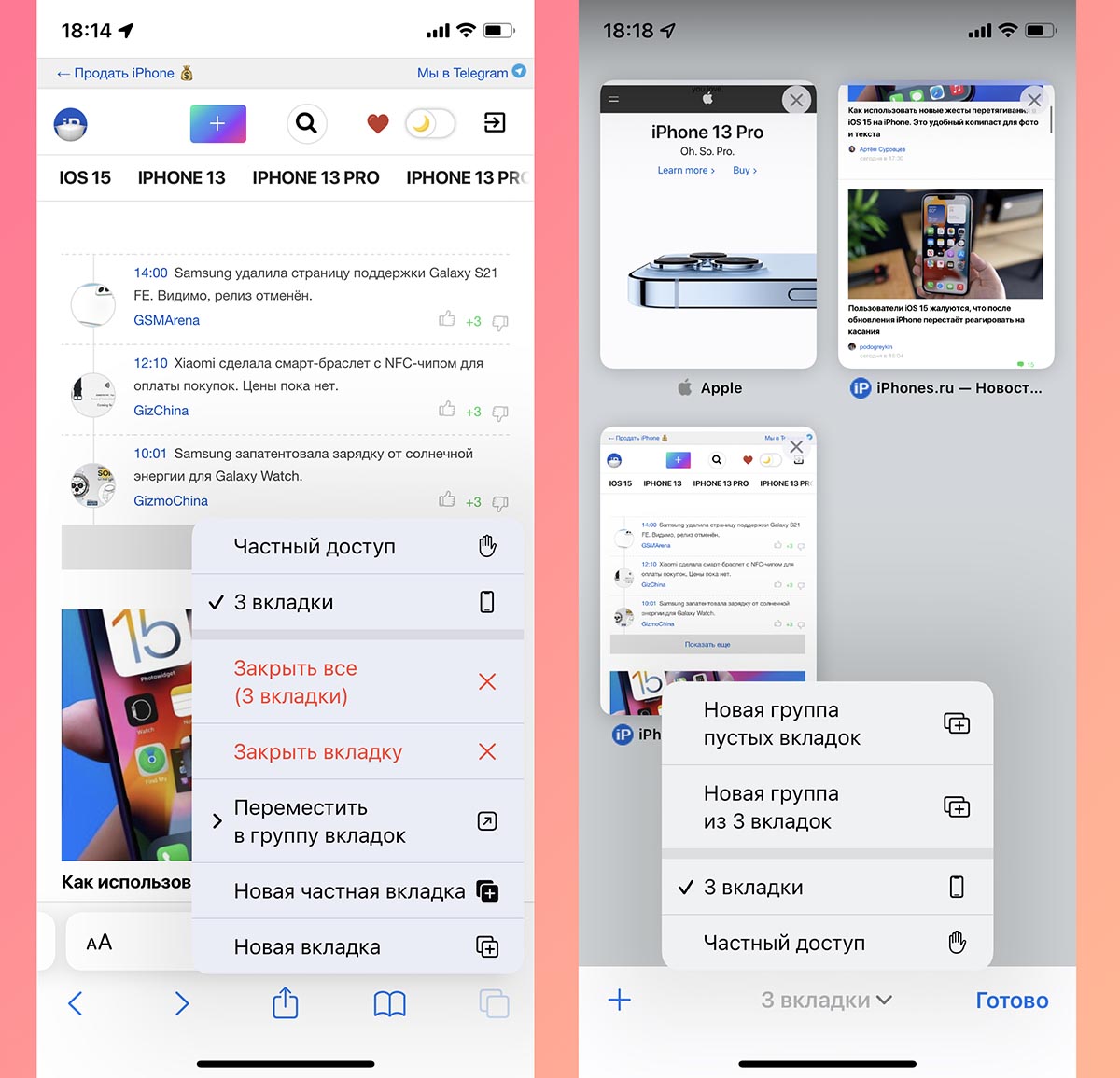
11. Частые действия скрыты в боковом меню. Некоторые кнопки спрятаны в меню, которое доступно по долгому удержанию кнопки с квадратами в правом углу панели инструментов.
Здесь есть кнопки для быстрого закрытия текущей вкладки, закрытия всех вкладок в браузере, переключение между обычным режимом браузера и приватным.
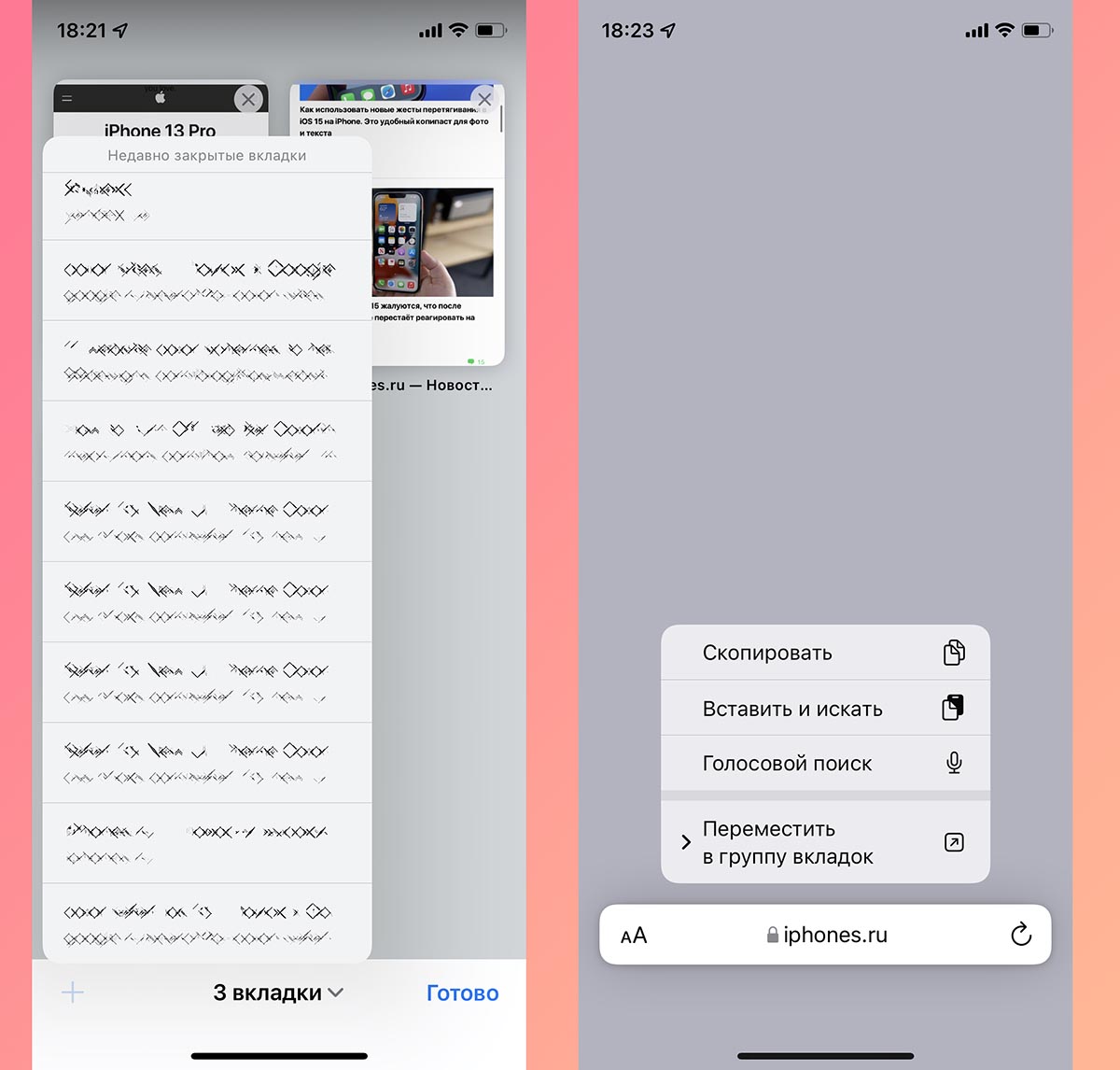
12. Обновленная активация приватного режима. В меню просмотра открытых вкладок пропала кнопка Частного доступа. Теперь режим приватного браузинга запускается из описанного в предыдущем пункте меню либо зажатием кнопки с количеством вкладок.
13. Переехала кнопка создания новой страницы. Теперь она сдвинута влево, а ее зажатие, как и раньше, открывает список недавно закрытых страниц.
14. Добавлено новое меню, которое вызывается удержанием адресной строки. Отсюда можно скопировать адрес сайта, вставить содержимое буфера обмена для поиска или запустить голосовой поиск в сети.
Работа с группами вкладок
15. В этом году разработчики из Купертино представили кроссплатформенный механизм работы с группами вкладок. Он доступен во всех обновленных браузерах Safari из iOS 15, iPadOS 15 и macOS Monterey (пока только в тестовых версиях системы).
С его помощью можно группировать вкладки по определенному признаку для удобной и быстрой работы с несколькими сайтами одновременно. Так можно объединить несколько вкладок для работы над определенным проектом или развлечений, а затем быстро открывать или обновлять их, передавать на другое устройство, делиться с друзьями.
К новому механизму следует привыкнуть и поискать применение для него в своих сценариях эксплуатации. Я, например, так и не понял, когда лично мне будет полезно группировать вкладки.
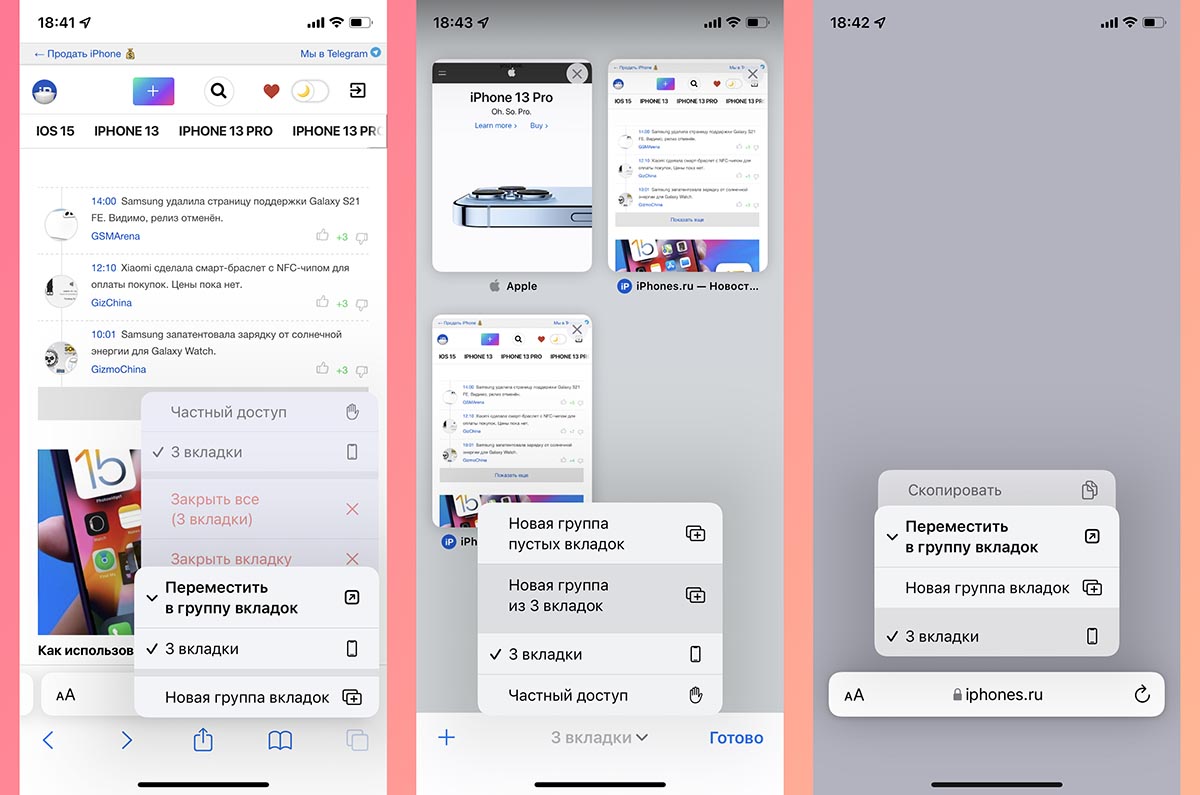
Для управления группами вкладок появилось сразу несколько меню или отдельных пунктов в уже привычных диалоговых панелях. Обратите внимание, что меню с выбором группы вкладок чаще всего раскрывается для выбора дополнительного действия.
16. Новое меню для работы с группами вкладок. Если в режиме просмотра открытых страниц нажать на кнопку с количеством вкладок, попадете в новое меню управления группами сайтов.
Здесь будут находиться все сгруппированные ссылки с возможностью изменения и добавления новых групп.
Новые расширения для Safari
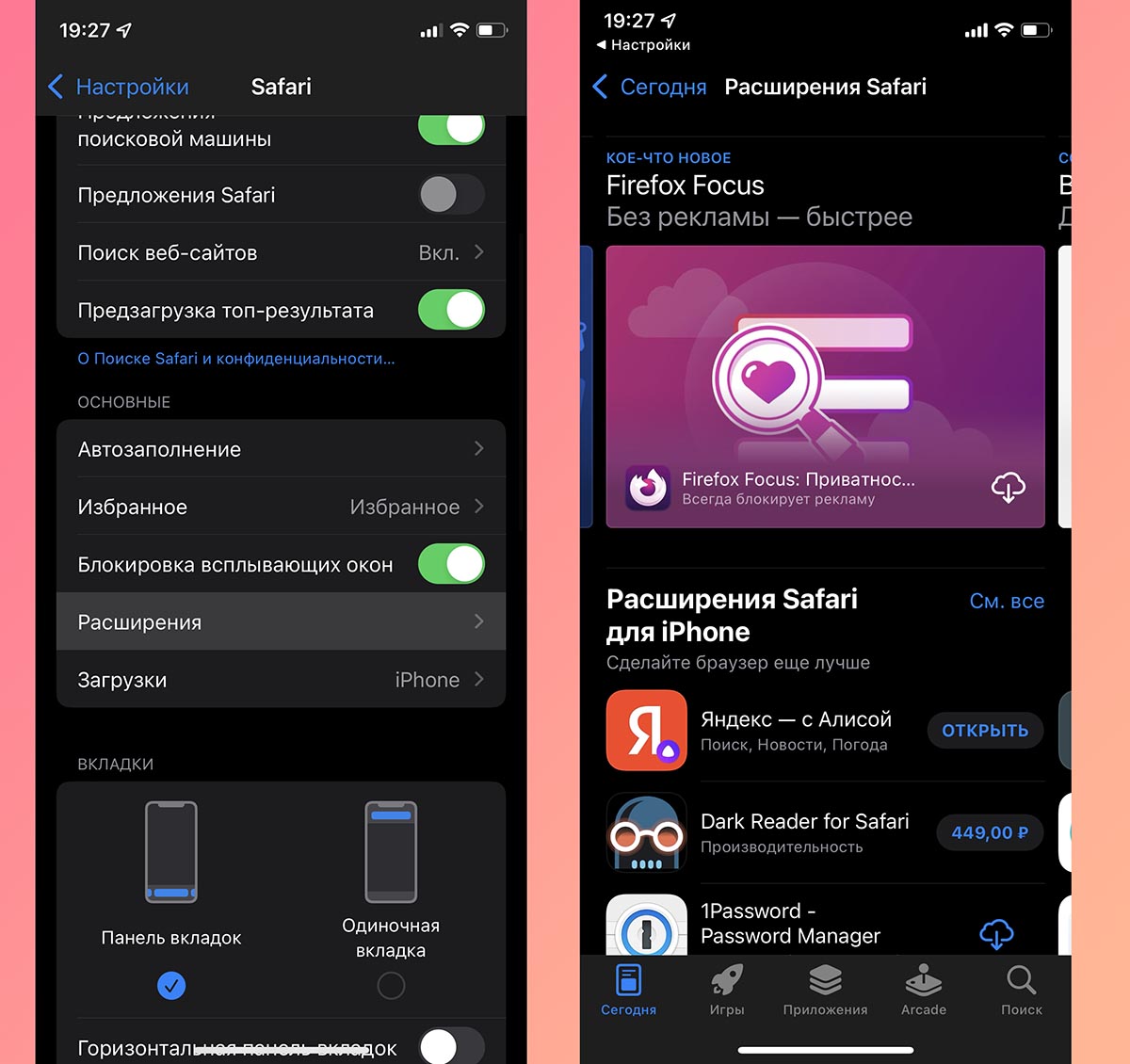
17. Появилась возможность добавлять расширения для браузера. Специально для этого в App Store выделен новый раздел. В нем будут собраны все приложения, которые встраиваются в стандартный браузер на iPhone и расширяют его возможности.
Искать новые дополнения и управлять установленными можно в разделе Настройки – Safari – Расширения.
Сторонние разработчики смогут добавлять кастомные стартовые страницы для браузера, дополнения для удобного просмотра сайтов, управления сохраненными паролями или блокировки рекламы.
Прочие мелкие фишки
18. Появился голосовой поиск. Во время создания новой вкладки адрес или поисковый запрос можно не вводить с клавиатуры, а продиктовать голосом. Для этого добавлена кнопка с микрофоном в правой части адресной строки.
19. Новая защита от трекинга. Safari оснастили новым механизмом Intelligent Tracking Prevention который будет защищать пользователей от фишинговых атак и несанкционированного отслеживания действий в сети.
Фишка включается по пути Настройки – Safari – Скрытие IP-адреса.
20. Автопереключение на HTTPS. Просмотрщик страниц будет автоматически переключаться на защищенный протокол HTTPS, если просматриваемый сайт его поддерживает.
Эта возможность работает по умолчанию и не требует дополнительных настроек.