Превью открытых вкладок что это
Превью: что это значит и как работает
Что такое превью
Начнём с того, что такое превью. Это, заставка или обложка для предварительного просмотра, в которой отражена вся суть материла. Чаще всего превью применяется в качестве обложки для Ютуб, как рекламная заставка для очередного ролика. На самом деле, превью действительно можно считать импровизированной рекламой.
Согласитесь, что внешний вид побуждает нас либо купить тот или иной продукт, по его внешнему виду или нет. Опытные интернет-маркетологи прекрасно знают об этой психологии человека. Поэтому стараются сделать так называемую «оболочку» товара как можно более привлекательной.
Просто понаблюдайте за собой: желание купить книгу красивой обложкой и захватывающим предисловием намного больше, нежели со стандартным рисунком. Аналогичным способом мы выбираем не только видеоролики с провокационными названиями и интригующими заставками, но и вещи для повседневного использования. Продукты питания, одежду, бытовую химию.
Каждый бренд старается сделать упаковку для своей продукции как можно более красивой и привлекательной. Для этого у известных компаний даже есть специальный отдел с опытными специалистами в маркетинге. Для них внешний вид продукции, по важности стоит на ровне с комплексным SEO продвижением и раскруткой сайта, поэтому его разработке уделяется особое внимание.
Что такое превью для видео на Ютубе
Мы уже застрагивали тему превью для видео, но сейчас мы поговорим, о том, что это такое более подробно. Как уже говорилось ранее, это миниатюра, которая ставится в качестве обложки ролика на каком-либо канале.
Так как это отличный маркетинговый ход для привлечения просмотров и подписчиков, видеоблогеры подходят к разработке обложки очень серьёзно. Многие даже пользуются услугами веб-дизайнеров, кто профессионально подходит к этому делу и на основе интересов аудитории и специфики контента создаёт уникальное превью.
Чтобы превью для видео было действительно качественным и привлекало пользователей, важно помнить несколько правил. Самое главное – это качественное изображение. Если в макете превью есть текст или эмоджи, обязательно выделите их с заднего фона, дабы пользователь первым дело обратил внимание именно на них.
Конечно же, суть обложки должна соответствовать структуре видео, то есть о чём пойдёт речь. Здесь действует принцип дезинформации на сайте. То есть если название страницы не будет соответствовать поисковому запросу, отказы в Яндекс Метрике, это первое, что начнёт стремительно увеличиваться. Конверсия и посещения будут уменьшаться и поисковые системы, видев всю ситуацию, понизят сайт в позициях.
Если цель превью для ролика – прославить собственную персону или прорекламировать какой-либо бренд. Своё фото или фото продукта для рекламы нужно ставить на видном месте, крупным платом, можно даже подчеркнуть, выделив рамкой. Текст видео всегда должен быть цепляющим, дабы убедить пользователя срочно посмотреть этот ролик и перейти на контент блогера или сайт рекламируемого бренда.
Что такое превью фотографий
Аудиторию скорее интересует, не что такое превью фотографий, а как создать превью-фотографию для привлечения пользователей. Особенно эта тема интересна тем, кто задумал вести бизнес-аккаунт в Инстаграм, как импровизированный сайт для бизнеса. Конечно, заниматься массфолловингом, это первое, что нужно для продвижение аккаунта. Но чтобы удержать пользователя и сделать его своим подписчиком, необходимо привлечь его.
А сделать это получится, только если превью аккаунта вызовет у него неподдельный интерес. Для этого можно выбрать либо самую удачную личную фотографию и поставить хештег своего аккаунта. Либо выбрать абстракцию, отражающую структуру аккаунта, например красивый товар, который продаётся у Вас.
Что такое превью макета
Существует так же превью вкладок, что это такое, сейчас расскажем. Итак, превью макета, это, по сути, изображение, в котором отражена суть проекта, то есть его «лицо». Обычно превью макета служит для утверждения на печать, если мы говорим о том, создании баннера, как рекламы.
Блог нашего сайта можно взять как ещё один показательный пример превью, и как это работает. Не будем открывать всех секретов разработки обложки для каждой статьи, но знаем одно – это привлекает посетителей. Каждое превью на материал блоге разрабатывается дизайнером, дабы сделать его уникальным. Специально для наших статей была разработана рамка для большего эффекта.
Как можно заметить, в превью публикации отражается её тема, то есть о чём пойдёт разговоров. Если рассуждения пойдут на тему эффективного продвижения под Яндекс, то наш специалист находится соответствующее изображение и моделирует саму миниатюру.
Про все тонкости и особенности создания продающего превью не рассказывают даже в самые опытные коучеры, что (/articles/help/koucher-kto-eto-i-chem-on-zanimaetsya) делает разработку обложек более сложной. Но те, кто постигают эти знания и понимают общий алгоритм процесса, зарабатывают на это не хуже, чем на обучении SEO с нуля, или раскрутке какой-либо личности.
Что ж, сегодня мы обсудили всё, что связано с превью, определили, что это такое и как его грамотно разработать, чтобы привлечь аудиторию не только на контент на Ютубе, но и на сайт или блог. На самом деле, превью так же важно для оформления роликов или статей, как микроразметка для сайта. Поэтому этому атрибуту в маркетинге нужно уделять должное внимание.
Как отключить предпросмотр вкладок в Safari на Mac
✏️ Нам пишут:
На моём старом Mac фишка с предпросмотром страниц вызывает лаги и подтормаживания, можно ли отключить ее?
После выхода macOS Big Sur браузер Safari получил несколько визуальных фишек и улучшений. Одним из нововведений стал предпросмотр открытых вкладок при наведении на них курсора.
Фишка будет полезна при большом количестве открытых вкладок, но на старых Mac может вызывать лаги интерфейса.
К сожалению, простого переключателя для дезактивации данной фишки нет, но всемогущий Терминал справится и с этим.
Как отключить предпросмотр вкладок в Safari
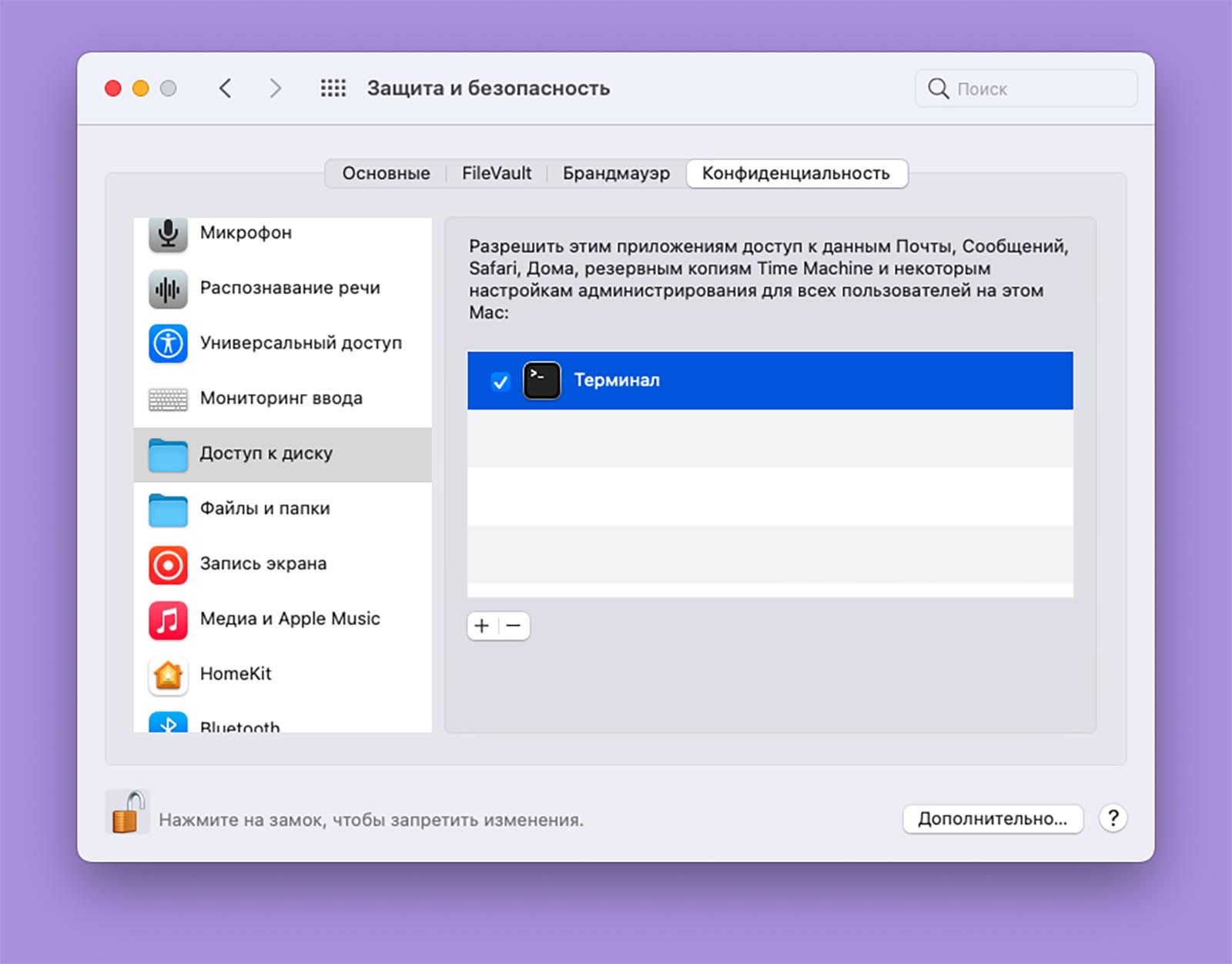
1. Для начала перейдите в Системные настройки – Защита и безопасность – Конфиденциальность.
2. Нажмите на замок и авторизуйтесь для разблокировки настроек.
3. В боковом меню найдите раздел Доступ к диску.
4. Нажмите “+” в правом блоке и добавьте Терминал из папки Программы – Утилиты. Так приложение получит необходимый для внесения изменений в работу браузера доступ.
5. Запустите Терминал и выполните следующую команду:
defaults write com.apple.Safari DebugDisableTabHoverPreview 1
6. Перезапустите Safari.
Если в дальнейшем понадобится вернуть предпросмотр вкладок, выполните такую команду в Терминале:
defaults write com.apple.Safari DebugDisableTabHoverPreview 0
Изменения вступят в силу после перезапуска браузера.
Предварительный просмотр в новой вкладке в Chrome: как включить или отключить
Эта функция Chrome все еще находится на экспериментальной стадии. Несмотря на это, ее можно активировать в нашем браузере, чтобы проверить, действительно ли эта функция может быть нам полезна.
Ниже мы увидим, из чего именно состоит эта функция и как мы можем активировать или отключить ее, если она нам подходит.
Режимы предварительного просмотра Google Chrome
Как правило, все веб-страницы содержат сокращенную информацию об их содержании для пользователя, которую мы можем просматривать, не вводя ее. Эту информацию можно увидеть на вкладке нашего браузера. И именно благодаря этим новым функциям предполагается получить новый режим предварительного просмотра во вкладках, которые мы открыли. Это позволит нам узнать его содержимое без необходимости нажимать на него, чтобы просмотреть его содержимое. Для этого воспользуемся «Карты при наведении курсора» и Функции «Tab Hover Cards Images» Chrome.
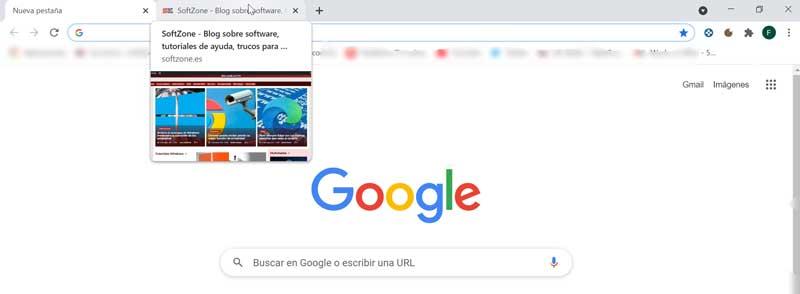
Таким образом, когда мы наведем указатель мыши на открытую вкладку браузера, мы увидим, как отображается предварительный просмотр URL-адреса и заголовка страницы в случае, если у нас активен режим «Карты при наведении курсора». Если вместо этого режима мы активировали режим «Tab Hover Cards Images», в дополнение к заголовку и URL-адресу мы также увидим небольшой изображение для предварительного просмотра страницы.
Точно так же мы должны помнить, что это экспериментальные функции Google. Это означает, что они могут быть неисправными или не всегда работать правильно. И может даже случиться так, что они будут удалены без предварительного уведомления, если Google сочтет это целесообразным. Однако, если мы хотим попробовать их, сегодня мы покажем вам, как мы можем активировать как режим «Предварительный просмотр», так и «Предварительный просмотр с изображениями», выполнив несколько простых шагов. Таким же образом мы увидим, как мы можем деактивировать их, если, попробовав их, они не убедили нас в достаточной степени.
Включить или отключить режим предварительного просмотра
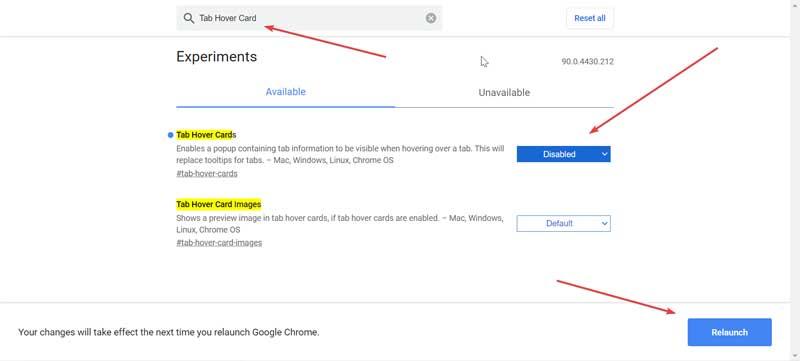
Сначала мы поговорим о режиме предварительного просмотра, который мы можем активировать в разделе тегов Chrome. Чтобы включить эту функцию, мы должны открыть Chrome и написать в адресной строке следующее:
Если мы выполнили все шаги правильно, мы увидим, как открытие новой вкладки в Chrome и наведение курсора на нее покажут нам URL-адрес и заголовок веб-страницы, найденной на вкладке. В этом случае предоставленная информация довольно краткая. Вот почему это может быть интересно для пользователей, которым не требуется предварительный просмотр, который внезапно вторгается в часть их экрана.
Если мы окончательно решим, что он нам не нравится, и хотим отключить его, процедура будет столь же простой. Вам придется повторить предыдущие шаги и просто изменить «Включено» на «Отключено» и перезапустите снова.
Включение или отключение режима предварительного просмотра изображения
Далее мы посмотрим, как мы можем активировать или деактивировать режим предварительного просмотра изображений в Google Chrome, выполнив несколько шагов, аналогичных предыдущему.
Первое, что нам нужно сделать, это открыть наш браузер Chrome и адресную строку, которую мы пишем:
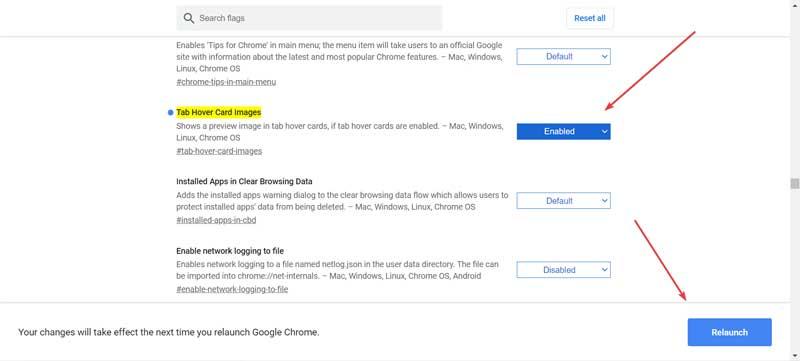
Как только это будет сделано, нажмите кнопку «Перезапустить», которая появится в правом нижнем углу, чтобы перезапустить Chrome и применить сделанные изменения. Таким образом, если мы выполнили указанные шаги, мы проверим, как после перезапуска Chrome, если у нас есть вкладка с открытой страницей, и мы наведем на нее указатель мыши, она покажет нам информацию об URL-адресе, заголовке и изображение для предварительного просмотра самой. Без сомнения, это более полный вариант, который предоставляет больше информации, чем предыдущий.
В случае, если мы раскаиваемся и хотим отключить эту функцию, нам нужно будет только поменять шаги в обратном порядке. Просто повторите шаги еще раз, изменив Включено на «Отключено» и снова перезапускаю.
20 новых функций Safari в iOS 15. Разбираемся в редизайне встроенного браузера
В вышедшем недавно обновлении iOS 15 большое количество изменений пришлось на стандартный браузер Safari.
В просмотрщике страниц обновили внешний вид, добавили новые жесты и перенесли адресную строку. Такого количества новшеств Safari не получал с момента появления в первых версиях ОС для iPhone.
Сейчас разберемся со всеми нововведениями и научимся пользоваться новыми фишками.
Новый внешний вид браузера
1. Адресная строка в самом низу экрана. Самым заметным отличием обновленного Safari стала переехавшая на нижнюю грань дисплея адресная строка. Данный элемент сильно изменился за последние месяцы.
В первых бета-версиях iOS 15 строка находилась в нижней части экрана и “парила в воздухе”, не касаясь других элементов интерфейса. Позже адресную строку закрепили в самом низу, а затем добавили возможность возвращать привычный внешний вид браузера в настройках.
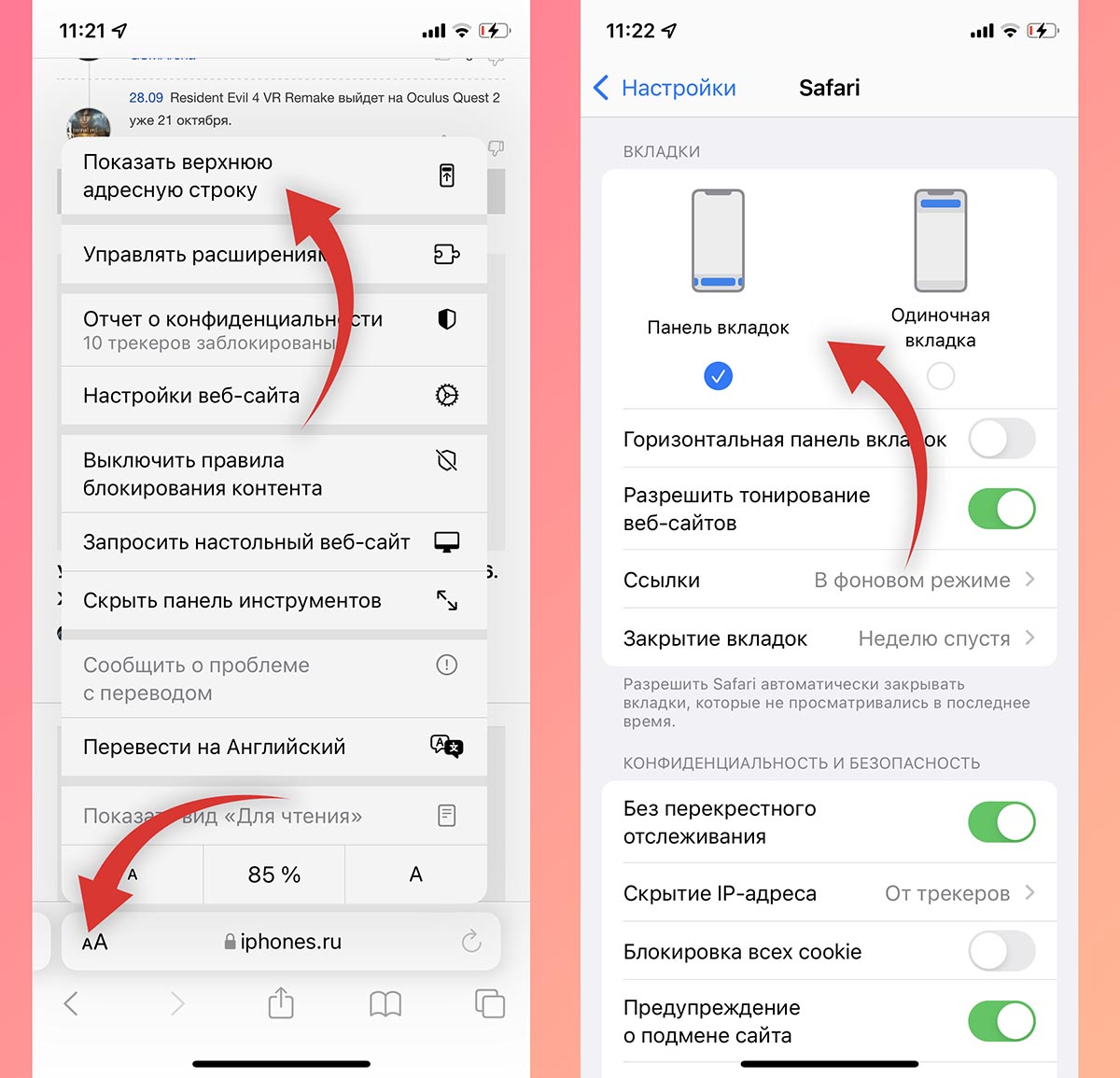
Чтобы изменить положение адресной строки, следует перейти в Настройки – Safari и в разделе Вкладки выбрать подходящий вариант. Кроме этого можно изменить положение строки в самом браузере.
Для этого нажмите кнопку аА в левом углу адресной строки и выберите пункт Показать верхнюю адресную строку.
Мы рекомендуем привыкнуть к расположению строки снизу, ведь на этом построены другие новые фишки браузера, которые не работают при отображении строки сверху.
2. Горизонтальное отображение вкладок. Эта опция способна ввести в заблуждение даже самых опытных пользователей iOS. Купертиновцам не мешало бы снабдить настройку дополнительным поясняющим блоком.
Переключатель активирует режим отображения вкладок исключительно для ландшафтной ориентации экрана iPhone. В выключенном состоянии вкладки отображаются как обычно, а во включенном – занимают дополнительный ряд верхней панели и напоминают настольный браузер Safari.
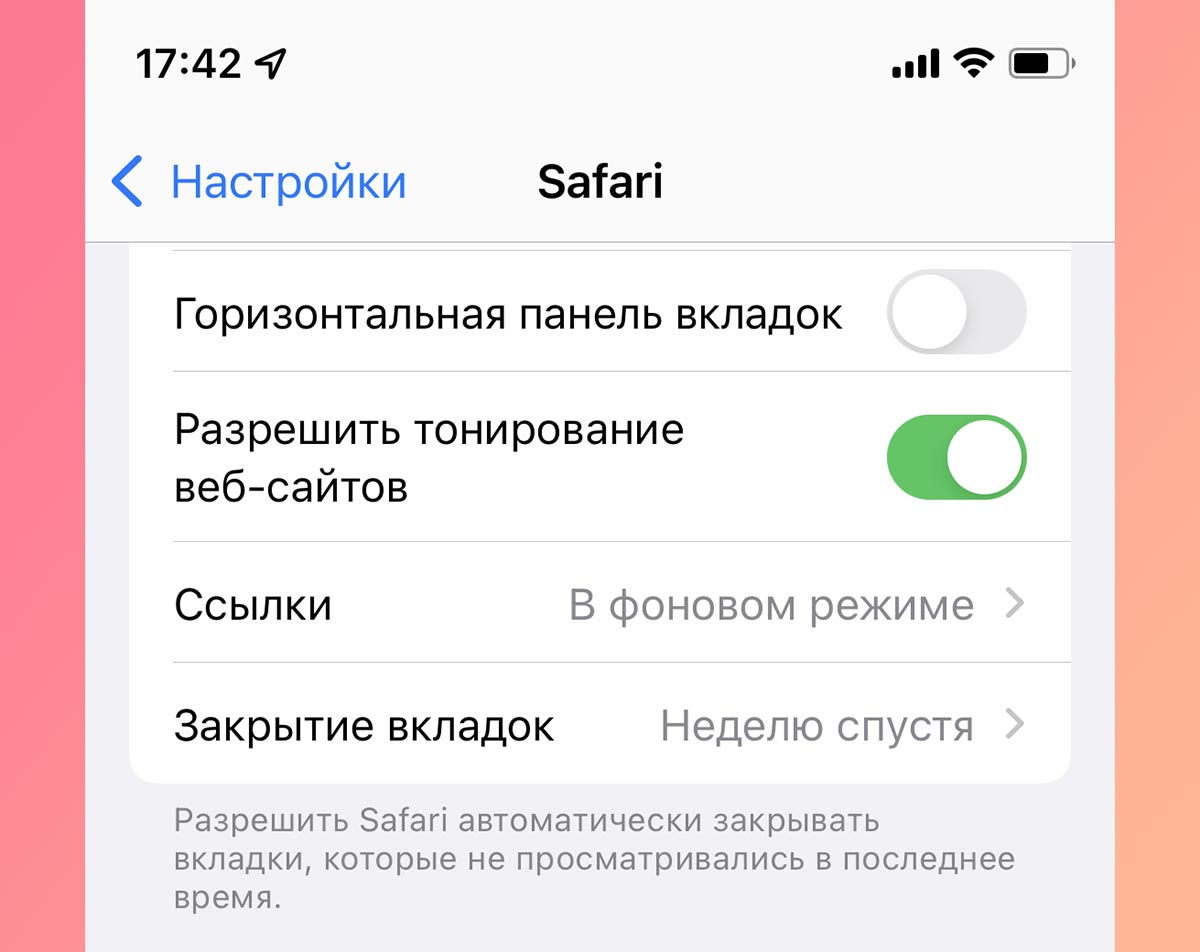
3. Изменение цвета браузера в тон сайта. Адресная строка браузера и некоторые элементы интерфейса теперь могут подстраиваться под основной цвет оформления просматриваемого сайта.
Фишка сделает работу с просмотрщиком страниц более комфортной, а включить ее можно по пути Настройки – Safari – Разрешить тонирование веб-сайтов.
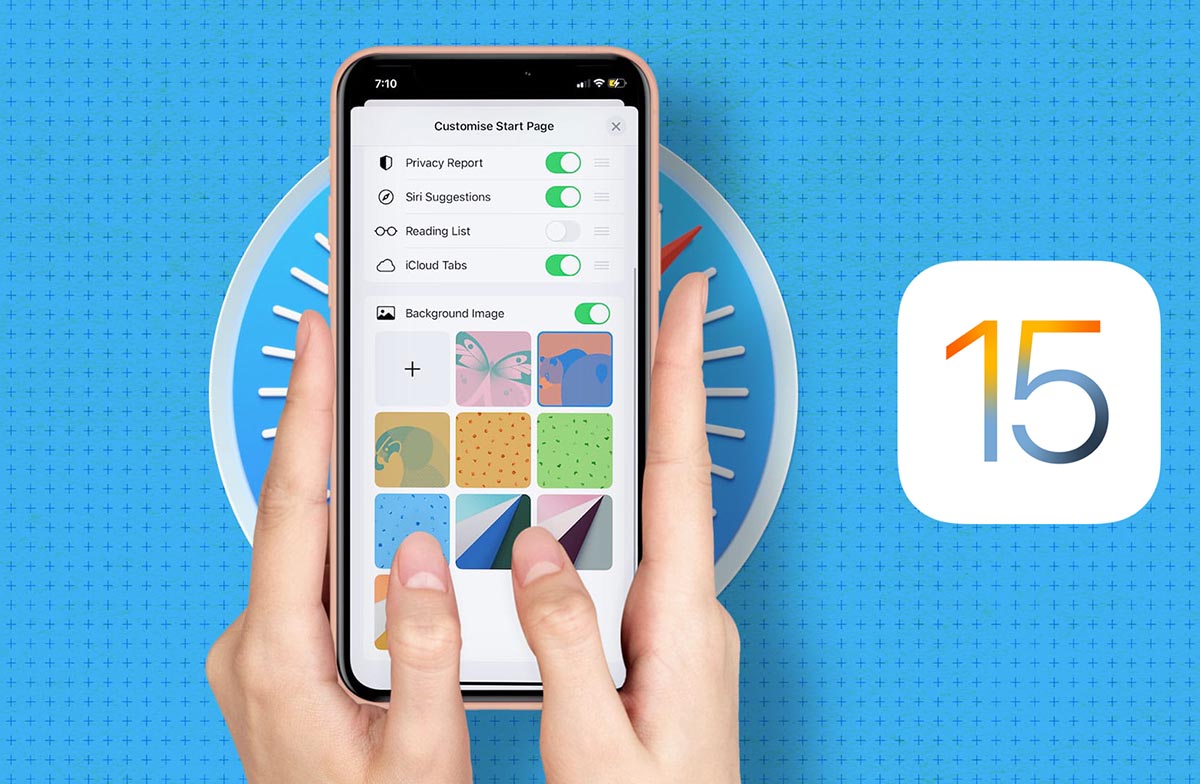
4. Стартовая страница получила множество параметров. Настройки перекочевали из настольного браузера Safari и сделали мобильный браузер схожим со своим старшим братом.
Для изменения параметров откройте пустую страницу в браузере и найдите кнопку Изменить в самом низу экрана. Главный переключатель позволяет сохранить настроенные параметры стартовой страницы Safari в iCloud и перенести его на все остальные ваши устройства.
Ниже можно включать или отключать некоторые элементы браузера: панель с избранными ссылками, часто посещаемые сайты, расшаренные другими пользователями ссылки, предложения Siri, список для чтения, вкладки iCloud и отчет о конфиденциальности.
Последний параметр позволяет выбрать фоновую картинку для пустой вкладки браузера.
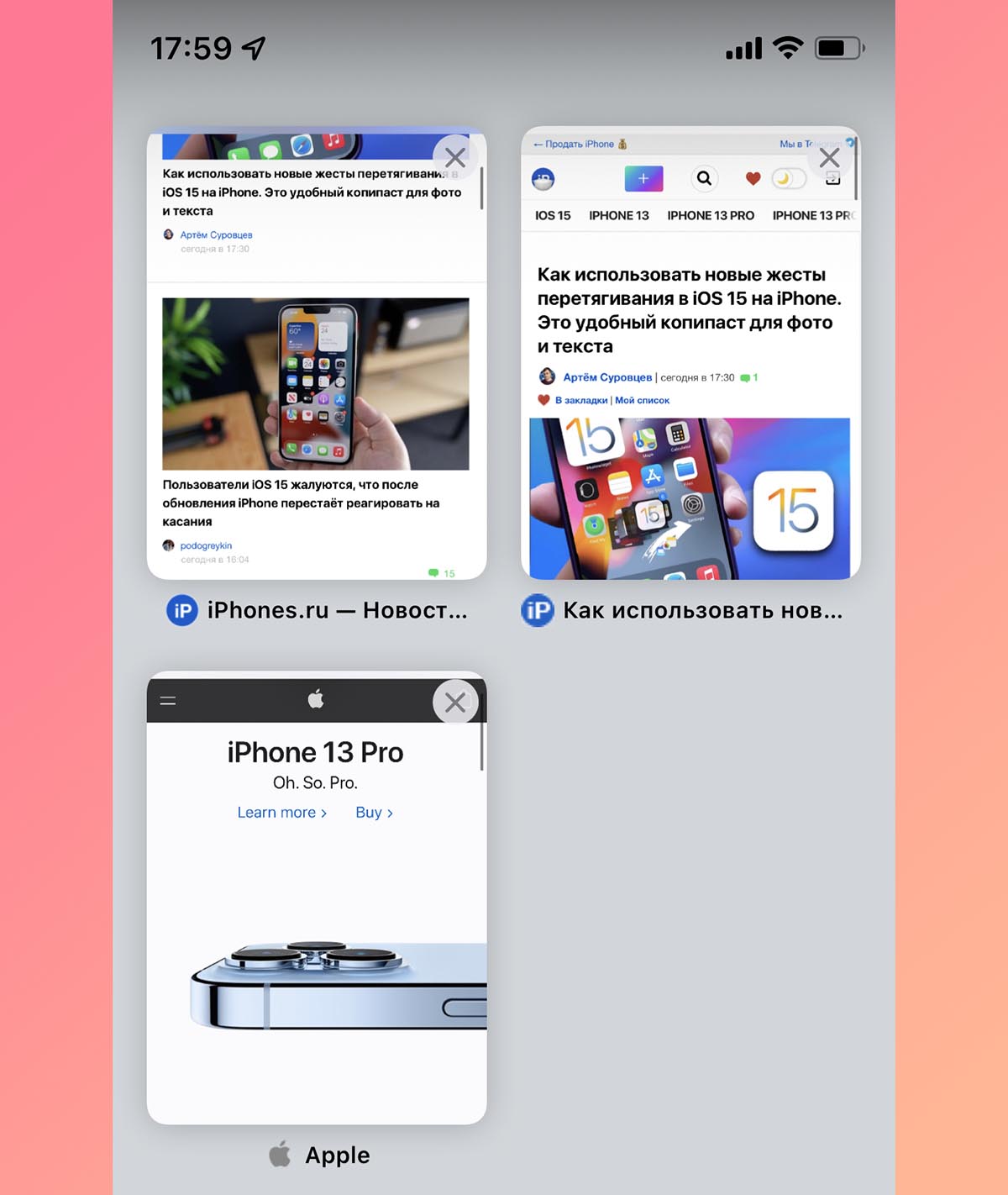
5. По-новому стал выглядеть экран с открытыми вкладками. Теперь это панель из плиток с вертикальной прокруткой. Вызывается она, как и ранее, нажатием на кнопку с парой квадратов в правом углу панели инструментов браузера.
Здесь можно управлять открытыми вкладками, менять их местами и закрывать. Для этого используется боковой свайп влево или кнопка с крестиком.
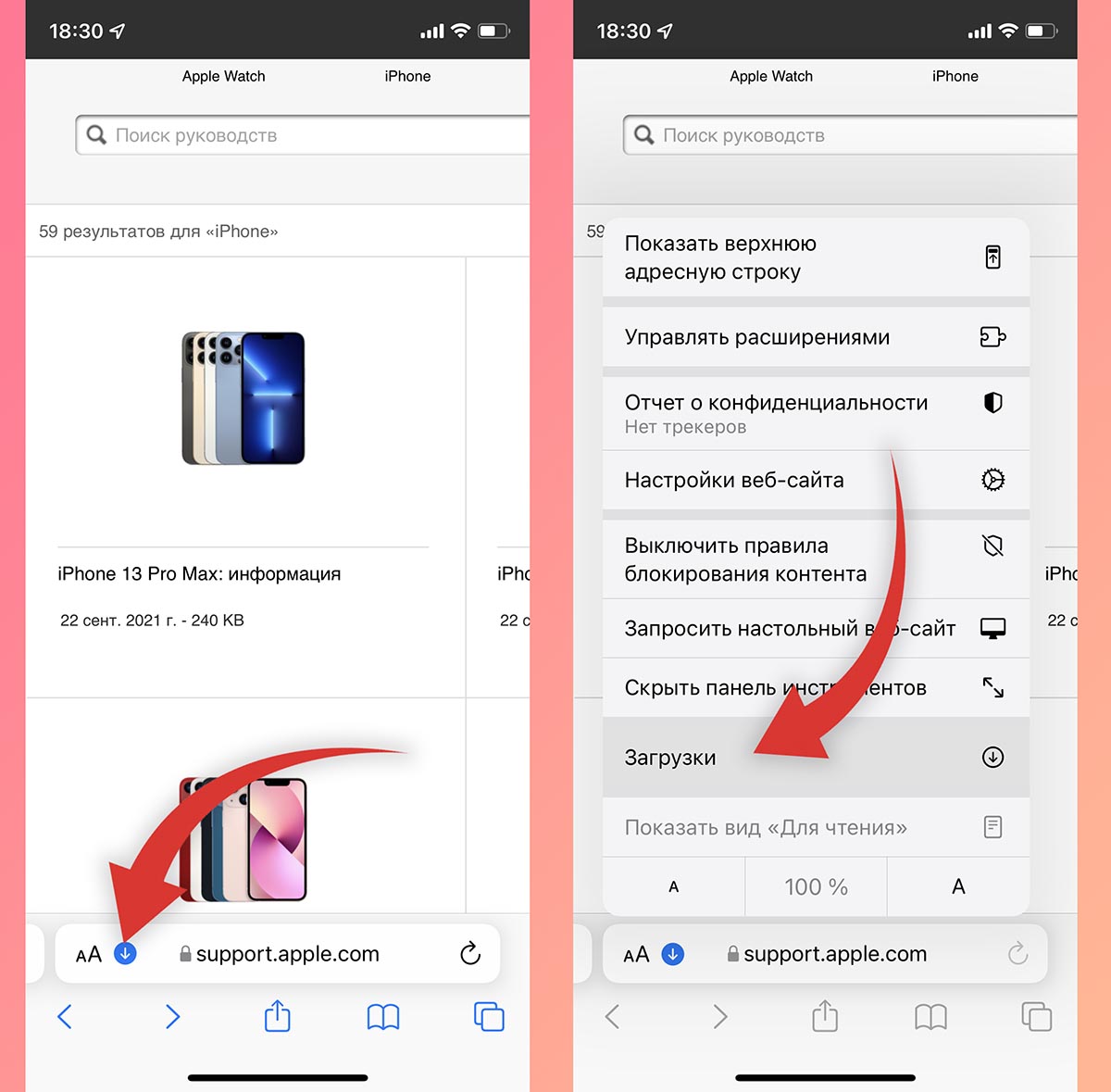
6. Новое меню загрузок. Кнопка для просмотра загруженных файлов спрятана в адресную строку в виде небольшого синего индикатора.
Для просмотра скачанных файлов нужно нажать на кнопку аА и выбрать раздел Загрузки.
Новые жесты управления в Safari
Для более удобной работы с поисковиком разработчики добавили несколько новых жестов. Обратите внимание, что все жесты работают только при расположении адресной строки в нижней части дисплея (фишка №1).
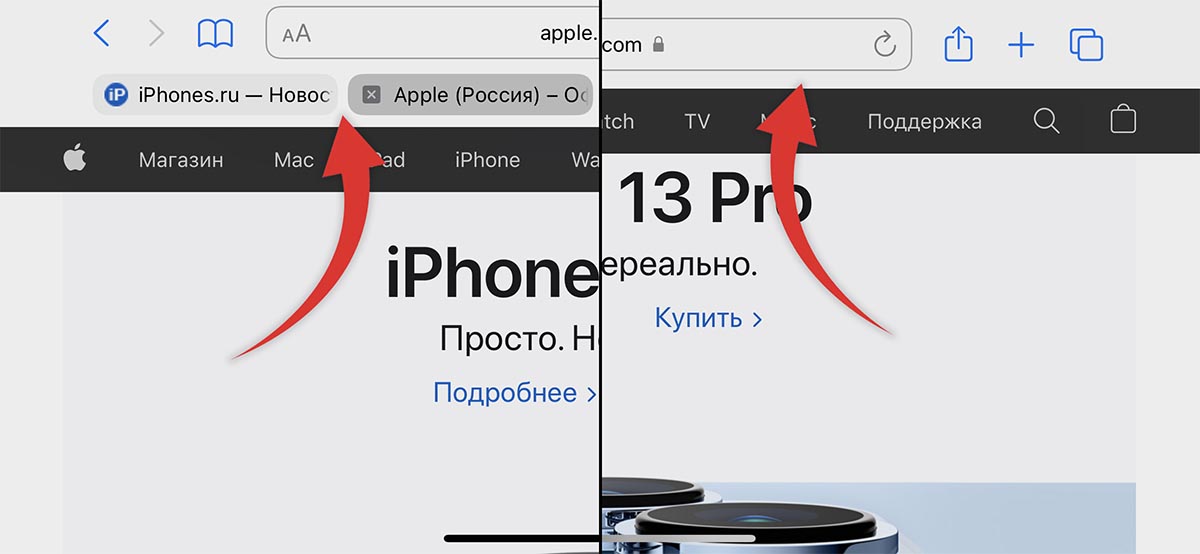
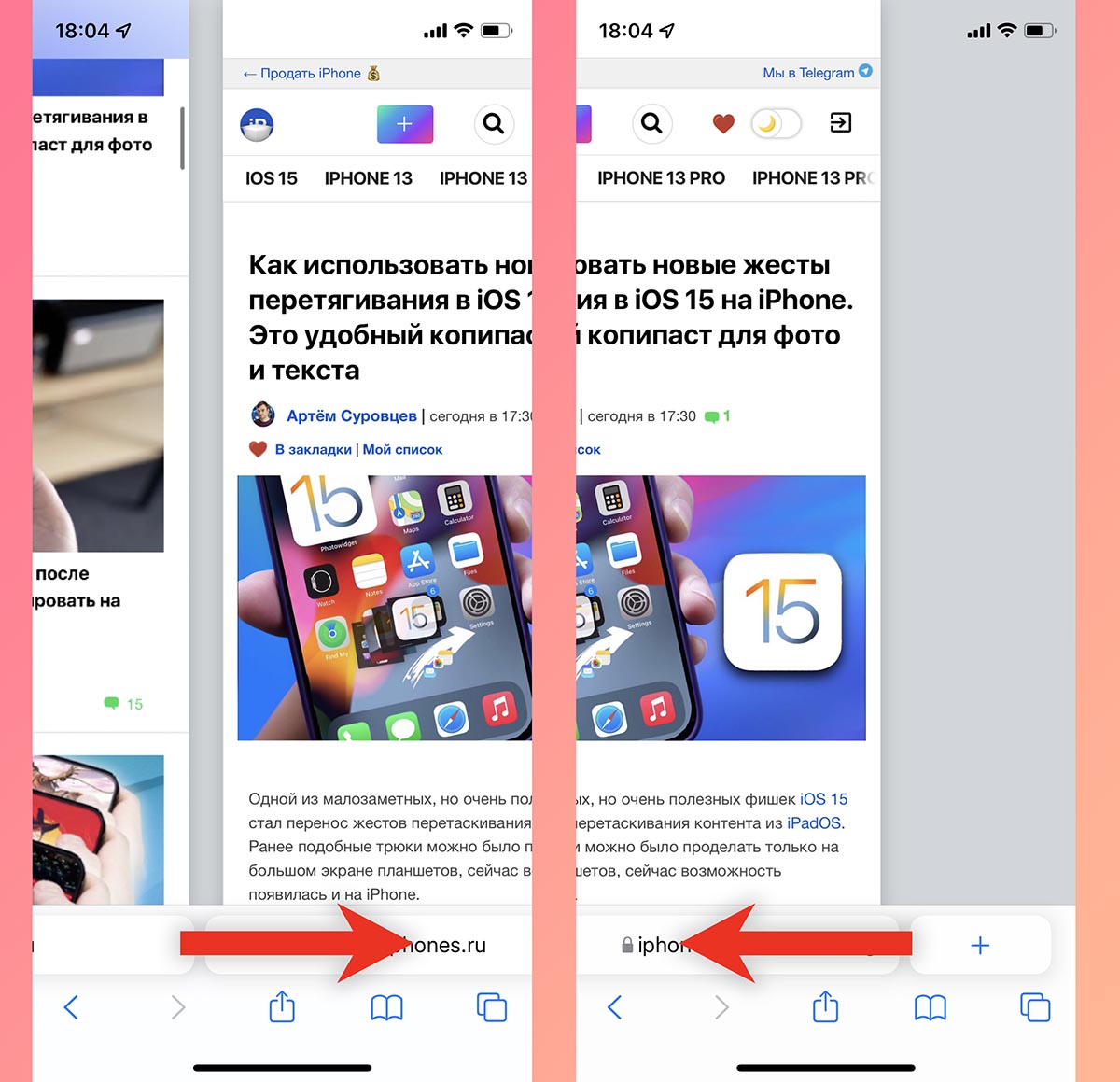
7. Быстрое переключение между вкладками. Оно осуществляется боковыми свайпами по адресной строке, как переключение между приложениями на iPhone с Face ID.
8. Добавление новой вкладки свайпом. Если открыть последнюю из вкладок и сделать боковой свайп влево, то вместо перехода к следующей вкладке получится открыть новую страницу.
9. Быстрый переход к панели с открытыми вкладками. Сделать это можно как нажатием на привычную кнопку с двумя квадратами, так и свайпом вверх по адресной строке. Обновленная панель содержит больше вкладок на одном экране, а для закрытия любой достаточно нажать на крестик или резко смахнуть её влево.
10. Быстрая перезагрузка страницы. Долгожданный жест pull-to-refresh добавили в стандартный браузер iOS. Достаточно потянуть страницу вниз и вкладка будет перезагружена.
Измененные кнопки и меню в браузере
Из-за изменившегося интерфейса в новом месте оказались некоторые уже привычно для пользователей кнопки и панели.
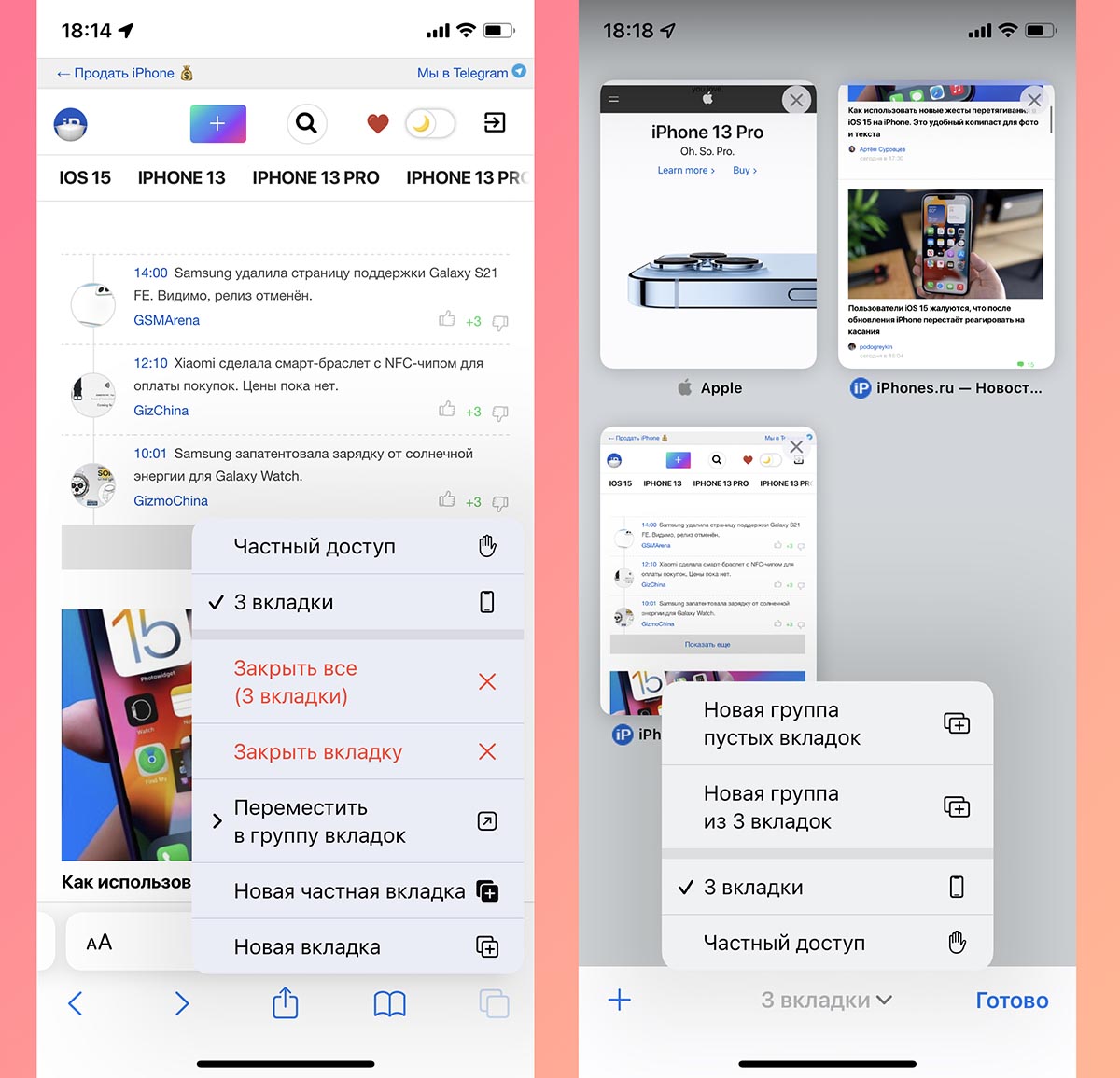
11. Частые действия скрыты в боковом меню. Некоторые кнопки спрятаны в меню, которое доступно по долгому удержанию кнопки с квадратами в правом углу панели инструментов.
Здесь есть кнопки для быстрого закрытия текущей вкладки, закрытия всех вкладок в браузере, переключение между обычным режимом браузера и приватным.
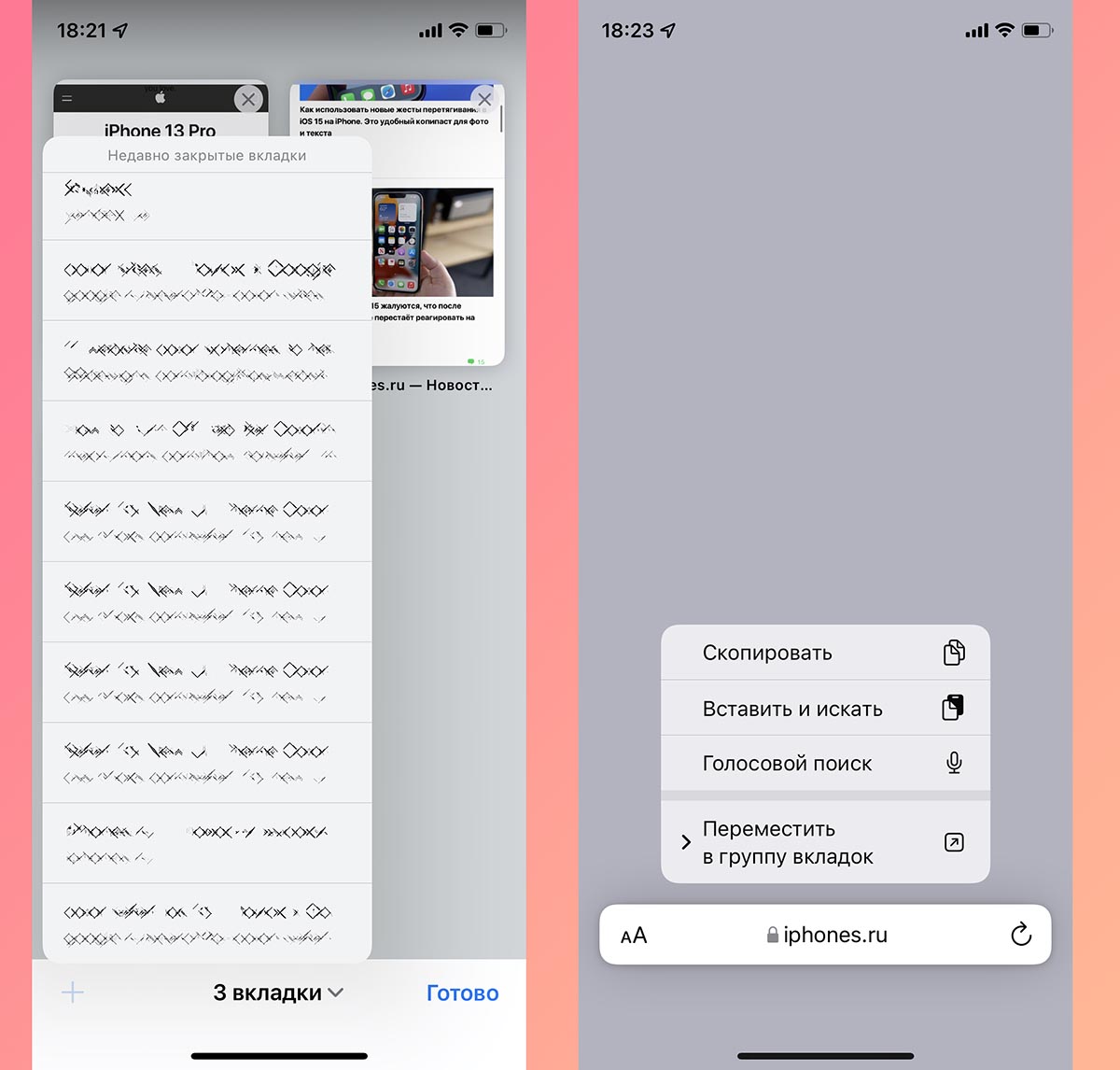
12. Обновленная активация приватного режима. В меню просмотра открытых вкладок пропала кнопка Частного доступа. Теперь режим приватного браузинга запускается из описанного в предыдущем пункте меню либо зажатием кнопки с количеством вкладок.
13. Переехала кнопка создания новой страницы. Теперь она сдвинута влево, а ее зажатие, как и раньше, открывает список недавно закрытых страниц.
14. Добавлено новое меню, которое вызывается удержанием адресной строки. Отсюда можно скопировать адрес сайта, вставить содержимое буфера обмена для поиска или запустить голосовой поиск в сети.
Работа с группами вкладок
15. В этом году разработчики из Купертино представили кроссплатформенный механизм работы с группами вкладок. Он доступен во всех обновленных браузерах Safari из iOS 15, iPadOS 15 и macOS Monterey (пока только в тестовых версиях системы).
С его помощью можно группировать вкладки по определенному признаку для удобной и быстрой работы с несколькими сайтами одновременно. Так можно объединить несколько вкладок для работы над определенным проектом или развлечений, а затем быстро открывать или обновлять их, передавать на другое устройство, делиться с друзьями.
К новому механизму следует привыкнуть и поискать применение для него в своих сценариях эксплуатации. Я, например, так и не понял, когда лично мне будет полезно группировать вкладки.
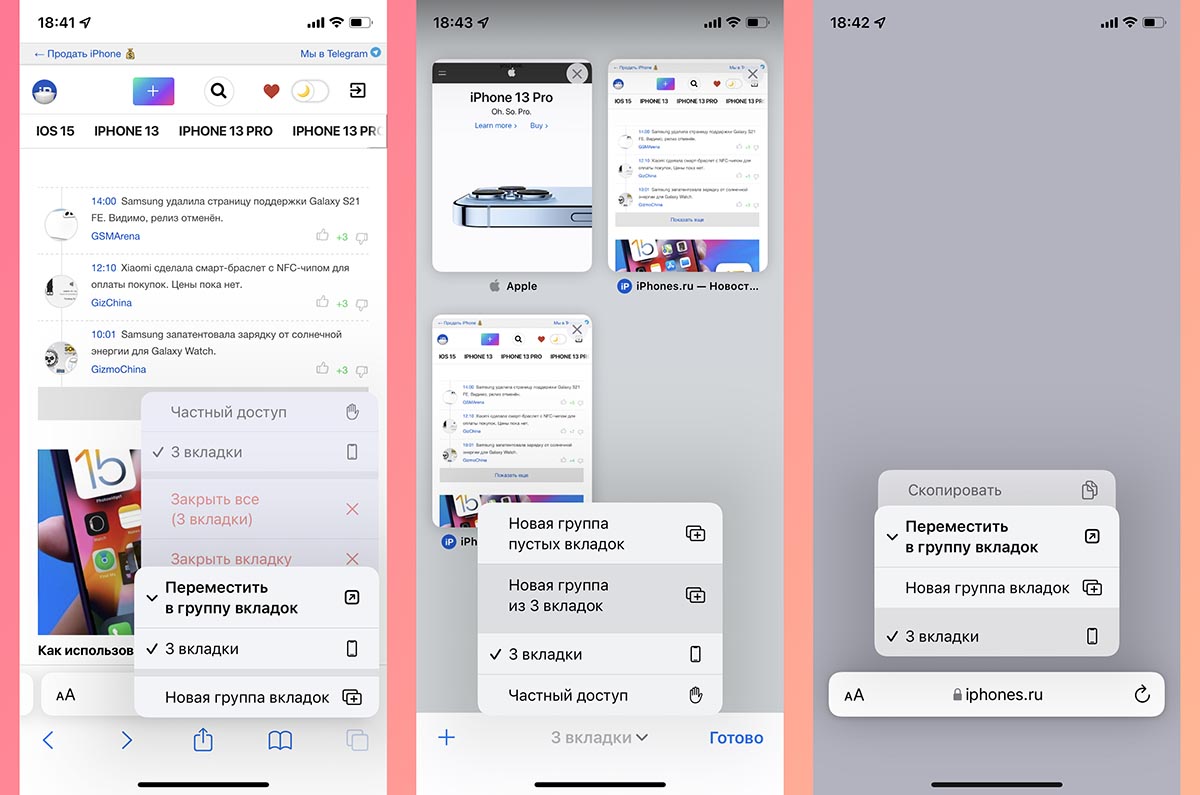
Для управления группами вкладок появилось сразу несколько меню или отдельных пунктов в уже привычных диалоговых панелях. Обратите внимание, что меню с выбором группы вкладок чаще всего раскрывается для выбора дополнительного действия.
16. Новое меню для работы с группами вкладок. Если в режиме просмотра открытых страниц нажать на кнопку с количеством вкладок, попадете в новое меню управления группами сайтов.
Здесь будут находиться все сгруппированные ссылки с возможностью изменения и добавления новых групп.
Новые расширения для Safari
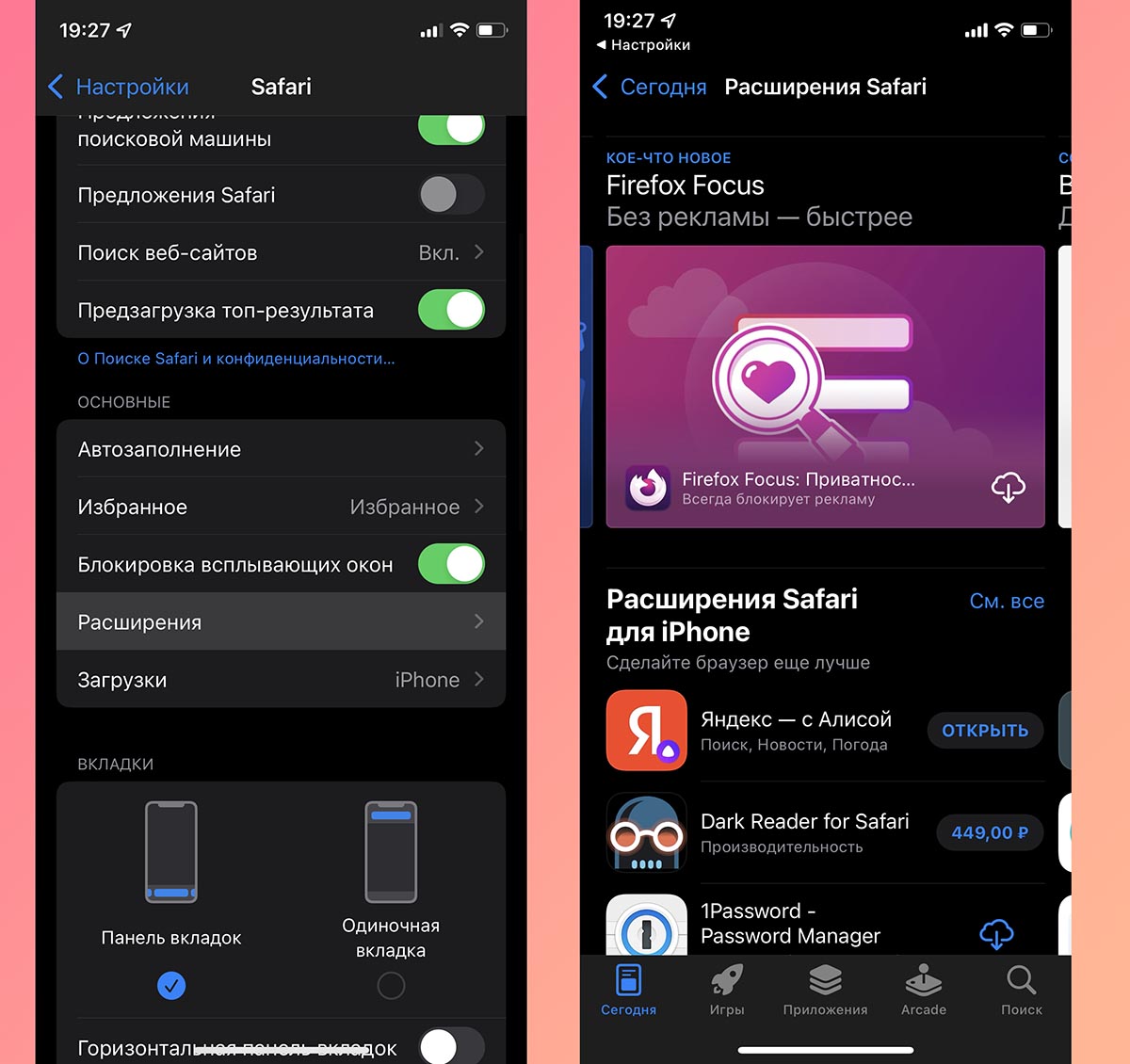
17. Появилась возможность добавлять расширения для браузера. Специально для этого в App Store выделен новый раздел. В нем будут собраны все приложения, которые встраиваются в стандартный браузер на iPhone и расширяют его возможности.
Искать новые дополнения и управлять установленными можно в разделе Настройки – Safari – Расширения.
Сторонние разработчики смогут добавлять кастомные стартовые страницы для браузера, дополнения для удобного просмотра сайтов, управления сохраненными паролями или блокировки рекламы.
Прочие мелкие фишки
18. Появился голосовой поиск. Во время создания новой вкладки адрес или поисковый запрос можно не вводить с клавиатуры, а продиктовать голосом. Для этого добавлена кнопка с микрофоном в правой части адресной строки.
19. Новая защита от трекинга. Safari оснастили новым механизмом Intelligent Tracking Prevention который будет защищать пользователей от фишинговых атак и несанкционированного отслеживания действий в сети.
Фишка включается по пути Настройки – Safari – Скрытие IP-адреса.
20. Автопереключение на HTTPS. Просмотрщик страниц будет автоматически переключаться на защищенный протокол HTTPS, если просматриваемый сайт его поддерживает.
Эта возможность работает по умолчанию и не требует дополнительных настроек.
Предпросмотр вкладок в Яндекс.Браузере 19.3.1 (бета)
Трудно найти современный браузер, в котором не было бы вкладок. С их помощью удобно переключаться между сайтами и не терять полезную информацию. Но если вкладок в окне открыто много, то найти среди них определённый сайт становится непросто.
Яндекс.Браузер помогает с этим. Ещё несколько лет назад мы решили не ограничивать ширину панели вкладок и дали возможность прокручивать её. А чтобы ориентироваться во вкладках было проще, мы добавили выбор минимальной ширины и самих вкладок (пункт «Ограничить минимальную ширину вкладок» в настройках).
Мы продолжаем работать в этом направлении и начинаем тестировать предпросмотр вкладок. Если навести курсор мыши на вкладку, то Браузер покажет скриншот страницы. Ориентироваться во множестве вкладок станет ещё проще.
Сейчас эта возможность доступна в бета-версии Яндекс.Браузера 19.3.1 для Windows. Попробуйте и расскажите нам о своих впечатлениях. Отзывы, как и всегда, можно присылать через пункт «Сообщить о проблеме» в главном меню Браузера.
Например подобным: https://i109.fastpic.ru/big/2019/0404/9c/6cc2e7a7bf077eb3c2da416e1a80c79c.png
Не понятно, куда уходят ресурсы. На ненужную болтовню? Наслышаны, как недовольны кодеры, и как их не слышат. Как по несколько раз запросы им приходится до одобрения создавать.
Поэтому повторюсь: не стоит выдумывать причины и проявлять агрессию. Такое поведение здесь не приветствуется.
вы судите по фичам, которые лично вам нужны в первую очередь. Это путь в тупик. У нас миллионы пользователей, приоритеты учитывают их интересы тоже. В Яндекс.Браузере появляются технологии и решения, которых вы не найдете больше нигде. Люди их используют. Каждый день. Доля Браузера уже более 27% на десктопе и продолжает расти. И это показательно.
Поэтому повторюсь: не стоит выдумывать причины и проявлять агрессию. Такое поведение здесь не приветствуется.
Нормально вы блокируете неугодных вам людей, создавая иллюзию похвалы. На деле же, кто вы после этого? Разберем вышесказанное.
Последних у меня полно. Они часто удивляются, что оказывается можно было что-то отключить, они не знали и просят меня. Просто они никогда не будут писать в поддержку. Вот и получается 9х% \»радостных\» это те, кто и на хроме и на осле \»радостные\».
Ну и если вы не видите в вашем блоге после каждого поста новости, иронию, в комментариях «инновация года», «давно ждали» и «когда уже сделаете. Надоели уже ваши эти. Кому они нужны?», то либо вы и правда просто по объявлению приглашены и не понимаете ничего в теме обсуждения, либо закрываете глаза, ведь у вас есть статистика, собранная вашим же браузером, как надо: разрешена теми, кто фанат браузера и радостно все принимает ;бета тестерами, которые и используют все подряд; обычными юзерами, которые ничего не умеют, и если добавили, используют.
Последних у меня полно. Они часто удивляются, что оказывается можно было что-то отключить, они не знали и просят меня. Просто они никогда не будут писать в поддержку. Вот и получается 9х% «радостных» это те, кто и на хроме и на осле «радостные».
1. Есть большая разница между конструктивной критикой и обманом, введением в заблуждение, оскорблениями. Первое — помогает становиться лучше. Второе — нет. Например, вы можете спросить «Почему вы делаете А, но не делаете Б». Это нормально, потому что у людей со стороны нет той информации, которая есть у нас. И я стараюсь делиться этой информацией, чтобы объяснить, почему происходит так, а не иначе. А вот добавить к этому фразу про то, что «вы там все бездильники, врёте, вас надо сжечь на костре» — это уже плохо. Важно сохранять комфортную среду общения, в которой обе стороны будут готовы поддерживать диалог. На всякий случай скажу, что лично у меня нет обязанности отвечать на комментарии. Это я делаю исключительно по собственному желанию, как человек, который уже более 10 лет вращается вокруг самых разных браузеров и около 5 лет вокруг Яндекс.Браузера.
2. Не понимаю, почему комментарии, одобряющие нововведения, вы игнорируете и акцентируете внимание только на критике. И то, и другое существует всегда. ВЫ не используете что-то. Другие используют. Найти такой баланс, чтобы Браузером пользователись как старые, так и новые пользователи, а его доля и вовлечённость при этом росла — сложнейшая задача, которую и решает наша команда.
3. Как вы верно заметили, полагаться только на отзывы нельзя. Большинство пользователей их не пишут. Поэтому мы учитываем не только отзывы в блогах, поддержке и соцсетях, но и на количество и причины удалений Браузера. А также статистику использования тех или иных функций. Даже если Браузер не удалят, а просто станут им реже пользоваться — мы это увидим в анонимной статистике. Это большая аналитическая работа, которую учатся решать все крупные продукты.
4. Невозможно сделать всё, что кто-то просит. Во-первых, на это никогда не хватит ресурсов. Во-вторых, запросы часто противоречат друг другу. И нужно выбрать, кому из двух групп сделать лучше? Знаете ли вы идеальный алгоритм для решения таких вопросов?
5. На всякий случай напомню, что выделение текста в ссылках и в таблицах добавили мы. Сначала в Яндекс.Браузер, а потом и отдали код в проект Chromium.
6. Энергосбережение — одно из самых полезных и востребованных нововведений. Если вы читали исследования (или могли их повторить сами, потому что мы опубликовали инструменты для всех), то мы и без включения этого режима не так чтобы потребляем больше всех остальных.
Автоматический вынос видео — ещё одна уникальная (!) возможность, которая очень тёпло воспринимается.
Фоны — тоже крайне популярны. Каждый наш опрос по новым фонам приводит к большому числу запросов добавить те или иные коллекции новых фотографий. Это пользуется спросом.
Вообще, есть немного устаревшая страница yabrowser.com, которая по состоянию на первую половину прошлого года неплохо перечисляет наши уникальные особенности.
Спрашивайте. А я попробую рассказать что-то ещё.
1. Есть большая разница между конструктивной критикой и обманом, введением в заблуждение, оскорблениями. Первое — помогает становиться лучше. Второе — нет. Например, вы можете спросить «Почему вы делаете А, но не делаете Б». Это нормально, потому что у людей со стороны нет той информации, которая есть у нас. И я стараюсь делиться этой информацией, чтобы объяснить, почему происходит так, а не иначе. А вот добавить к этому фразу про то, что «вы там все бездильники, врёте, вас надо сжечь на костре» — это уже плохо. Важно сохранять комфортную среду общения, в которой обе стороны будут готовы поддерживать диалог. На всякий случай скажу, что лично у меня нет обязанности отвечать на комментарии. Это я делаю исключительно по собственному желанию, как человек, который уже более 10 лет вращается вокруг самых разных браузеров и около 5 лет вокруг Яндекс.Браузера.
2. Не понимаю, почему комментарии, одобряющие нововведения, вы игнорируете и акцентируете внимание только на критике. И то, и другое существует всегда. ВЫ не используете что-то. Другие используют. Найти такой баланс, чтобы Браузером пользователись как старые, так и новые пользователи, а его доля и вовлечённость при этом росла — сложнейшая задача, которую и решает наша команда.
3. Как вы верно заметили, полагаться только на отзывы нельзя. Большинство пользователей их не пишут. Поэтому мы учитываем не только отзывы в блогах, поддержке и соцсетях, но и на количество и причины удалений Браузера. А также статистику использования тех или иных функций. Даже если Браузер не удалят, а просто станут им реже пользоваться — мы это увидим в анонимной статистике. Это большая аналитическая работа, которую учатся решать все крупные продукты.
4. Невозможно сделать всё, что кто-то просит. Во-первых, на это никогда не хватит ресурсов. Во-вторых, запросы часто противоречат друг другу. И нужно выбрать, кому из двух групп сделать лучше? Знаете ли вы идеальный алгоритм для решения таких вопросов?
5. На всякий случай напомню, что выделение текста в ссылках и в таблицах добавили мы. Сначала в Яндекс.Браузер, а потом и отдали код в проект Chromium.
6. Энергосбережение — одно из самых полезных и востребованных нововведений. Если вы читали исследования (или могли их повторить сами, потому что мы опубликовали инструменты для всех), то мы и без включения этого режима не так чтобы потребляем больше всех остальных.
Автоматический вынос видео — ещё одна уникальная (!) возможность, которая очень тёпло воспринимается.
Фоны — тоже крайне популярны. Каждый наш опрос по новым фонам приводит к большому числу запросов добавить те или иные коллекции новых фотографий. Это пользуется спросом.
Вообще, есть немного устаревшая страница yabrowser.com, которая по состоянию на первую половину прошлого года неплохо перечисляет наши уникальные особенности.
Спрашивайте. А я попробую рассказать что-то ещё.
-ваш браузер долго грузит страницы (в отличии от любого китайского на свежем движке)
-ваш браузер не умеет \»бегать\» по истории (стрелка назад\\вперед) без перезагрузки страницы.
(нарисуйте варианты интерфейса, опишите его идею, и создайте опрос хоть в самом браузере)
-Предложите новый интерфейс с этими фишками,-люди выберут, оставить его или отказаться.
-Если вы 10 лет в браузерах и 5 лет в Яндексе, то за 5 лет даже хромобраузеры продвинулись.
-ваш браузер не умеет «бегать» по истории (стрелка назад\вперед) без перезагрузки страницы.
Про скорость загрузки и «свежий» движок не понимаю. У них же тот же самый blink под капотом. Тут лучше через «Сообщить о проблеме» в меню написать, чтобы получить техническую информацию для проверки.
Про управление стрелками записал в идеи.
Мы проводим опросы и UX-исследования на фокус-группах. Если провести обычный опрос, то его пройдут только самые активные и продвинутые пользователи, а интересы всех остальных учтены не будут.
Про предложить и дать выбор — так и делаем во многом. Так было с новым интерфейсом Кусто/Калипсо. Именно люди определили, что из нового должно остаться, а от каких идей мы отказались. Такой же выбор даём с формой вкладок, с тёмной темой, с поведением вкладок, с внешним видом новой вкладки.
Да, знаю эти китайские браузеры. Когда-то даже обзоры на них писал.
у нас же есть кнопка «Недавно закрытые» прямо на новой вкладке. Разве это не то же самое?
Про скорость загрузки и «свежий» движок не понимаю. У них же тот же самый blink под капотом. Тут лучше через «Сообщить о проблеме» в меню написать, чтобы получить техническую информацию для проверки.
Про управление стрелками записал в идеи.
Мы проводим опросы и UX-исследования на фокус-группах. Если провести обычный опрос, то его пройдут только самые активные и продвинутые пользователи, а интересы всех остальных учтены не будут.
Про предложить и дать выбор — так и делаем во многом. Так было с новым интерфейсом Кусто/Калипсо. Именно люди определили, что из нового должно остаться, а от каких идей мы отказались. Такой же выбор даём с формой вкладок, с тёмной темой, с поведением вкладок, с внешним видом новой вкладки.
Да, знаю эти китайские браузеры. Когда-то даже обзоры на них писал.
То есть, либо вы даете возможность кастомизации, либо строите некий браузер, как сафари, где эпл не заморачивается особо с бесконечным допиливанием интерфейса и заигрышами с политрой цветоф, фонов и красивостей ради красивостей.
Дайте максимальный функционал, даже если идеи натасканы из других,даже китайских браузеров.
UC browser разработчик заборсил, но по функционалу его мало кто превзошел даже из других китайцев, я уж не говорю про ЯБ Оперу и даже Вивальди.
Просто добавляйте функционал, а не тратьте свое внимание на бесконечный дизайн цветов, эффекты и оттенки с пикселями и сменой вида стрелочек (тоньше толще).
С последними обновлениями, сохранять новые закладки стало крайне неудобно.
Раньше было маленькое окошко с удобным выбором списка папок. Ничего лишнего.
Теперь треть выпадающего окошка занимает \»шапка\», где что бы изменить название закладки необходимо нажимать отдельную кнопку.
Теперь же приходится сначала сохранять закладку в конец панелизакладок, а уже потом вручную перетаскивать в нужную папку.
Сделайте, пожалуйста для сохранения закладок в коллекции (кто этим пользуется) отдельную кнопку, а для старого окна сохранения закладок отдельную \»звёздочку\».