Поднять сервер что это значит
Как быстро поднять HTTP сервер
В интернете существует масса статей про настройку тех или иных HTTP серверов. равно как существует и огромное множество самих HTTP серверов, поэтому принять решение в пользу того или иного решения зачастую бывает непросто.
В этой статье мы не будем заниматься вопросом выбора сервера — ведь слишком много условий надо учесть. Одни сервера заточены под работу в Unix/Linux системах, но не работать на Windows платформе, другие быстрые и производительные, но не поддерживают определенные языки программирования, на которых может быть написан ваш сайт.
Мы задались другой задачей — как можно быстрее и легче развернуть HTTP сервер, который будет достаточно производителен, стабилен и защищен при доступе из интернета. Но для начала краткая характеристика имеющихся серверных решений.
Обзор HTTP рынка серверов
Но все эти решения — это долго, сложно для развертывания и требует полноценного сервера на Linux или Windows Server. Нас в данном случае это не интересует.
Также существует группа локальных серверов: Denwer, XAMPP, VertigoServ, Open Server, WAMP и другие. Что такое локальный сервер? Это не одна программа (не один конкретный веб сервер), а специальный сборник, куда входят облегченные варианты сложных серверных программ. Обычно в сборку входят: сам сервер (в основном Apache, но могут быть и другие), компилятор PHP (с его помощью браузер может прочитать коды и собрать страницу), компоненты для работы с базами данных, различные установщики и многие другие программы. Все это нужно разработчикам веб-приложений для тестирования их разработок на локальных машинах. Действительно, удобно и быстро можно развернуть пакет «все в одном», но это совершенно незащищенные решения, не предназначенные для публикации сайтов в интернет. К слову говоря, из локальных серверов я предпочитаю Vertigo (простой и производительный) и Open Server (отличный портативный отечественный продукт, достойная замена Denwer-у ).
Не могу не рассказать о еще одном отечественном полнофункциональном сервере для предприятий — Eserv. Это мощный почтовый, HTTP сервер FTP-сервер, DNS-сервер, статистика, SNMP-agent и SNMP-монитор, видеомониторинг в одном. Возможности почтового сервера просто безграничны: Поддержка групповой работы — WIKI, форумы, общие IMAP-папки, блоги, чат, NNTP-сервер, сервер календарей и задач, общая адресная книга (LDAP-сервер), поддержка Exchange ActiveSync (EAS) для синхронизации мобильных клиентов. Поддерживаются любые способы авторизации (ActiveDirectory, WinNT local, ODBC, текстовые списки, встроенная БД, X.509-сертификаты и т.д.), SSL/TLS. И это платный коммерческий продукт. Но мы рассматриваем HTTP в этой статье, поэтому… HTTP Сервер, входящий в комплект — acWEB — совершенно бесплатное Open Source решение. Это достойная замена IIS под Windows, которая поддерживает:
Все домены, A-записи в DNS которых указывают на веб-сервер под управлением Eserv, автоматически получают готовую к использованию систему групповой работы, включающую и управление содержимым сайта (см. следующий раздел), основой которой являются wiki и общие папки. Но можно продолжать использовать Eserv и для обычных сайтов (статические страницы, различные CMS, форумы, магазины на PHP и Perl, и т.д.), если того требуют обстоятельства. Поддержка FastCGI включена в Eserv по умолчанию, и режим работы PHP (CGI, ISAPI или FastCGI) под acWEB задается опцией настройки.
Надо сказать, что сервер это очень малотребователен к ресурсам.
Но это было лирическое отступление.
Легкие HTTP сервера
Долгое время я считал самым легким и быстрым в развертывании еще один бесплатный отечественный продукт Макса Феоктистова — Small HTTP server, который на самом деле был больше, чем веб сервер. Web, почтовый сервер, DNS сервер, FTP сервер, Proxy сервер… Все в одном! И все это весит 146 Кбайт и не требует установки. С точки зрения HTTP, это полноценный веб сервер, поддерживающий:
К сожалению, для исполнения скриптов требуются внешние интерпретаторы для Perl и PHP соответственно, но это и понятно при таком размере сервера. Обработка phtml-страниц через запуск внешнего PHP-интерпретатора. Сервер может поддерживать несколько виртуальных хостов. Каждый хост имеет собственный корневой каталог и также может включать виртуальные каталоги общие для всех.
Все это звучит круто, но… требует достаточно хорошего понимания того, как работает сервер и умения конфигурировать файл php.ini, если вам требуется исполнение PHP. Хотя кому это нужно для Sql!? Строго говоря, настроек миллион, а интерфейс очень неудобный, отсталый, написанный много лет назад. Чтобы запустить сервер вам потребуется минут 5, а чтобы его настроить под себя — не один день. Ну а самое главное, что с 2012 года сервер не обновлялся, документация тоже оставляет желать лучшего.
Поэтому этот сервер вы можете иметь ввиду, если вам хочется что-то надежное, потребляющее очень мало ресурсов, но которое потребует от вас много усилий по изучению настроек.
Самый легкий и простой HTTP сервер
То, на чем я остановился и пользуюсь до сих пор — HTTP File Server. Как следует из названия, этот HTTP сервер предназначен, в первую очередь для расшаривания файлов по интернет. Но точно также легко, можно и выкладывать HTML сайт у себя на сервере.
Строго говоря, почти ничего делать не нужно, кроме как указать папку, в которой находится контент сайта («bind root to real-folder«) и первый файл сайта, если он отличается от index.htm. Да, исполнение серверных скриптов, таких как PHP и ASP, не поддерживается в HFS. Если для вас это главное — можете дальше не читать, а выбрать что-то из серверов выше. Если же вам требуется публиковать статические страницы или файлы для скачивания и загрузки, то HFS — удобное решение.
HFS поддерживает концепцию виртуальной файловой системы, но сервер может работать и с реальными папками на диске. В виртуальную структуру можно включать реальные папки с их содержимым. Очень удобно.
Из недостатков по сути — только отсутствие возможности работы с внешними интерпретаторами и SQL. На сайте разработчика представлена очень подробная документация в wiki. С её помощью вы сможете быстро начать.
Разворачиваем локальный сервер на Windows

Несколько дней назад меня очередной раз посетила Мысль. Мысль была не нова и довольна навязчива: «давай перейдем на Windows8. Ну пожааалуйста». И так как отогнать её никак не получалось, я запаслась чаем и печеньками и приступила.
На установку системы и всех необходимых программ ушло не более двух часов, но затем наступил самый интересный момент: мне нужно было развернуть рабочее окружение, а именно — GIT + локальный сервер (Apache, MySQL, PHP, nginx, memcached, mongodb). Помятуя об опыте предыдущих установок, на этот раз я решила весь процесс задокументировать и сохранить для потомков.
Дисклаймер номер раз: «я не программист» (с), а дизайнер интерфейсов и фронтенд-технолог (но в некоторых случаях могу помочь коллегам и накодить что-нибудь этакое, и меня даже потом за это не побьют)
Дисклаймер номер два: да, я прекрасно представляю, что в Ubuntu всё это делается в разы быстрее. Но я работаю на Windows, так исторически сложилось.
Наш план работ включает установку следующих продуктов:
1. PuTTY
PuTTY — свободно распространяемый клиент для различных протоколов удалённого доступа, включая SSH, Telnet, rlogin.
В состав PuTTY входит несколько утилит, но мне в работе нужны только он сам и Pegeant (агент SSH-аутентификации, в котором хранятся ключи от git-репозиториев).
Офсайт: перейти
Если вам не нужны никакие SSH-и, забудьте об этом пункте и идём дальше.
2. GIT
Для работы с git я уже не первый год использую TortoiseGit, который стабилен, гуёв и на 146% закрывает все мои потребности. Вобщем, рекомендую. 
Офсайт: перейти
2.1 Для работы TortoiseGit требуется git для Windows, который можно забрать на гуглекоде;
2.2 сам TortoiseGit устанавливаем отсюда
3. Denwer
Денвер — Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине.
Офсайт: перейти
3.1 Установка
Нам потребуется скачать базовый комплект и дополнительные модули PHP5.
нет, не просто скачать, а получить ссылки на скачивание по email! То есть вам придется вбивать свою почту, а также имя и фамилию два раза в форме под большим заголовком «Регистрация». «Регистрация требуется в связи с будущим выходом Денвера-4.» уже который год как бы извиняется форма, но я ей больше не верю(.
Обычно установка денвера проходит быстро и безболезненно, но на Windows8 на меня напала ошибка, которая ругалась на отсутствующую библиотеку msvcr71.dll. Библиотеку можно забрать здесь и положить в папку «\Windows\System32\» (x32) или «\Windows\SysWOW64\» (x64). После того, как файл улегся в папку, откройте его свойства и нажмите кнопку «Разблокировать».
3.2 Проверка работоспособности
После установки Денвера, создадим тестовый скрипт, на котором будем проверять работоспособность всего того, что мы установим впоследствии.
Идем в Z:\home и добавляем новый сайт: создаем папку test.local, в ней папку «www», в которую добавляем файл index.php с невероятно креативным текстом:
Перезапускаем Денвер, открываем в браузере www.test.local, впечатляемся и идём дальше
4. Memcached
Memcached — связующее программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе парадигмы хеш-таблицы.
Memcache — расширение для php, предоставляет удобный процедурный и объектно-ориентированный интерфейс к memcached, высокоэффективному кеширующему демону, который был специально разработан для снижения нагрузки на базу данных в динамических веб приложениях.
4.1 Установка memcached
А. скачиваем архив с бинарником: Memcached 1.4.5 for Windows отсюда
В. распаковываем содержимое архива в \usr\local\memcached
4.2 Установка memcache
А. скачиваем архив с библиотекой отсюда
В. распаковываем содержимое архива в \usr\local\php5\ext\
С. открываем файл php.ini (\usr\local\php5\php.ini) и подключаем расширение:
extension=php_memcache.dll
4.3 Настраиваем запуск Memcached вместе с запуском Denwer
А. создаём файл с именем «memcached.pl» в директории \denwer\scripts\init.d\
4.4 Проверяем результат
В наш тестовый скрипт (index.php) добавляем:
Перезапускаем Денвер и смотрим, что получилось
5. Nginx
Nginx — простой, быстрый и надёжный сервер, не перегруженный функциями. 
Офсайт: перейти
5.1 Настройка Nginx
A. скачиваем с офсайта Windows-версию и распаковываем в \usr\local\nginx
B. настраиваем виртуальный хост для нашего тестового сайта. Для этого открываем \usr\local\nginx\conf\nginx.conf и добавляем туда
Это пример настроек из реального проекта, ваши настройки, очевидно, могут отличаться.
5.2 Настройка Apache
По-умолчанию Апач работает на 80-м порту, но мы только что отдали этот порт Nginx-у, поэтому теперь необходимо изменить шаблон для виртуального хоста в настройках апача и назначить ему порт, отличный от 80-го (например, 8080).
Открываем \usr\local\apache\conf\httpd.conf и изменяем номер порта
5.3 Настраиваем запуск Nginx вместе с запуском Denwer
A. создаём файл с именем «nginx.pl» в директории \denwer\scripts\init.d\
5.4 Проверяем результат
Положим рядом со скриптом файл style.css с содержанием
И облагородим наш index.php:
Теперь перезапускаем Денвер и любуемся результатом. Если CSS-файл подключился – Nginx работает нормально.
6. MongoDB
MongoDB — документо-ориентированная система управления базами данных (СУБД) с открытым исходным кодом, не требующая описания схемы таблиц. 
Офсайт: перейти
6.1 PHP-driver
А. Скачиваем библиотеку php_mongo.dll с этого сайта: и закидываем в папку \usr\local\php5\ext\
Методом проб и ошибок было установлено, что подходящий драйвер содержится в архиве mongo-1.2.5.zip/mongo-1.2.5-php5.3vc9ts.zip. Если у вас по какой-то причине не заведётся, попробуйте другие версии.
B. подключаем расширение в php.ini
extension=php_mongo.dll
6.2 Установка Mongo
6.3 Настраиваем запуск MongoDB совместно с денвером
A. создаём файл с именем «mongod.pl» в директории \denwer\scripts\init.d\
6.4 Проверяем результат
Запустим консольный интерфейс mongo
> Z:\usr\local\mongodb\bin\mongo.exe
и выполним вставку и вывод тестового значения в базу “test”
> db.test.save( < name: “Habr!” >)
> db.test.find()
В результате должно получиться следующее:
6.5. Установка интерфейса управления Mongo-базами
На офсайте MongoDB есть список и краткие обзоры админок, так что можно выбрать по вкусу.
Я для себя выбрала RockMongo, поэтому именно с её помощью мы окончательно удостоверимся, что у нас всё работает и никуда не падает.
А. скачиваем архив с админкой с этой страницы. Выбираем, естественно, версию для Windows. На момент написания статьи это RockMongo-on-Windows v0.0.4
B. из архива берём папку \rockmongo-on-windows\web\rockmongo и копируем её в директорию нашего тестового сайта
Открываем config.php и меняем значение параметра
C. Проверяем результат по ссылке www.test.local/rockmongo/index.php
Поздравляю! Теперь мы окончательные и бесповоротные молодцы.
Бонус №1. Работа с php из консоли Windows
Возможно, кому-то пригодится. Мне вот пригодилось, когда наш злобный техлид решил, что «SQL-файлы – это ващепрошлыйвек, давайте юзать миграции». Я, конечно, для приличия попыталась изобразить полное непонимание и даже пустить слезу, но была разоблачена и отправлена разбираться с тем, как это работает на Windows.
Оказалось, что всё что нужно для счастья – это прописать PHP директорию в PATH. 
Нажимаем на «Изменить» и добавляем в конец строки
;Z:\usr\local\php5
Теперь проверим, что всё заработало.
В директории тестового сайта создадим файл console.php
Открываем консоль (можно прям из этой же папки – щелкаем правой кнопкой мыши с зажатым SHIFT-ом на пустом месте и выбираем пункт «Открыть окно команд»).
Вводим:
> php console.php “UserName”
Консоль отвечает:
> “Hello, UserName!”
PHP побеждён, всеобщее ликование, апплодисменты, занавес.
Бонус №2.
Все файлы и примеры, упомянутые в статье одним архивом бесплатно без смс: на гитхабе
Надеюсь, что данный материал окажется полезен.
Буду благодарна за замечания и предложения.
Как поднять сервер в небольшой организации?
Добрый день.
Есть задача организовать переезд офиса на 70 человек.
На данный момент сеть одноранговая, ОС всякие разные, но большинство все же Win 10.
Интернет приходит и раздается микротиком. Большинство юзеров получают сеть по вайфай.
Большинство пользователей имеют дело с графикой и видео, объемы большие.
О чем надо не забыть в построении грамотной сети?
Хватит ли 1го сервера? Какой гипервизор лучше подойдет?
С чего начать? Как пользователям подключатся извне?
В сторону какой железки смотреть? Может еще HelpDesk посоветуете?
С такой глобальной задачей еще не сталкивался.
Понимаю что вопросов для 1 темы много, но даже если получу ответ только на 1, это уже облегчит мне задачу.
Простой 3 комментария
1С не любит виртуализацию, тк сильно кэширует данные на сервере. СУБД так же. Да и вообще зачем тебе нужен гипервизор при таком использовании?
Сергей, учитывая реалии нашей страны, «VMware» и «деньги» не всегда ходят рядом 🙂
athacker, гипервизор у них бесплатен. вебморда для управления есть ). так зачем там деньги еще раз?)
Сергей, насколько я понимаю, у вас рабочий опыт состоит из аутсорса.
Так что в коллективе, где 70 пользователей, хелпдеск-система должна быть, и в этом стремление автора вопроса я целиком и полностью поддерживаю.
А что касается «специализированных» NAS’ов, то я бы не стал эти устройства за пределами дома использовать. Бэкапы разве что хранить, а в остальном это очень ненадёжные устройства.
Как поднять выделенный виртуальный сервер за 20 минут
Что пользователь хочет видеть при переходе на сайт?
Я выделяю два обязательных пункта: релевантный контент (соответствующий запросу) и скорость загрузки этого контента быстро, пользователю важно понимать, насколько содержание полезно.
Вот и Поиск (Яндекс, Google) в этом году наконец дорос до этих пунктов. Разумеется с оговорками, но о них в другой раз.
Качество контента, соответствие запросу пользователя и скорость загрузки наконец берёт приоритет над платными ссылками в поисковой выдачи. Сегодня говорим о загрузке сайта, конкретнее о той части за которую в ответе хостинг.
Расскажу о вариантах размещения сайта и покажу как бесплатно за 20 минут поднять виртуальный выделенный сервер, которого маленькому проекту хватит на год.
В статье:
Основные виды хостинга
Виртуальный хостинг (shared)
используют чаще всего. Работает по принципу — дёшево и сердито. На сервере тысячи проектов, невозможно менять настройки и предустановленные программы. При больших нагрузках “умирает”, сбоит. Ненадежно, но дешево.
Цена в месяц: 0 — 1 000 рублей
Нагрузка в сутки:
Платформы и службы облачных вычислений
Постоянно слышу мнение, что выделенный виртуальный сервер пугает настройкой.
Пользователи придумали себе правило — операции с серверами делаются в командной строке. Фраза конечно разумная, но это не правило. Если можно обойтись без кода, обходимся.
Гугл клауд + serverpilot.io
Идём на cloud.google.com и регистрируемся. Новым пользователям Гугл дарит 300$ сразу после регистрации.
С этим шагом проблем быть не должно, для подтверждения личности понадобится работающий номер телефона и банковская карта с эквивалентом одного доллара на балансе. Деньги спишут и сразу вернут, по окончании срока действия сервис обещает не списывать деньги самостоятельно.
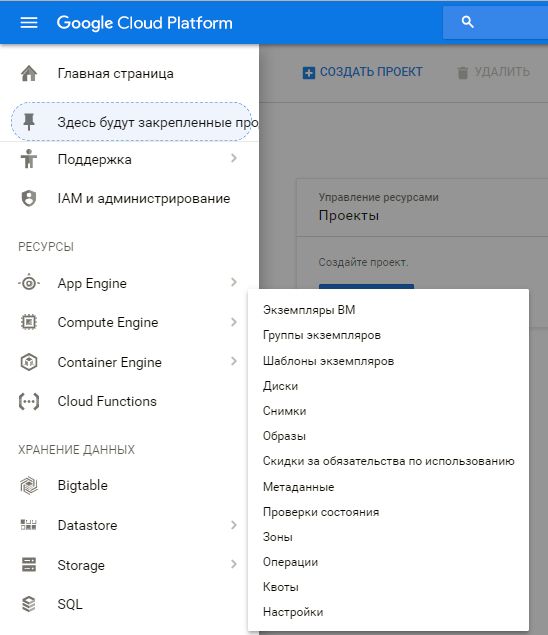
После регистрации заходим в панель администратора.
Меню → Compute Engine → Экземпляры BM

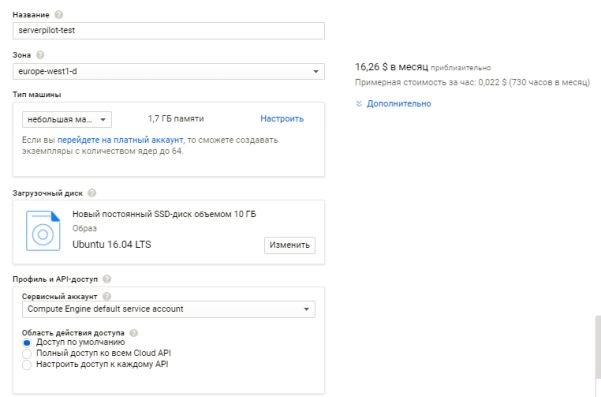
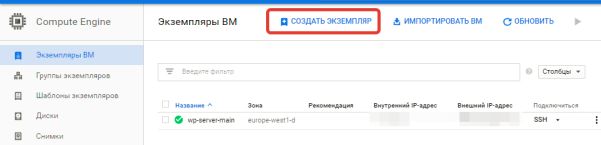
Создаём экземпляр

Задача — создать чистый сервер с Ubuntu 16.04 (64-bit)
Для теста и небольших проектов рекомендую использовать тип машины с минимальной стоимостью, но с ssd диском.
Установка программ
Серверпилот нужен для установки программ на сервер без кода.
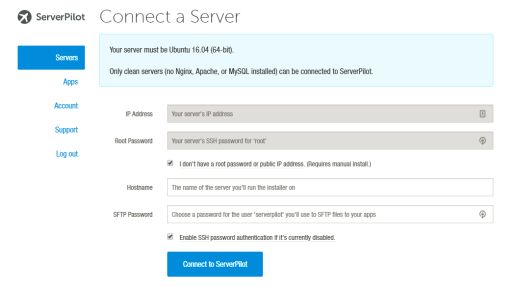
После регистрации, в правом верхнем углу стартовой панели нажимаем “Connect a Server”.

Ставим галочку на пункте: I don’t have a root password or public IP address. И нажимаем синюю кнопку Connect to ServerPilot.
Дальше указываем ip адрес и задаём пароль администратора.
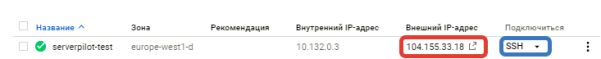
Ip ищите на вкладке Compute engine в Гугл клауд.
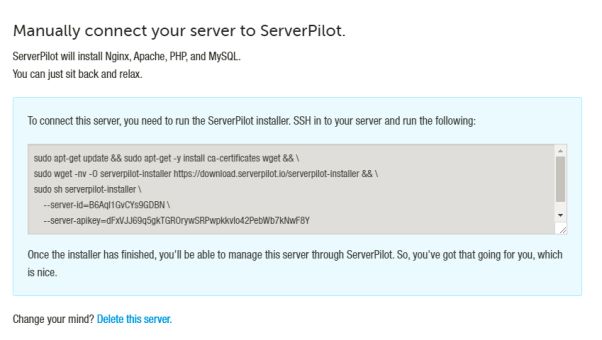
После нажатия Connect to ServerPilot сервис выдаст список команд, которые скоро понадобятся.

Вернёмся в Гугл клауд и открываем командную строку сервера. Отметил синим на скриншоте.
Вставляем команды Серверпилота.

Дожидаемся завершения установки. На этом сервер настроен.
Ставим Вордпресс
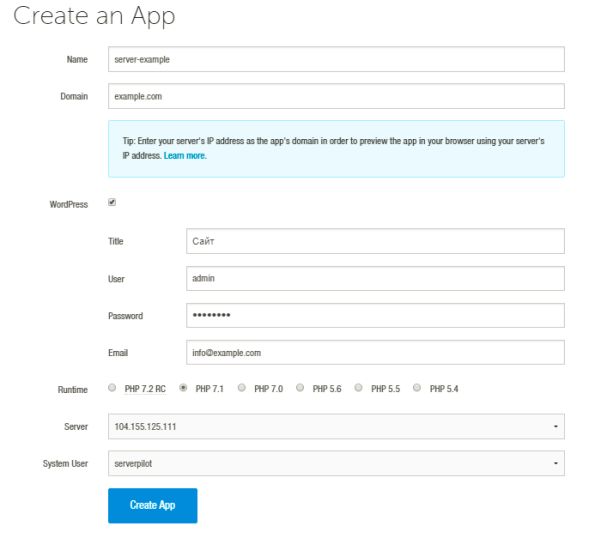
Создать чистый Вордпресс сайт можно на вкладке App в Гугл клауд.

Создать новую базу данных можно в панели администратора на сайте Серверпилот.
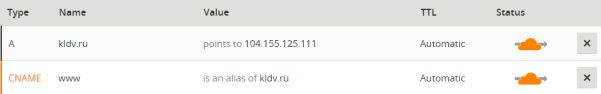
Подключается домен не стандартно, зато моментально. Добавьте новую A запись на домен в панели регистратора домена со значением IP сервера.

Выделенный виртуальный сервер готов, даже Вордпресс уже установлен.
Если хотите подключать SSL сертификат с кнопки, у Серверпилота есть подписка за 10$ в месяц. Для пользовательских сценариев (например CDN для картинок) используем Гугл клауд. Там же контролируем использование ресурсов.
Понравилась статья — подписывайтесь на канал в телеграмме или читайте статьи на сайте.
Как поднять сервер на домашнем компьютере?
Простой 1 комментарий
добавьте ddns при необходимости (если у вас серый ip).
Как поднять сервер на домашнем компьютере?
Ставите любой удобный вам веб сервер на нужную машину и все.
Под windows есть куча серверов и nginx и апач, и множество других.
Существуют ли готовые решение? (Запустил одну программу, кинул файлы в папку и все работает)
Настраивать в любом случае придется. А так любой веб сервер.