текстовый редактор который имеет свой открытый исходный код это
7 лучших текстовых редакторов кода для веб-разработчиков
Сегодня существует очень много вариантов для редакторов кода, и у некоторых может возникнуть путаница, какой из них лучше выбрать. Редактор кода для программиста является одним из основных инструментов, а выбор наилучшего, может значительно улучшить производительность в разработки.
Сегодня на рынке доступно очень много вариаций, плюс ко всего некоторые из них настолько мощные что могут в определенной степени сравниться со средой разработки. Плюс ко всему есть поддержка множества расширений, которые улучшают функционал редактора кода и позволяют автоматизировать или упростить многие задачи, стоящие перед программистом.
Поэтому в этой статье я приведу топ 7 лучших редакторов кода для веб-разработки.
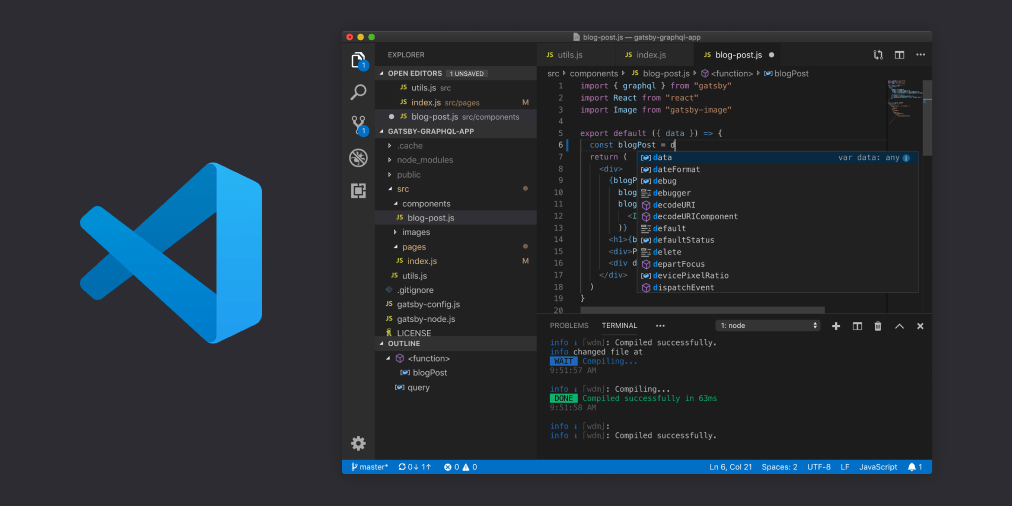
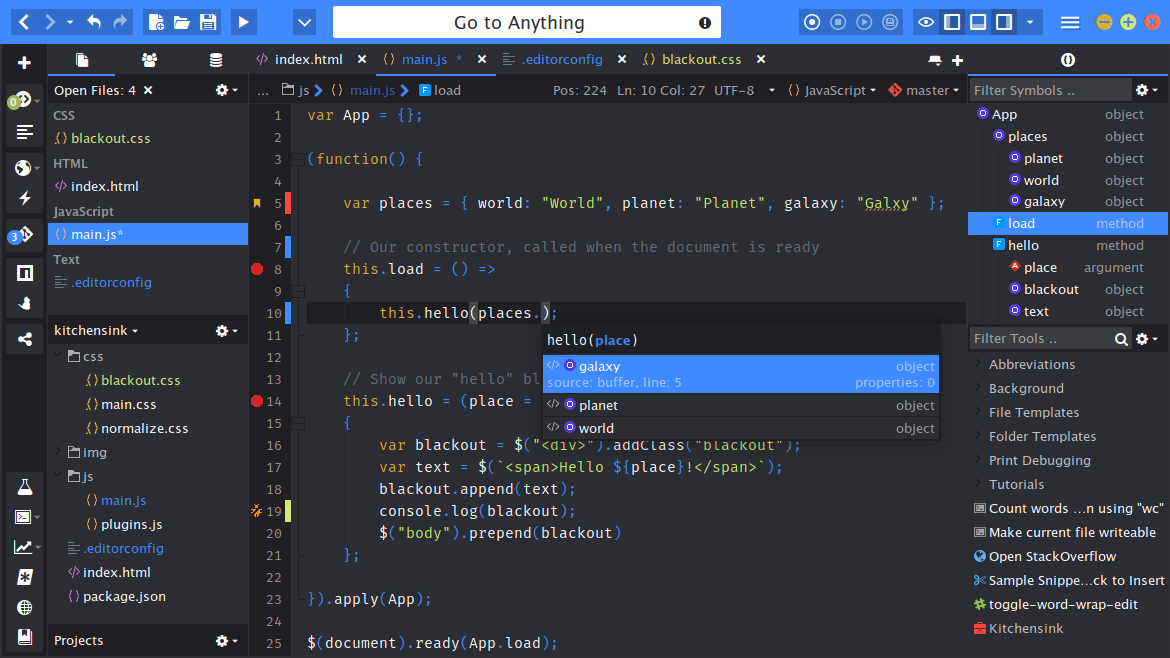
1. Visual Studio Code
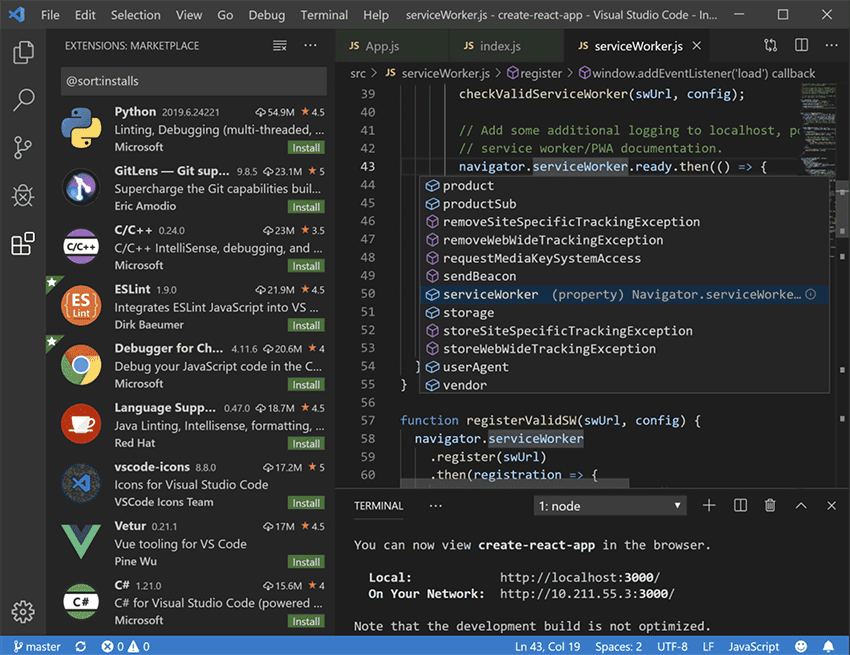
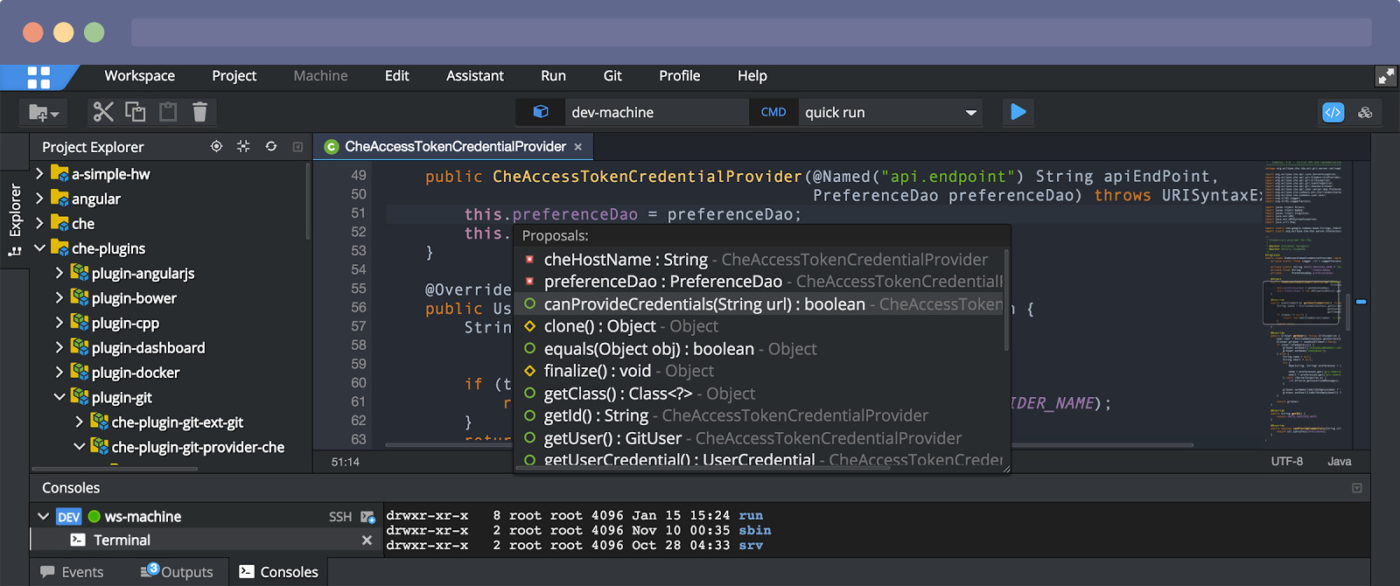
Visual Studio Code, также известный как VS Code, представляет собой очень мощный редактор кода с открытым исходным кодом, созданный компанией Microsoft. Он является кроссплатформенным текстовый редактором, который может работать на любом устройстве, будь то Linux, Windows или MacOS и практически на всех архитектурах процессоров.
Visual Studio Code ориентирован на повышение производительности разработчика. Такие функции, как автозаполнение, отладка системы и т.д, помогают улучшить и автоматизировать повседневные задачи разработчика.
Это мой любимый редактор, которым я пользуюсь каждый день помимо веб-разработки и наверное из всех редакторов кода, которые я приведу в сегодняшнем списке, он вероятно, является наиболее близким к IDE или среде разработки. Также Visual Studio Code требует значительного времени при запуске, что является на мой взгляд единственным недостатком. По крайней мере я не сталкивался с какими либо другими значительными минусами при использовании и он полноценно справляется с моими задачи.
VS Code также имеет встроенный терминал и встроенную поддержку Git, что делает этот его одним из лучших на рынке. По сути его можно настроить в соответствии с вашими потребностями. С помощью расширений вы можете установить множество функций и выполнять все работы, которые могут быть выполнены в среде IDE.
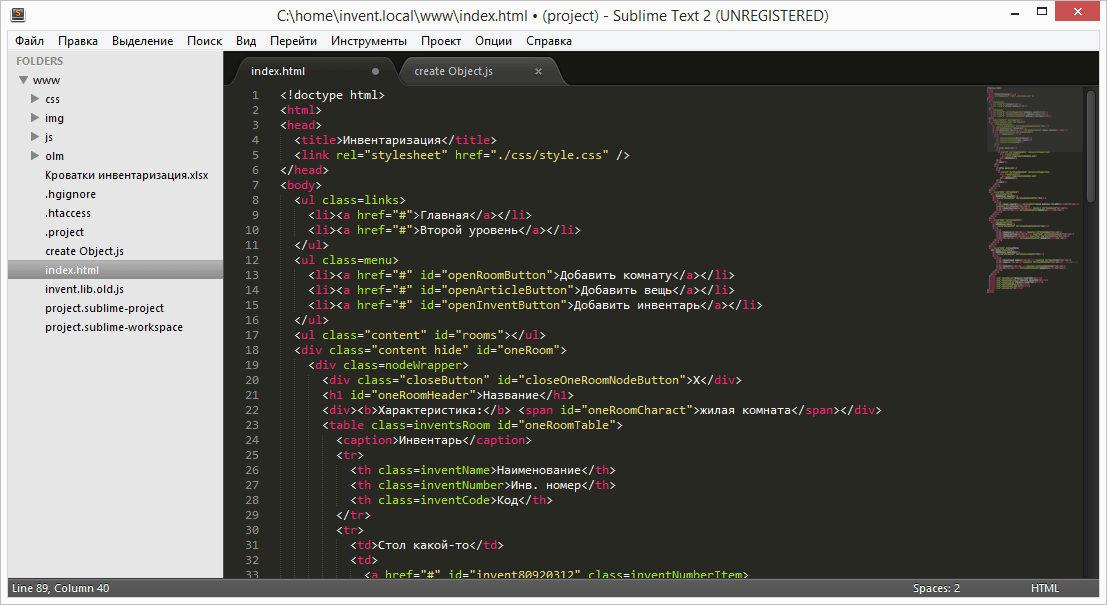
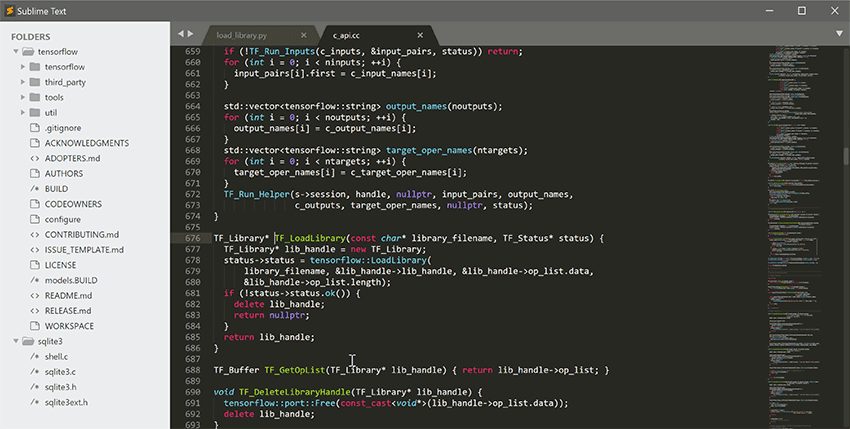
2. Sublime Text
Он имеет целый ряд сочетаний клавиш, которые позволяют разработчикам делать что угодно: открытие файлов, отображения и скрытия боковой панели, дублирования строк, перехода к определенному номеру строки, открытия средства проверки, замена слов во всех файлов проекта и т.д.
Sublime Text также является кросс-платформенным и очень оптимизирован для простой и быстрой работы с удобным интерфейсом.
Еще одним большим преимуществом данного редактора является то, что он безумно расширяемый, с огромным и постоянно растущим списком плагинов, доступных для установки через диспетчер пакетов.
Sublime Text можно загрузить и начать использовать бесплатно, однако для расширенного использования вам нужно будет заплатить 80 долларов за лицензию и программа будет довольно регулярно напоминать вам об этом.
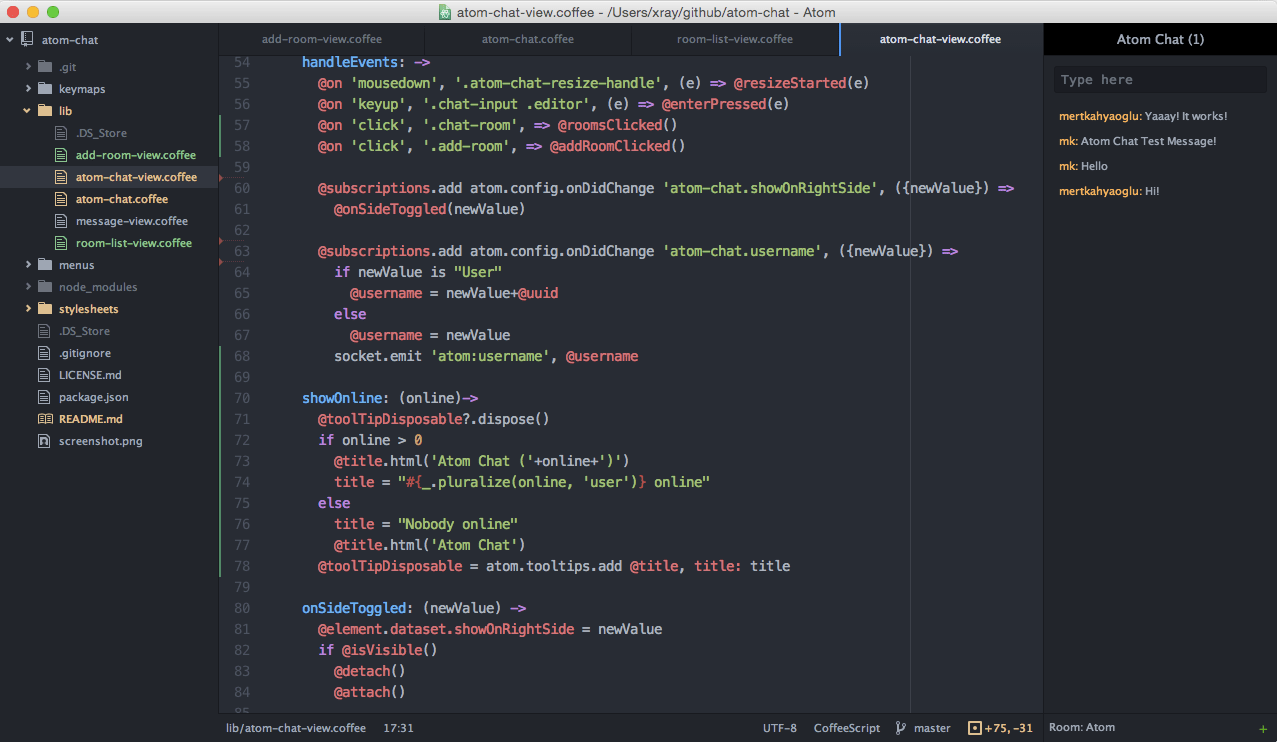
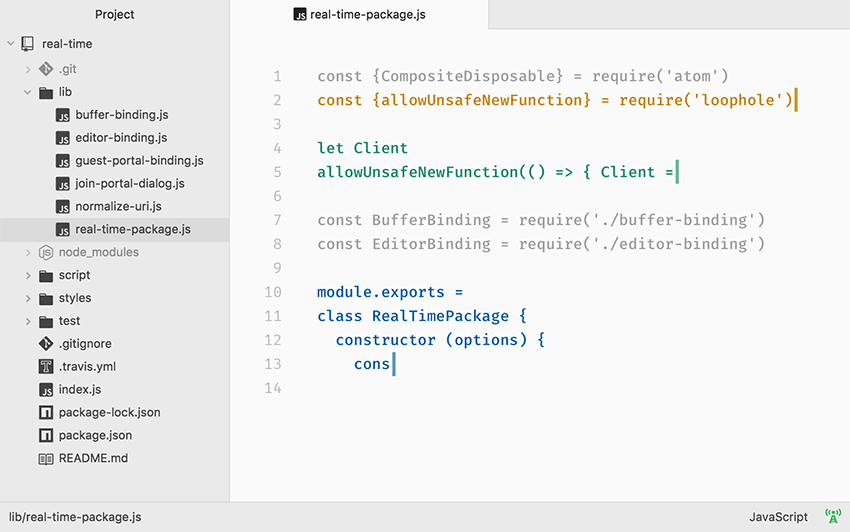
3. Atom
Основными функциями Atom являются кросс-платформенное редактирование, встроенный менеджер пакетов, браузер файловой системы, поддержка нескольких панелей, функция поиска и замены и умное автозаполнение.
Одной из выдающихся особенностей Atom является то, что плагин Teletype позволяет совместно работать над проектом с другими участниками онлайн.
Вы можете настроить Atom любым способом в соответствии с вашими требованиями. В нем все настраивается с помощью CSS или JavaScript. Если вам нужна функция, которой не существует, вы легко сможете начать писать свой пакет.
У Atom всегда были проблемы с производительностью и стабильностью, но по мере развития они значительно уменьшились. Однако он по-прежнему запускается медленнее, чем некоторые редакторы кода, но он так же надежен и быстр в использовании, как и любой другой. Самым большим преимуществом редактора Atom является качество редактора, наличие хороших плагинов и минималистичный и приятных дизайн.
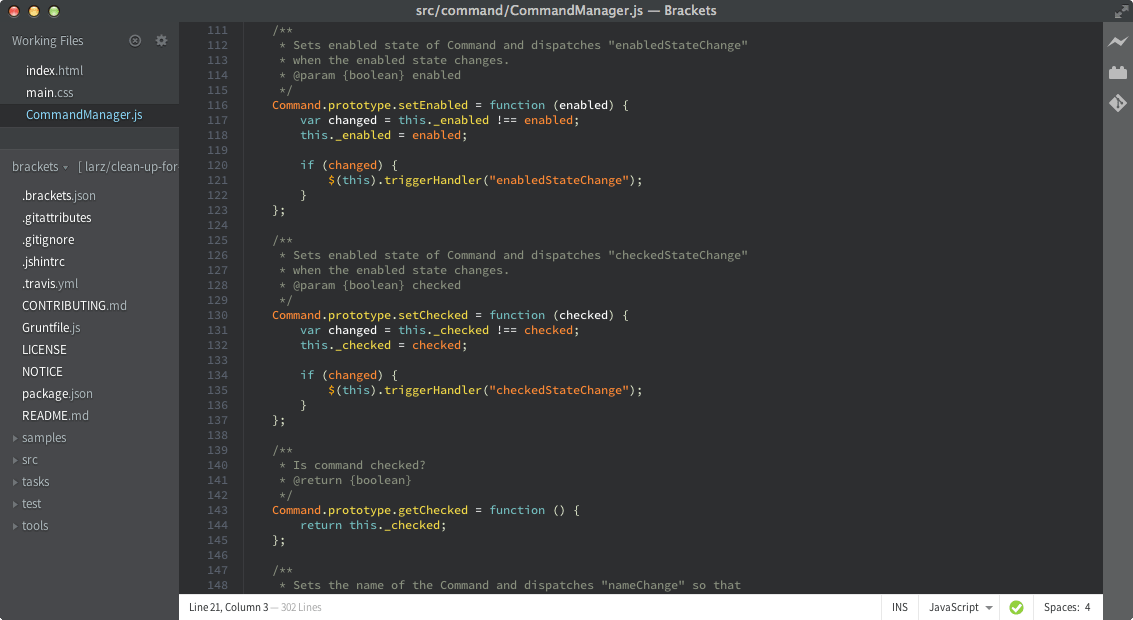
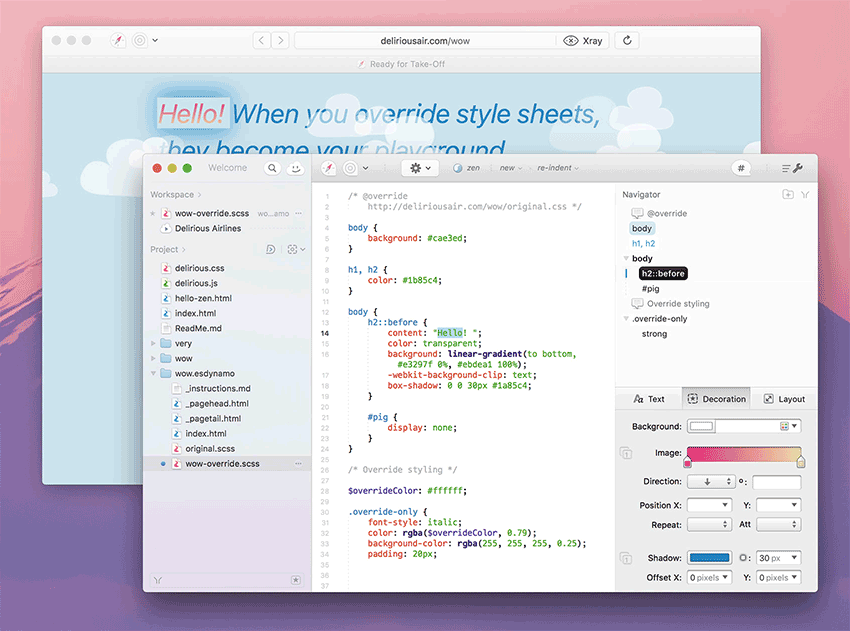
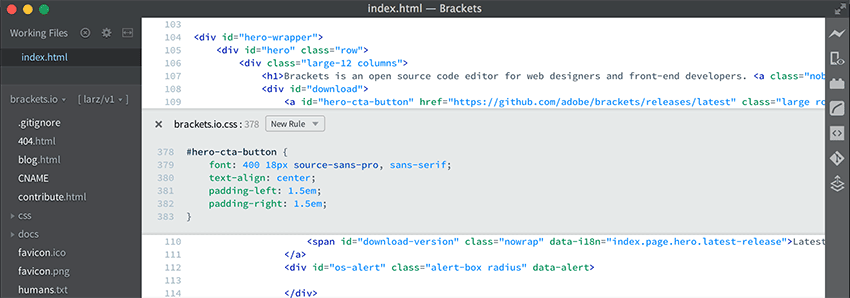
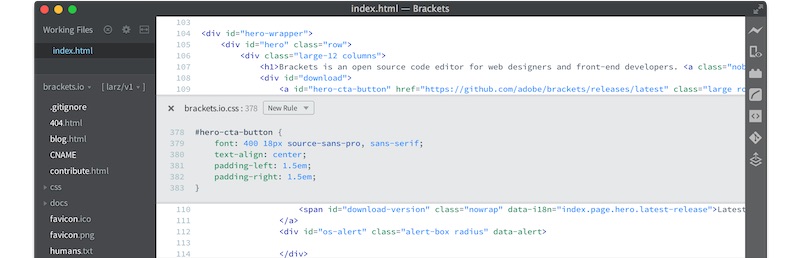
4. Brackets
Созданный для веб-разработчиков, он предлагает широкий спектр инструментов для программирования, включая визуализацию веб-сайта, над которым вы работаете, в режиме реального времени с отражением изменений в реальном времени.
Brackets разработан компанией Adobe и позволяют пользователям извлекать такую информацию, как цвета, градиенты, шрифты и размеры, непосредственно из файлов PSD в виде чистого CSS. Таким образом, это инструмент, который должен быть в арсенале любого веб-разработчика.
5. Komodo
Это один из лучших бесплатных текстовых редакторов, доступных в интернете. Komodo Edit может быть идеальной платформой для задач по веб-дизайну, поскольку он поддерживает широкий спектр скриптовых языков.
Как и большинство редакторов, он также предоставляет важные функции, которые обеспечивают лучший опыт программирования, такие как настраиваемый пользовательский интерфейс, многооконное редактирование, разделенное представление и функции автозаполнения.
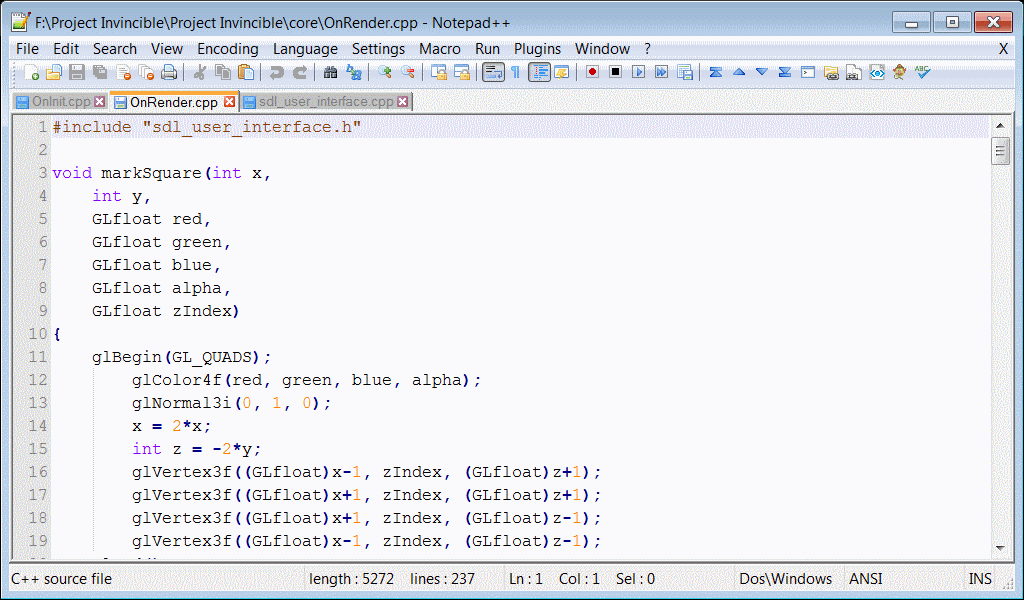
6. Notepad++
Notepad++ прост в использовании и потребляет очень мало мощности процессора. Приведенные в нем инструменты удобны для веб-разработчиков.
Редактор также предлагает подсветку синтаксиса, автозаполнение, нумерацию строк, редактирование нескольких документов, а также увеличение и уменьшение масштаба.
Один из самых больших недостатков данного редактора, является то что он доступен только для Windows.
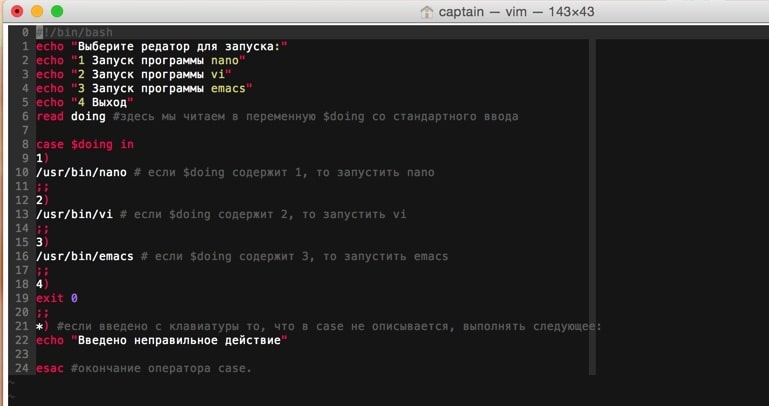
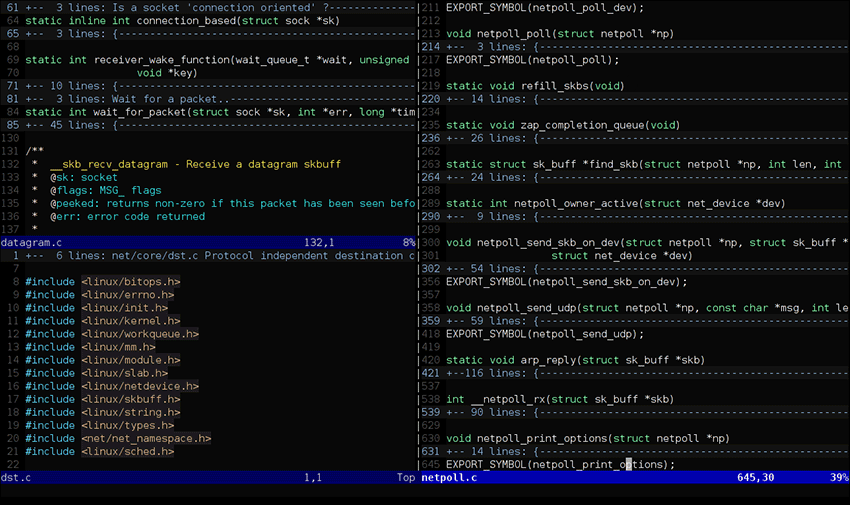
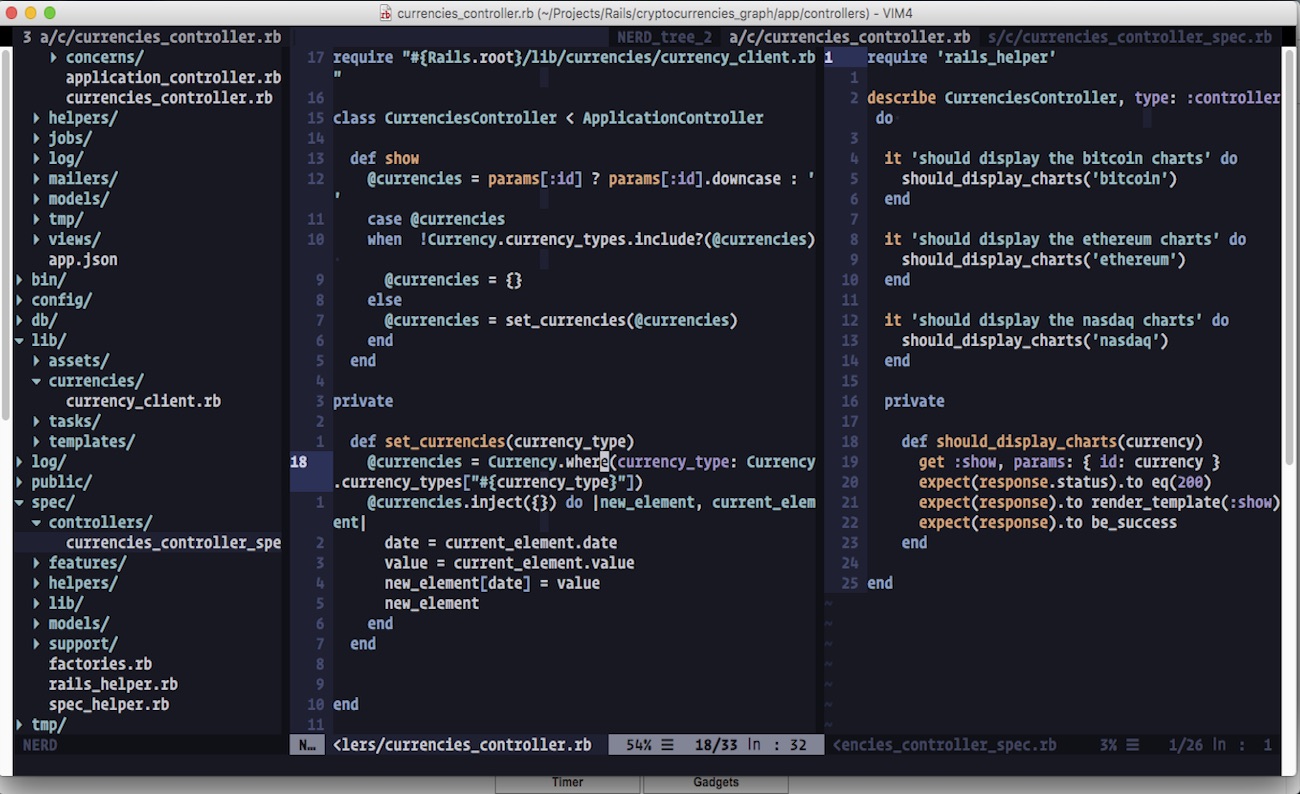
7. Vim
Vim является одним из старейших и самых универсальных текстовых редакторов, который был запущен еще в 1991 году. Он, несомненно, выдержал испытание временем, и поэтому разработчики до сих пор работают на этой отличной платформе. Vim может работать на всех основных платформах, таких как Window, Linux и MacOS.
У редактора кода есть специальное и большое сообщество пользователей, которые создают полезные обновления и новые скрипты для платформы.
Редактор полностью управляется с помощью клавиатуры, что делает ее намного быстрее и эффективнее, но не для новичков. Он также чрезвычайно настраиваемый (в той степени, в которой можно настраивать программу командной строки). Вы можете использовать ряд сочетаний клавиш, чтобы ускорить процесс редактирования кода, и, что еще лучше, создавать настраиваемые команды в соответствии с вашим собственным рабочим процессом.
Заключение
Надеюсь, что приведенный выше список редакторов кода поможет вам выбрать наиболее подходящий и увеличить продуктивность в разработки. Все текстовые редакторы я выбрал из собственного предпочтения и на основы многочисленных отзывов в интернете, поэтому поделитесь своим мнением о том какой из перечисленных вы используете и какой из них по вашему самый лучший.
18 популярных редакторов кода в 2020
Текстовые редакторы или так называемые редакторы кода являются важным инструментом для веб-разработчиков. Современные текстовые редакторы предоставляют множество инструментов и функций, которые помогут подправить код, обладают подсветкой синтаксиса для нескольких языков, включают встроенные загрузки файлов, отчеты об ошибках, поиск и замену и многое другое.
Если вы веб-разработчик или владелец сайта, которому необходимо внести несколько быстрых изменений в шаблон, вы по достоинству оцените полезность текстовых редакторов. В этом обзоре мы подобрали популярные редакторы кода, которые актуальны в 2020 году.
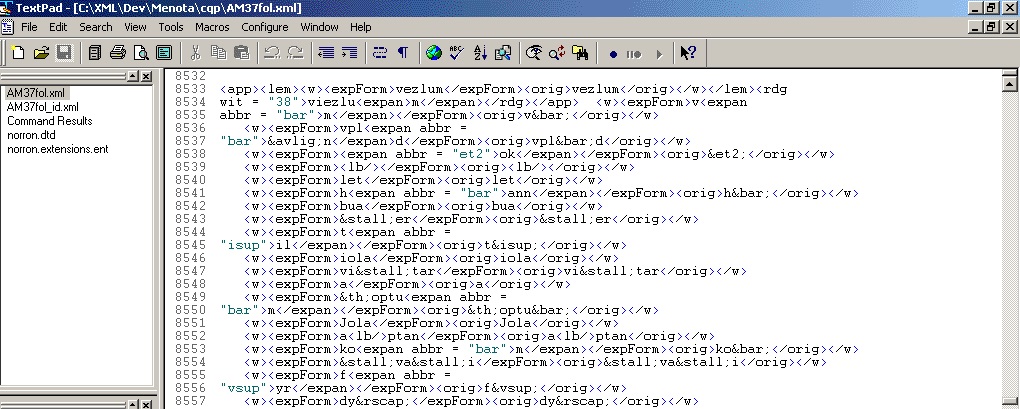
1. TextPad
Поддерживается на платформе: Windows.
2. Atom
Поддерживается на платформе: Windows, Mac, Linux
3. Sublime Text
Поддерживается на платформе: Windows, Mac, Linux
4. Espresso
Поддерживается на платформе: Mac
5. Vim
Поддерживается на платформе: Windows, Mac, Linux, Unix, iOS, Android
Разработанный на основе популярного редактора ST Atari ST, Vim представляет собой гибкий текстовый редактор с открытым исходным кодом, который имеет 12 различных режимов редактирования. Это включает в себя визуальный режим, который выделяет область текста, режим командной строки и простой режим.Поддерживаются сотни языков программирования и доступно большое количество расширений плагинов, которые расширяют функциональность. Базовые команды программы в предыдущей статье.
6. Visual Studio Code
Поддерживается на платформе: Windows, Mac, Linux
7. Brackets
Поддерживается на платформе: Windows, Mac, Linux
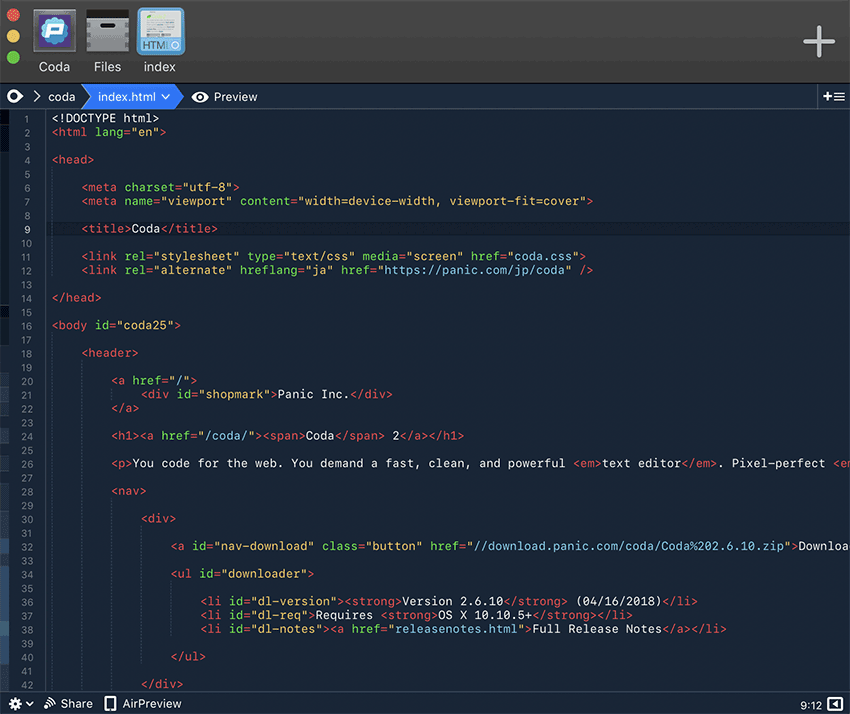
8. Coda
Поддерживается на платформе: Mac
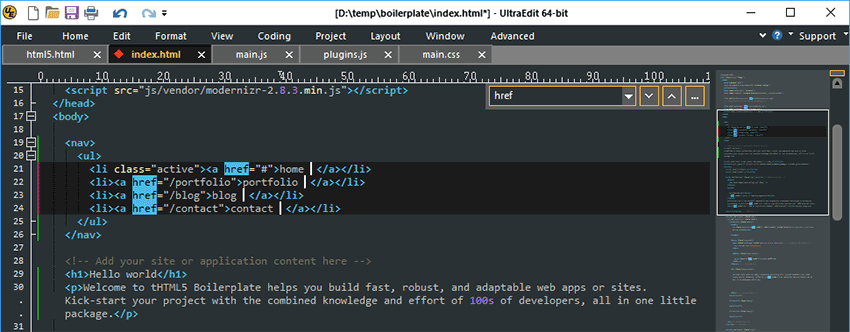
9. UltraEdit
Поддерживается на платформе: Windows, Mac, Linux
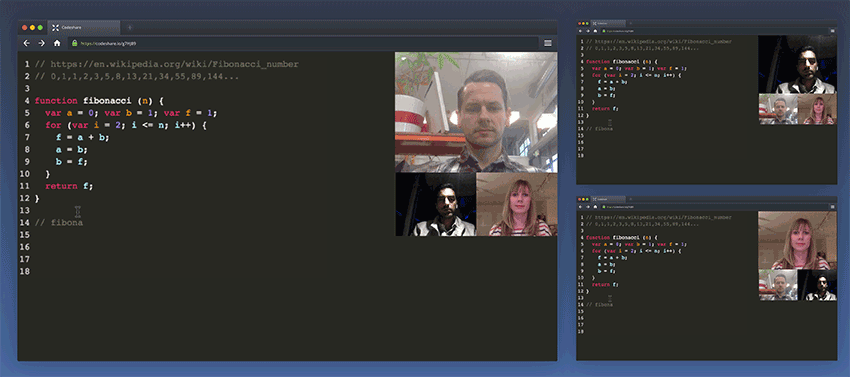
10. Codeshare
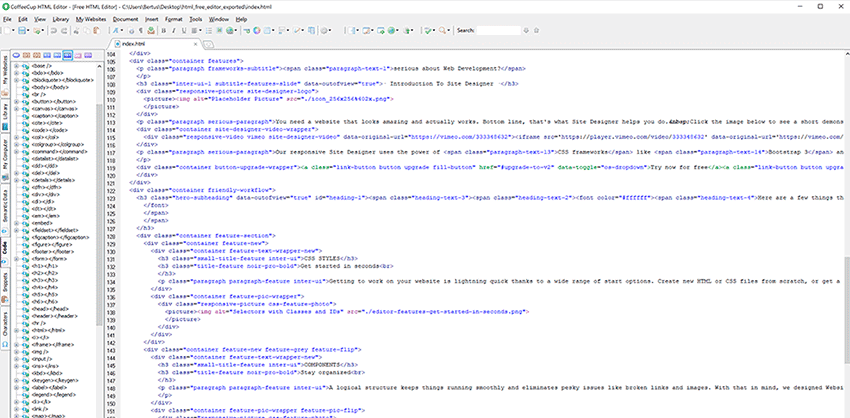
11. CoffeeCup
Поддерживается на платформе: Windows
12. Komodo Edit & Komodo IDE
Поддерживается на платформе: Windows, Mac, Linux
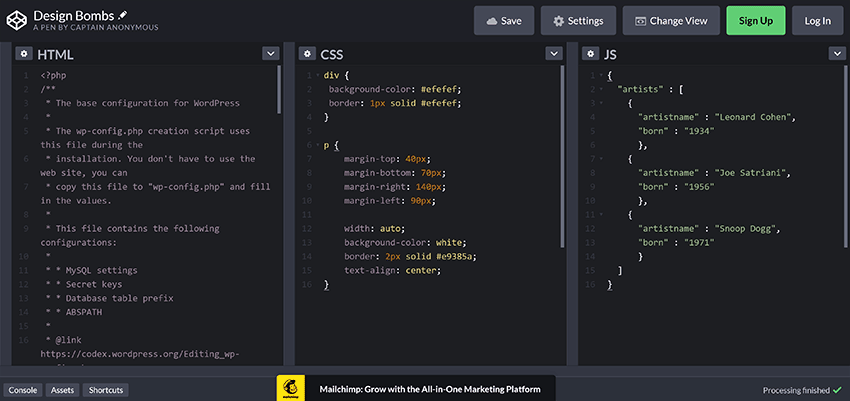
13. CodePen
14. Codeanywhere
15. Notepad++
Поддерживается на платформе: Windows
16. Spacemacs
Поддерживается на платформе: Windows, Mac, Linux, Unix
Spacemacs предназначен не только для пользователей Apple. Это многоплатформенное решение для редактирования текста, объединяющее инструменты Emacs и Vim. Приложение имеет графический интерфейс и пользовательский интерфейс командной строки и привязки клавиш. Существует также множество расширений, созданных сообществом, которые добавляют функциональность. Поскольку Spacemacs является открытым исходным кодом, его можно загрузить бесплатно.
17. PhpStorm
Поддерживается на платформе: Windows, Mac, Linux
18. GNU Emacs
Поддерживается на платформе: Windows, Mac, Linux
14 лучших программ для написания кода
Инструменты разработки поставляются в десятках форм, включая компиляторы, компоновщики, ассемблеры, отладчики, дизайнеры графического интерфейса и инструменты анализа производительности. Правильно подобранный инструмент может значительно повысить производительность и помочь вам легко поддерживать рабочий процесс проекта.
Одним из самых простых программных средств является редактор исходного кода, который используется повсеместно и непрерывно. В основном это программа текстового редактора, предназначенная для написания и редактирования программного кода.
Редактор кода может быть как самостоятельным приложением, так и встроенным в веб-браузер или интегрированную среду разработки (IDE). Поскольку на рынке доступны буквально сотни редакторов кода, разработчикам трудно выбрать один из них.
Чтобы облегчить эту работу, мы собрали несколько лучших программных продуктов, которые могут ускорить процесс кодирования, предлагая при этом множество полезных функций.
14. Eclipse
Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Она проверяет ошибки во время компиляции при написании кода. А так как она предоставляет рекомендации и имеет отличное онлайн-сообщество, чтобы помочь пользователям, вы можете увеличить темп написания кода с помощью этого инструмента.
Eclipse эффективно управляет несколькими файлами и проектами и поддерживает широкий спектр форматов файлов с синтаксическим форматированием, зависящим от типа. Она обеспечивает подключение к нескольким базам данных и поддерживает общие методы доступа к БД. Более того, интеграция проекта в GIT практически безупречна.
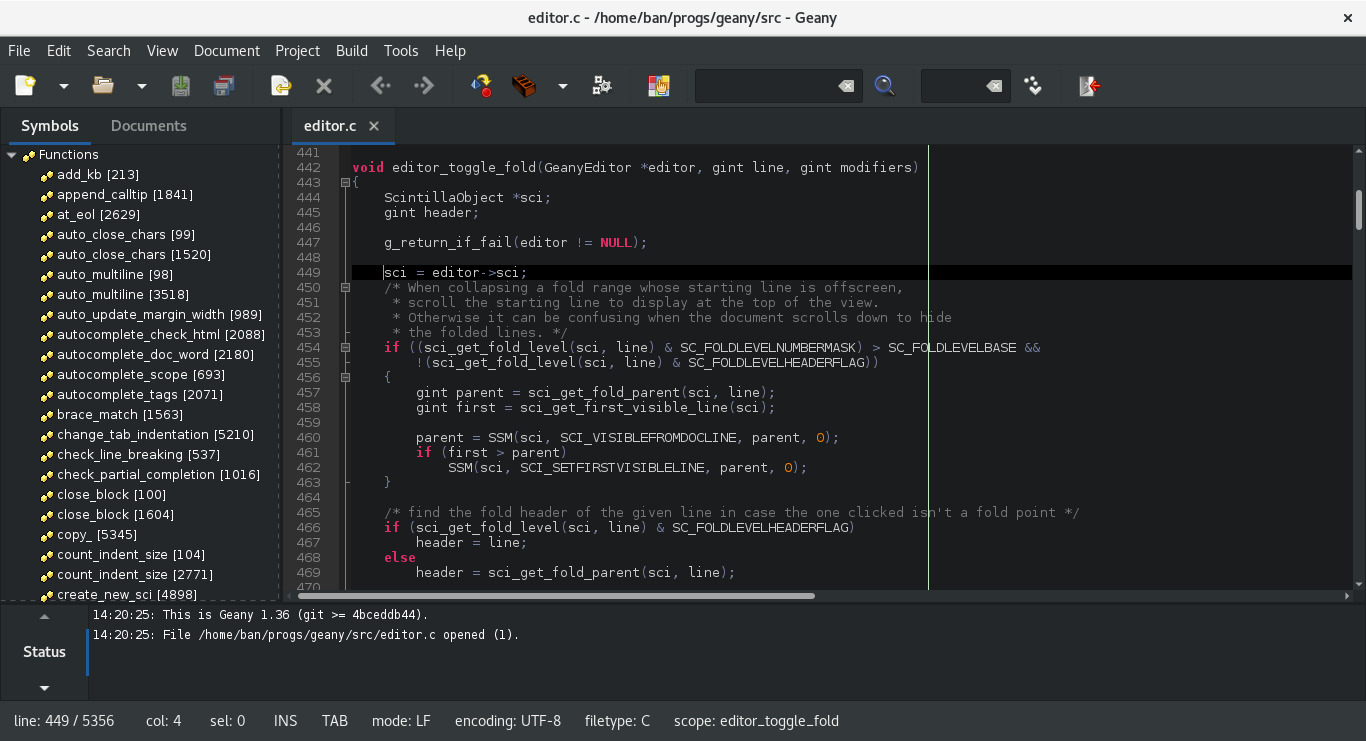
13. Geany
Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Он поддерживает множество языков программирования и разметки, включая C, C#, C++, PHP, HTML, CSS JavaScript, Python, Perl, Haskell и Pascal. Также поддерживаются другие распространенные типы файлов, такие как Diff-output и файлы SQL.
В отличие от других редакторов кода, вам не нужно перебирать многочисленные стили синтаксиса, чтобы иметь возможность изменить используемый шрифт. А поскольку в нем используется реальный синтаксический анализ (а не только раскраска), он может отображать внутренние классы и методы в исходном коде.
12. Gedit
Цена: Бесплатно
Платформа: Linux, macOS, Windows
В дополнение к подсветке синтаксиса для различных языков программирования, он также имеет функции проверки орфографии и все другие основные параметры, такие как перейти к строке, найти и заменить.
Инструмент может работать быстро на ПК с низким уровнем производительности: он использует мало памяти и ресурсов процессора при чтении очень больших журналов.
11. Brackets
Цена: Бесплатно
Платформа: Linux, macOS, Windows
Предварительный просмотр в реальном времени мгновенно отправляет изменения кода в браузер для отображения обновленной веб-страницы по мере изменения кода. Еще одна полезная функция под названием Split-Screen позволяет легко работать с CSS и фактическим кодом одновременно.
Brackets имеет приличную библиотеку расширений, таких как prefixer, который анализирует ваш код и автоматические префиксные CSS-селекторы. В текстовом редакторе он по-прежнему относительно невелик, но из-за множества параметров настройки и расширяемости с помощью плагинов реализация кода кажется легкой.
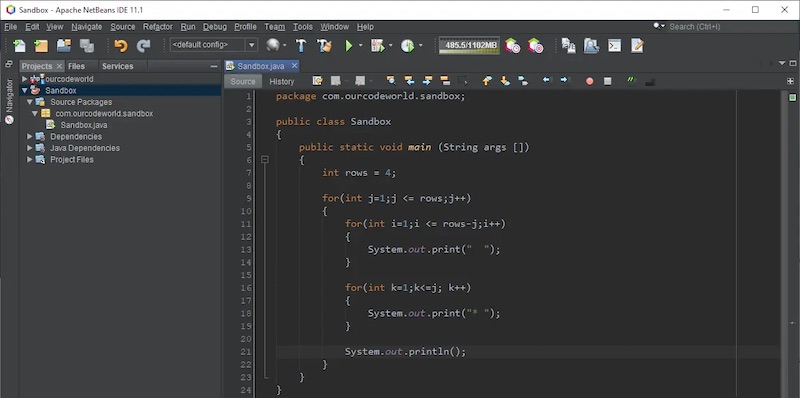
10. NetBeans
Цена: Бесплатно
Платформа: Linux, macOS, Windows
Инструмент не требует никакого лицензирования и довольно прост в работе. Вы можете сделать отступ кода без особых усилий: просто определите правила для отступа кода на каждом языке, и он будет следовать соответствующим образом. Вы также можете сравнить код в разных файлах, чтобы узнать различия между кодом разных разработчиков.
NetBeans легко интегрируется с несколькими серверами веб-приложений, такими как GlassFish и Tomcat. Он также хорошо работает с инструментами контроля версий, такими как GIT.
9. Vim
Цена: Бесплатно
Платформа: Unix, Linux, macOS, Windows
Для лучшей визуализации вы можете либо изменить размер окон, либо разделить их по горизонтали/вертикали. В нем есть много команд для выполнения типичных вещей с клавиатуры вместо мыши. Это увеличивает вашу скорость как минимум в два раза.
Хотя он выглядит как простой текстовый редактор, это отличный инструмент для повышения производительности с множеством полезных плагинов. В опросе разработчиков Stack Overflow (2019) Vim занял пятое место по популярности среди сред разработки.
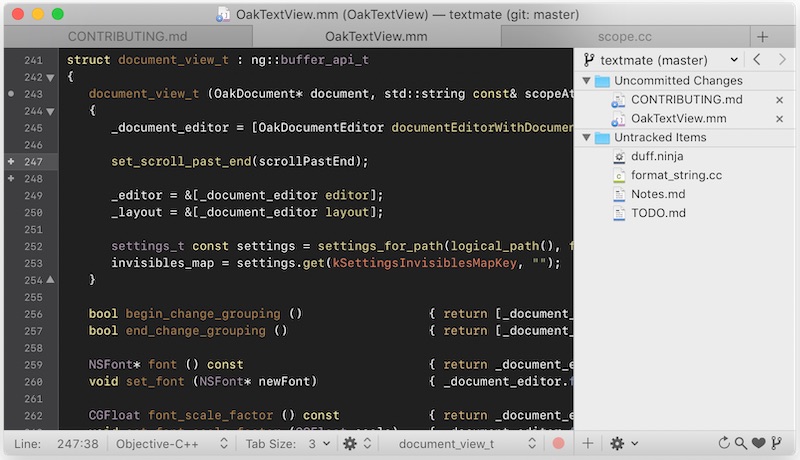
8. TextMate
Цена: Бесплатно
Платформа: macOS
Он позволяет легко менять кусок кода и превращать часто используемые куски кода во фрагменты. Повторяющиеся задачи можно устранить с помощью макросов: либо запишите макрос для немедленного воспроизведения, либо сохраните его для повторного использования.
Это очень удобно для начинающих, а форматирование очень полезно при написании и отладке кода.
7. Emacs
Цена: Бесплатный
Платформа: Linux, MacOS, Windows
Emacs имеет режимы редактирования с учётом контента, полную поддержку Unicode почти для всех сценариев, а также полную экосистему функциональности, выходящую за рамки редактирования текста, включая программу чтения новостей и почты, календарь, интерфейс отладчика и планировщика проектов.
Инструмент расширяется с помощью расширений Lisp, так что вы можете получить все новые преимущества современных IDE, такие как подсветка синтаксиса, полный код, статическая проверка и многое другое, установив плагины.
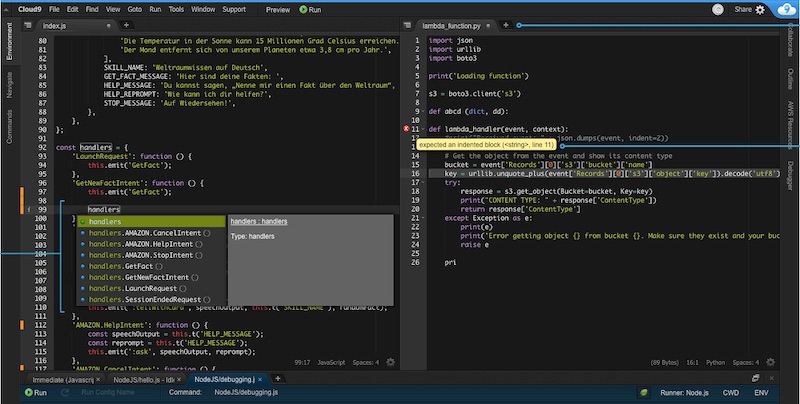
6. AWS Cloud9
Цена: Бесплатно | 2,05 доллара США за 90 часов использования.
Платформа: Online IDE.
AWS Cloud9 позволяет писать, запускать и отлаживать исходный код с помощью только веб-браузера. Вам не нужно устанавливать файлы или настраивать машину разработки для запуска новых проектов. В нем есть все важные инструменты, необходимые для популярных языков программирования.
Платформа позволяет определять ресурсы, отлаживать и переключаться между удаленным и локальным исполнением бессерверных приложений. Вы также можете делиться своими проектами и парным кодом, а также отслеживать вклад вашей команды в режиме реального времени.
Полнофункциональный редактор поставляется со встроенным терминалом и редактором изображений, возможностью совместного редактирования и чатом, так что вы можете общаться со своей командой, не выходя из IDE.
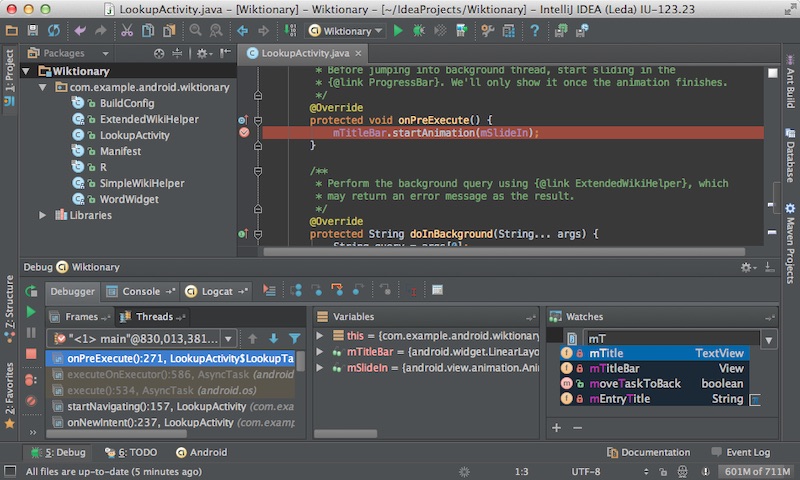
5. IntelliJ IDEA
Написанная на Java, IntelliJ IDEA объединяет сотни функций и настроек, упрощающих программирование. Интеллектуальное автозавершение кода для большого количества языков, поддержка инфраструктуры микросервисов и встроенные инструменты разработчика, такие как контроль версий и терминал, делают этот инструмент особенным.
IntelliJ IDEA зарекомендовала себя как одна из самых универсальных IDE, начиная с фронтендовых JavaScript-приложений и заканчивая бэкэндом Java.
Она идеально подходит для разработчиков, имеющих опыт работы с другими инструментами JetBrains. Для новичков пользовательский интерфейс может быть запутанным, так как в нем слишком много опций и сложных функций.
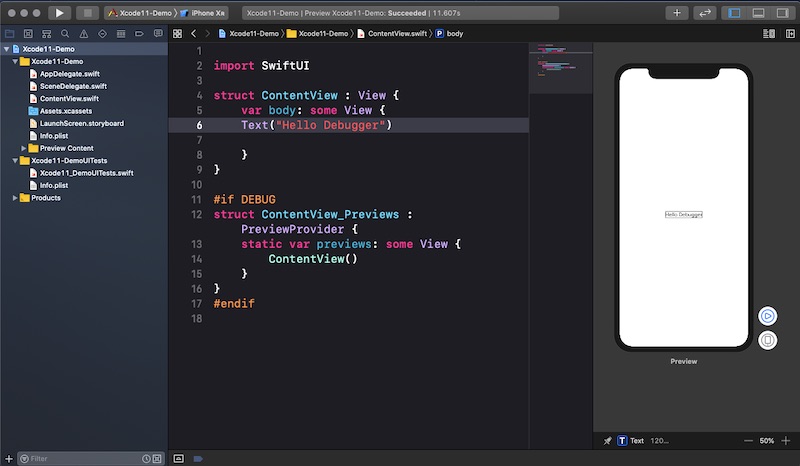
4. Xcode
Цена: Бесплатно
Платформа: macOS
Xcode содержит набор инструментов для разработки программного обеспечения, который включает большую часть документации Apple для разработчиков и встроенный интерфейсный редактор. Он используется для разработки программного обеспечения для iOS, iPadOS, macOS, watchOS и tvOS.
Интерфейсный разработчик отображает живую визуализацию вашего кода, мгновенно отражая изменения, внесенные вами в код. Плагины не так важны для этого инструмента: просто обновляйте IDE для бесперебойной работы.
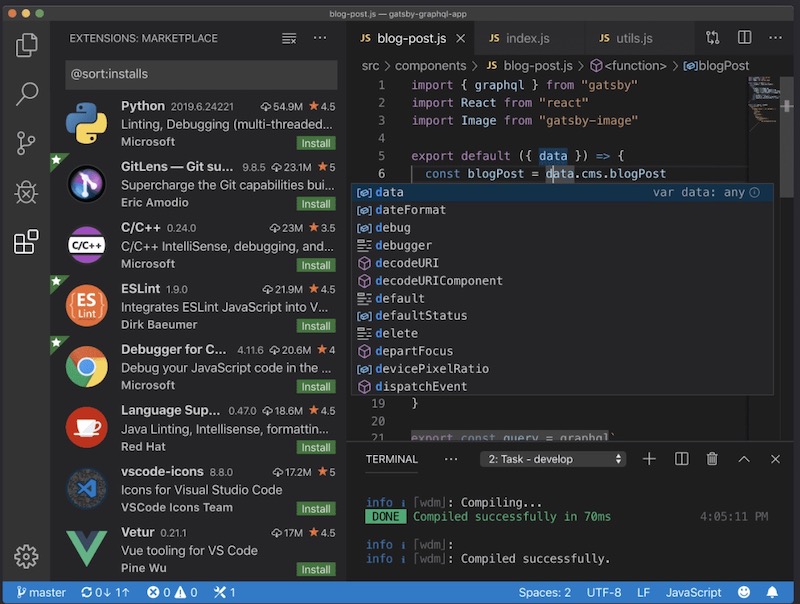
3. Visual Studio
Цена: Бесплатно | 45 долларов США в месяц
Платформа: Windows, macOS
Редактор кода поставляется с IntelliSense (функция завершения кода с учетом контекста), рефакторингом кода и интегрированным отладчиком, который работает как отладчик на уровне машины, так и как отладчик на уровне исходного кода.
Поддержка онлайн-сообщества для этого инструмента превосходна, и Microsoft постоянно держит продукт в актуальном состоянии.
2. Sublime Text
Цена: Бесплатно | 80 долларов за лицензию
Платформа: Linux, Windows, macOS
Это легковесное программное обеспечение, написанное на C/C++ и Python. Он может делать намного более тяжелую работу, не сталкиваясь с проблемами. Существует приличная командная палитра, которая позволяет глубоко использовать редактор.
Sublime Text позволяет пользователям настраивать каждый аспект инструмента и писать код быстро и эффективно. Это также упрощает привязку кода к другим страницам кода. В целом, он отлично справляется со своей задачей.
1. Notepad++
Цена: Бесплатно
Платформа: Windows
Notepad ++ больше, чем редактор: это замена Блокнота, который поддерживает множество различных языков программирования. Он написан на C ++ и использует Win32 и STL, что обеспечивает меньший размер программы и более высокую скорость выполнения.
Это отличный помощник для проектов по написанию кода. Вы можете работать с несколькими документами одновременно, благодаря функции редактирования с несколькими вкладками. Редактор позволяет легко проверять файлы на всех этапах проектов встроенного программного обеспечения, от HEX до исходного кода C ++.
10 лучших IDE и редакторов кода для веб‑разработчиков
Что такое IDE и зачем она вам
Существует немало функций IDE, которые вы вряд ли встретите в более простых инструментах, особенно если работаете над созданием веб-приложения или довольно сложного сайта. Вам, скорее всего, пригодятся:
— компилятор: превращает ваш код в исполняемый файл;
— интерпретатор: запускает скрипты, которые не нужно компилировать;
— отладчик: позволяет находить проблемные места и ошибки в коде;
— инструменты автоматизации: помогают автоматизировать сборку проекта и ускорить процесс разработки.
В IDE все эти элементы обычно объединяются в единую платформу.
На что обратить внимание при выборе среды разработки
1. Поддержка нужной вам операционной системы (ОС). Особое внимание этому пункту стоит уделить, если вы работаете в команде. Лучше всего отдавать предпочтение кроссплатформенным решениям.
2. Возможности совместной разработки. Это опять же относится к командам, собирающимся работать с общим репозиторием. Многие платформы, которые мы рассмотрим ниже, интегрируются с Git.
3. Поддерживаемые языки (программирования, разумеется). Здесь не забывайте о долгосрочной перспективе — вдруг когда-нибудь вы решите добавить в проект возможности, реализуемые на каком-либо другом языке. Стоит выбрать среду, которая поддерживает несколько языков программирования.
А ещё веб-разработчику важно выбрать хостинг с поддержкой нужного языка. Например, в REG.RU на большинстве тарифов хостинга есть поддержка PHP, Perl и Python, а также СУБД MySQL. А те, кто хочет получить больше возможностей для кастомизации, могут обратить внимание на Облачные серверы со стабильными версиями Ubuntu, CentOS, Debian и шаблонами для веб-разработки.
4. Цена вопроса. Есть много бесплатных решений с открытым исходным кодом. Однако, как обычно бывает почти со всем подобным программным обеспечением, стоимость зависит от количества доступных функций.
Чтобы помочь вам определиться, мы собрали 10 лучших IDE и редакторов кода, которые поддерживают популярные языки для веб-разработки (HTML, CSS, JavaScript, PHP и Python). Сразу оговоримся, что это не топ, а список (первый — не значит лучший, последний — не значит самый плохой). Поэтому вы можете выбирать любой инструмент, исходя из своих нужд и предпочтений.
Примечание: все указанные цены актуальны на момент написания материала.
1. Visual Studio + Visual Studio Code
IDE от Microsoft, Visual Studio, доступна только для операционных систем Windows и macOS. Поддерживает Python, PHP, JavaScript, HTML, CSS и многие другие языки.
Visual Studio обладает всеми преимуществами IDE, включая удалённую отладку. Кроме того, платформа содержит:
— Умное дополнение кода IntelliSense, чтобы ускорить процесс написания программ;
— Инструменты для совместной работы: управление доступами и настраиваемые параметры редактора позволят писать код в едином стиле;
— Простое развёртывание благодаря встроенной интеграции с Azure.
Есть и хорошие новости: для старта вам вполне подойдёт и бесплатная Community лицензия — но учтите, что у неё есть некоторые ограничения.
Visual Studio Code
В качестве более простого решения можете рассмотреть бесплатный, но очень мощный и популярный редактор Visual Studio Code — он предлагает не так много возможностей, как IDE, зато позволяет писать код более чем на 72 языках и включает функции отладки. VS Code поддерживается не только на Windows и macOS, но и на Linux.
В редакторе есть умное автодополнение IntelliSense, встроенная интеграция с Git, а также огромная библиотека расширений.
А ещё разработчики GitHub собираются встроить VS Code прямо в браузер с помощью инструмента Codespaces, чтобы можно было вносить изменения в проект, не выходя из GitHub. Сейчас Codespaces находится на этапе бета-тестирования.
2. IntelliJ IDEA
IntelliJ IDEA — Java-ориентированная платформа для разработки от JetBrains. Несмотря на это, она позволяет работать со всеми языками, которые мы упоминали выше (HTML, CSS, JavaScript, PHP и Python). Из коробки вам будут доступны инструменты для написания кода на HTML, CSS и JavaScript (в версии Ultimate). Поддержку PHP и Python можно добавить с помощью плагинов.
IntelliJ IDEA доступна для систем Windows, macOS и Linux. Ключевые функции:
— Умное автодополнение, которое предлагает элементы кода исходя из текущего контекста;
— Встроенная интеграция с системами контроля версий;
— Интеграция с инструментами сборки, такими как Apache Maven, Gradle и Webpack.
3. PyCharm
Если вы занимаетесь разработкой на Python, то присмотритесь к PyCharm — ещё одной IDE от JetBrains. Как и IntelliJ, она поддерживается всеми тремя основными операционными системами. Professional-лицензия включает поддержку HTML, JavaScript и CSS. Кроме того, вы всегда можете расширить функционал с помощью плагинов.
С PyCharm вам будут доступны:
— Автодополнение кода и автоматический поиск ошибок;
— Интеллектуальная навигация по проекту;
— Встроенные отладчик, профилировщик Python и терминал;
— Интеграция с популярными системами контроля версий, а также с Jupyter Notebook, Anaconda и другими библиотеками.
Как и IntelliJ IDEA, PyCharm имеет Community-версию с открытым исходным кодом, но с ограниченными функциями — в ней отсутствуют многие инструменты для веб-разработки, нет профилировщика Python и поддержки баз данных.
4. PhpStorm
Если вам больше по душе PHP, то обратите внимание на PhpStorm от JetBrains. Эта IDE имеет много общего с IntelliJ IDEA и PyCharm. Вы можете использовать её на Windows, macOS и Linux, и она поддерживает разработку на JavaScript, CSS и HTML.
Кроме того, PhpStorm рекомендуется JetBrains для работы с популярными CMS: например WordPress, Drupal, Joomla и другими.
Функциональность включает в себя:
— Автодополнение кода и рефакторинг;
— Эффективные функции навигации;
— Встроенная интеграция с системами контроля версий, инструменты командной строки, управление базами данных SQL;
— Визуальный отладчик и функция Live Edit, позволяющая сразу посмотреть, как будут выглядеть изменения в браузере.
5. WebStorm
Для разработчиков на JavaScript JetBrains предлагает платформу WebStorm. Она поддерживает популярные фреймворки для фронтенда (Angular, React, Vue.js) и бэкенда (Node.js, Meteor). Среди преимуществ IDE можно выделить:
— Умное автодополнение кода;
— Инструменты для тестирования Karma, Mocha, Protractor и Jest;
— Интеграция с популярными системами контролями версий.
6. Komodo IDE
Komodo IDE от ActiveState позиционирует себя как «одна IDE для всех языков». И это действительно так: платформа поддерживает JavaScript, HTML, CSS, Python, PHP и множество других языков программирования.
Ключевые особенности Komodo IDE:
— Интеллектуальная подсветка синтаксиса и автодополнение кода;
— Визуальный отладчик и инструменты для тестирования;
— Предварительный просмотр страниц: не нужно переключаться между IDE и браузером;
— Интеграция с Devdocs.io для удобного поиска документации;
— Поддержка популярных систем контроля версий;
— Профилирование кода на Python и PHP.
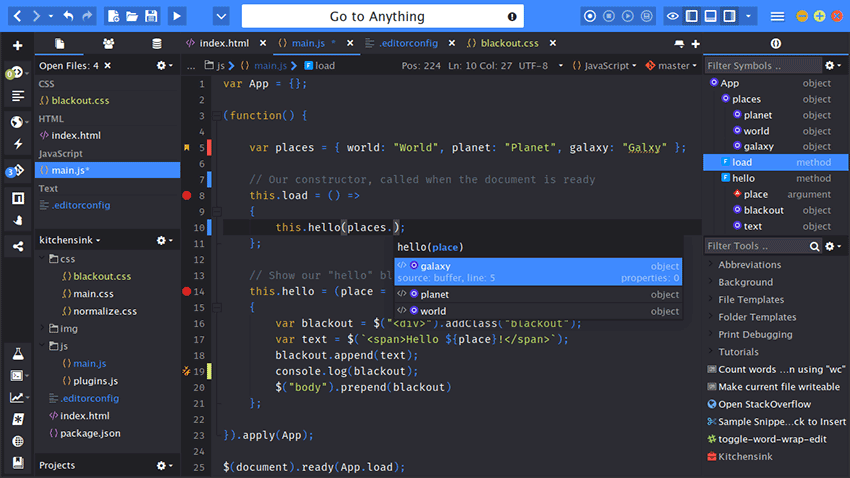
7. Sublime Text
Строго говоря, Sublime Text больше похож на редактор кода, но он содержит функции, аналогичные полноценным IDE. Sublime Text доступен для всех трёх основных операционных систем и поддерживает HTML, CSS, JavaScript, PHP, Python и другие языки. Кроме того, он включает в себя несколько функций, позволяющих ускорить и упростить редактирование кода, например:
— Навигация Goto Anything для быстрого перехода к файлам, строкам или словам;
— Быстрое внесение изменений сразу в нескольких местах;
— Интеграция с Git через Sublime Merge;
— Быстрое переключение между несколькими проектами с фиксацией изменений.
Если вы хотите расширить возможности Sublime Text, подключите к нему плагины для автозаполнения, отладки и других расширенных функций.
8. Brackets
Brackets — редактор с открытым исходным кодом, который отлично подойдёт для разработчиков веб-интерфейсов. Доступен для Windows, Linux и macOS. Из коробки поддерживает HTML, CSS и JavaScript, а PHP и Python можно подключить через LSP.
Brackets позволяет редактировать файлы в режиме реального времени: вы можете следить за внешним видом вашего проекта по мере внесения изменений без необходимости перезагрузки страницы.
Также в Brackets есть множество расширений для интеграции с Git, автодополнения кода и других полезных фич.
Хотя Brackets тоже больше относится к редакторам кода, чем к полноценным IDE, он полностью бесплатен и даёт простор для экспериментов: вы можете сами создавать расширения для него или даже переписать исходный код программы под себя.
9. Atom
Atom — редактор кода с открытым исходным кодом от GitHub. Как можно догадаться, он имеет встроенную интеграцию с Git и GitHub. Atom совместим с Windows, macOS и Linux, а также позволяет:
— Совместно редактировать код в режиме реального времени с помощью Teletype;
— Быстро писать код с умным автодополнением;
— Разделять интерфейс редактирования, чтобы одновременно работать с несколькими файлами или проектами;
— Устанавливать расширения с помощью встроенного менеджера пакетов.
Также вы можете попробовать Atom IDE — расширенную версию Atom, более похожую на полноценную IDE.
10. NetBeans
NetBeans — платформа с открытым исходным кодом от Apache, включающая множество функций, необходимых для веб-разработки. Совместима с системами Windows, Linux и macOS. NetBeans больше ориентируется на Java, но по умолчанию также доступны JavaScript, HTML и CSS. PHP и Python можно добавить с помощью плагинов.
Функциональность NetBeans включает:
— Умное редактирование и автодополнение кода;
— Настраиваемые сочетания клавиш для более быстрой работы;
— Интеграция с Git, Maven и другими платформами.
NetBeans полностью бесплатна и открыта для вклада разработчиков, желающих усовершенствовать платформу.
Бонус: какими IDE пользуются разработчики REG.RU
Разумеется, в этой подборке мы привели лишь малую часть существующих сред разработки и редакторов кода. Например, можно было бы упомянуть о Notepad++, Eclipse или активно развивающихся облачных IDE вроде Codeanywhere или Cloud9.
Тем не менее, мы в том числе перечислили инструменты, которыми пользуются разработчики в REG.RU. Например, те, кто так или иначе взаимодействует с Python, отдают предпочтение PyCharm. Разработчики интерфейсов больше склоняются к редакторам, чем к IDE, и выбирают Visual Studio Code и Sublime Text. Также встречаются и те, кто работает в WebStorm, Komodo, Atom. Многие, кстати, считают идеальным редактором Vim: конечно, в нём нет того обилия функций, которые предлагают IDE, однако его вполне можно превратить в удобную для работы среду с помощью многочисленных плагинов и расширений.
Пишите в комментариях, какую IDE или редактор используете вы. Что вам в них нравится, а чего не хватает? Пробовали ли вы другие решения?
Делитесь, какие полезные подборки вы хотели бы видеть в блоге в будущем — мы обязательно учтём ваши пожелания.