старый код страницы 200 ok новый код страницы 301 moved permanently
Ошибка 301 Moved Permanently Что это и как исправить?
Ошибка 301 или редирект 301 на сайте – для чего нужен и как правильно настроить?
Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о такой странной вещи на сайте, как ошибка 301 Moved Permanently (переехал навсегда) или по другому редирект 301.
Думаю. что все с таким сталкивались, а некоторые даже использовали данную “ошибку 301” на своих сайтах. Но не все знают для чего эта ошибка 301 или иначе редирект 301 нужна на сайте? Для чего он, 301 редирект, используется?!
Вот сейчас мы с вами и займемся разбором этого вопроса во всех его подробностях и нюансах …
Ошибка 301 или редирект 301 что это?
Как Вы уже наверное догадались по переводу слов “moved permanently” – это дословно, что сайт или отдельная его страница “переехал навсегда” по адресу на который Вас перекинул ваш браузер. Тут надеюсь все понятно и ясно без лишних пояснений!
Но возникает вопрос. Для чего это сделано вебмастером этого сайта? Почему он поставил редирект 301 и у нас с вами выскакивает иногда 301 ошибка? А все просто! Ошибка 301 появляется, когда сервер перебрасывает нас с уже не работающего сайта на страницу сделанную специально для перенаправления пользователя на рабочий сайт, но просто с некоторой задержкой или вообще на этой странице нужно самостоятельно перейти по ссылке. Вот это в двух словах об ошибке 301.
Теперь самый важный момент, зачем же все таки нужен редирект 301 на сайте …
Редирект 301 и для чего он нужен?
Есть несколько причин у вебмастера, чтобы использовать редирект 301. Вот они:
Вот основные причины для использования редирект 301 или ошибка 301 Moved Permanently.
Теперь давайте узнаем, как правильно использовать редирект 301 на своем сайте и как настроить его через файл htaccess …
301 редирект и файл htaccess – как правильно настроить?
Как я вам уже говорил выше – 301 редирект это переадресация посетителя и поискового робота на сайт или отдельно взятую страницу сайта на URL адрес отличный от первоначально запрошенного в браузере.
Для чего это нужно мы с вами также уже разобрали. Но как же это сделать правильно на нашем сайте используя файл htaccess? Сейчас я вам все подробно объясню и приведу примеры внесения изменений в файл htaccess для вашего сайта!
или вот более понятный синтаксис:
Этот материал посвящен выходу 301-ой статьи на моем блоге!
Может вам интересно узнать, что такое ошибка 503 и как ее устранить?
На этом пока все. Всем удачи и благополучия!
Что такое 301 редирект и как его настроить
При работе с веб-ресурсами возникают ситуации, когда происходит удаление, перенос или изменение url-адреса отдельных страниц или сайта целиком. При этом требуется сохранить индексацию в поисковых системах и перенаправить пользовательский трафик на новый адрес. Для решения этой задачи используется функция под названием 301 Redirect. Это один из инструментов SEO, который позволяет не только избежать ошибок при открытии отдельных страниц, но и добиться корректной работы ресурса. Правильные настройки редиректа дают дополнительную возможность получить синергетический эффект в поисковой оптимизации и увеличить количество органического трафика на релевантные страницы. Рассмотрим более подробно, как происходит настройка редиректа 301.
Что такое переадресация 301
Permanent Redirect 301 применяется с целью организации постоянной переадресации с неактуального доменного адреса или url отдельной страницы на рабочую версию. Редирект может понадобиться в связи с глобальным переносом сайта на другой домен, техническими изменениями в написании адреса, удалением страниц, необходимостью внутренней и внешней перелинковки. Один из вариантов использования перманентной переадресации – редирект с нескольких доменных имен, созданных в разных зонах, на один актуальный адрес. Грамотное использование редиректа позволяет перемещать контент без потерь в поисковой индексации, сохранить и даже увеличить прежний вес и позицию в выдаче.
Настроить код состояния HTTP 301 можно разными способами:
с помощью HTML и PHP;
через панель управления или плагины соответствующей CMS;
при помощи специальных скриптов (программ);
на уровне хостинг-провайдера;
Последний способ является наиболее простым и надежным. О нем чуть позже поговорим подробнее.
Альтернативные методы переадресации
В большинстве случаев постоянная переадресация является более правильным решением, чем временная. На практике это объясняется просто. Предположим, сайт сменил доменную зону, а затем еще и обзавелся защищенным протоколом https. При настройке временной переадресации в индексе Яндекса и Google по одним и тем же запросам появились три версии сайта с пропорциональным проседанием позиций в выдаче. После настройки редиректа 301 на приоритетный url произошло склеивание дублей, робот вернул сайт в топ выдачи.
Не рекомендуется использовать постоянный редирект при временном переносе сайта или наличии серьезных проблем со старым доменным именем. Если адрес забанен или попал под поисковую фильтрацию, смена дислокации с применением переадресации не поможет избавиться от этих ограничений.
В каких случаях используется постоянный редирект 301
Смена доменного имени, перенос сайта. Необходимо произвести тотальную настройку переадресации со старого адреса на новый, чтобы все без исключения запросы к old_site.ru перенаправлялись на new_site.ru.
Изменение написания url определенных страниц в целях SEO-продвижения, смены CMS или по иным причинам. Требуется настроить редирект с site.ru/1hdkr5 на site.ru/page_adress.
Перенос разделов на субдомены. Необходимо сменить адрес www.site.ru/example на example.site.ru.
Для аккумуляции трафика с адресов, купленных в разных доменных зонах, на один приоритетный ресурс.
Исключение дублирующихся страниц из индекса.
Склейка зеркал сайта – вариантов сайта с идентичным контентом, но разным написанием адресов: site.ru, www.site.ru, https://site1.ru и т.д. В этом случае выбирается один приоритетный домен и на него настраивается редирект со всех остальных зеркал.
Удаление ранее существовавшей страницы. В этом случае пользователи обычно видят ошибку 404. Большое количество таких сообщений негативно воспринимается как пользователями, так и поисковиками.
Для быстрого перехода пользователя на мобильную версию ресурса со смартфонов и планшетных устройств.
Создание постоянной переадресации 301 через настройки и плагины CMS
В большинстве популярных конструкторов сайтов и CMS (OpenCart, Joomla!, Битрикс, Wix, Тильда) предусмотрена настройка редиректов с помощью встроенных инструментов. Если сайт создан с помощью WordPress, для настройки переадресации можно воспользоваться следующими плагинами:
Redirection — самый популярный плагин для настройки редиректов. Кроме основной функции обладает следующими возможностями: сбором статистики переадресаций, отслеживанием ошибок 404, поддержкой регулярных выражений.
Safe Redirect Manager — простой плагин, который также поддерживает регулярные выражения, практически не влияет на производительность сайта.
Quick Page/Post Redirect Plugin — еще один удобный инструмент оптимизации. Один из недостатков — отсутствие поддержки регулярных выражений. К ссылкам можно добавлять атрибут «nofollow».
Simple 301 Redirects. Данный модуль обладает одним недостатком – url для переадресации необходимо прописывать вручную.
Для Битрикс кодировка будет выглядеть следующим образом:
В Joomla настройки переадресации производятся через панель администратора в разделе «Компоненты» => «Перенаправление». Здесь можно не только установить правила редиректа, но и отслеживать страницы с битыми ссылками и перенаправлять их на корректные адреса.
Но настроить редирект 301 довольно просто в базовом редакторе.
Найти файл можно через панель управления хостинга либо использовать FTP-клиент. При любом варианте нужно включить отображение скрытых файлов.
Для создания 301 редиректа перейдите в панель управления вашего сайта.
Рекомендуем все условия редирект записывать в блоке IfModule, дабы избежать ошибок при выполнении файла htaccess.
Перед тем как начать прописывать правила перенаправления, необходимо включить механизм преобразований (RewriteEngine) при помощи команды RewriteEngine On.
Хостинги применяют по умолчанию 302 или любой другой 3xx редирект. В связи с этим в правилах используются флаги. Рекомендуем дописывать в своих правилах [R=301,L].
Склейка зеркал сайта (www / без www)
Сайты http://name.site и http://www.name.site для поисковых систем являются разными. А по факту это разные адреса одного сайта.
Если произошла обратная ситуация и необходима переадресация с без «www» на «www», то в файл прописывается:
Редирект с http на https для всего сайта
Если данная конструкция не сработает, попробуйте другой вариант:
Если редирект не работает и в этом случае, попробуйте такой вариант:
В результате пройдет перенаправление на https всех пользователей и поисковых систем.
Постранично
Бывают случаи, когда необходимо создать редирект на https всех страниц, кроме одной. В этом случае используют постраничный редирект:
Для одной страницы
Для редиректа с http на https одной страницы (например page.php), в файл добавьте следующую конструкцию:
Редирект сайта с https на http
Если необходимо сделать 301 редирект всего сайта с https на http, в файл прописывается следующее:
Изменение домена
Редирект на страницу с другим url (без параметров)
Редирект для url (с параметрами)
Если адрес содержит параметр (например, http://name.site/articles.php?section=1, где параметром является «section=1» ), то прописывают следующую конструкцию:
Редирект с index.php на главную страницу
В тех случаях, когда главная страница сайта может быть недоступна по нескольким адресам одновременно, применяют следующую конструкцию:
Редирект со страниц со слешем на без слеша (для всего сайта)
Или более короткий вариант:
Редирект со страниц без слеша на слеш (для всего сайта)
Обратный вариант применяется, когда нужно использовать адреса со слешем.
301 редирект с 404 Not Found
Код 404 Not Found (страница не найдена) присваивается удаленной или несуществующей странице на сайте. Создание постоянного перенаправления с таких страниц актуально для контентных сайтов и крупных интернет-магазинов, где страницы часто удаляются по естественным причинам. Тогда возникает потребность перенаправить посетителей на одну из главных страниц сайта, чтобы они не уходили с ресурса при виде ошибки.
301 редирект для страниц 404 Not Found сделать совсем не сложно. Например, этот код перенаправит со всех 404-страниц на главную:
Однако делать такие редиректы в массовом порядке не рекомендуется, так как это может испортить SEO-статистику всего ресурса.
Пример файла htaccess, после добавления в него редиректов:
точка заменяет произвольный символ
обозначает перечень знаков, совпадающих с буквами a, b, или с
список символов вне указанного диапазона (кроме a, b, с)
указывает на то, что предыдущий знак может повторяться 0 или больше раз
команда найдет идущие подряд символы из заданного набора
приводит к противоположному эффекту
заменяет любой набор символов
ищет все подстроки между кавычками
начало строки (когда используется в начале выражения)
означает конец строки
цифра, буква или подчеркивание _
заменяет любую цифру
может заменить любой знак, кроме цифры
для замены любой цифры
для всех букв от a до z в нижнем регистре
для каждой буквы от A до Z в верхнем регистре
любая буква от a до Z во всех регистрах
Другие способы создания переадресации 301
Через PHP
Данный вариант подойдет тем, кто хорошо разбирается в web-программировании и PHP. Необходимо открыть файл index.php в корне CMS-движка и прописать там:
(в первой строке укажите старый url, а во второй — новый)
ASP-редирект
ASP.NET редирект
Найдите в корне своего сайта файл web.config и вставьте в секцию синтаксис:
ColdFusion редирект
JSP (Java) редирект
Данный способ подойдет для небольшой корректировки простых сайтов. Код можно прописать лишь в одном файле, а сам файл добавить на все нужные страницы, указав:
CGI-скрипт на PERL
Ruby on Rails
Редирект в Nginx
HTML-редирект
Этот способ подойдет для небольших статических сайтов, когда требуется настроить переадресацию для одной страницы. Для этого необходимо добавить специальный мета-тег внутри кода HTML. Пример записи редиректа на другой ресурс после 5-секундной задержки:
Если поставить значение 0 вместо 5, то переадресация на https://livepage.pro произойдет моментально.
Однако для больших сайтов HTML-перенаправление делать сложно и затратно по времени, поэтому лучше отдать предпочтение другому варианту.
Редирект 301 в панелях управления сервера
Большинство панелей управления сервера предоставляют возможность настройки переадресации с кодом 301. Рассмотрим варианты решения этой задачи на примере двух популярных ПУ для VDS.
Cpanel
Нужно перейти в блок «Домены» => «Перенаправления». В появившемся окне выполнить следующее:
В строке «Тип» выбрать «Постоянный 301».
В строке «https://www» из выпадающего списка выбрать домен сайта (например, example.ru).
В строке «Перенаправляет на» указать для домена адрес http://example.ru.
В блоке «Перенаправление www» поставить галочку напротив «Перенаправлять только с www».
Сохранить изменения кликом на «Добавить».
ISPmanager
Автоматическое создание переадресации
При отсутствии знаний и опыта самостоятельной настройки редиректа можно воспользоваться сервисами автоматической генерации:
Проверка корректности настроек 301 редиректа
Самый простой способ проверки переадресации – ручное тестирование. Для этого необходимо вставить в адресную строку браузера url сайта или страницы, с которой настроено перенаправление. Если при открытии будет доступен ресурс, на который настроен редирект, то переадресация выполняется правильно.
Для автоматической проверки можно воспользоваться специальными сервисами:
программой Screaming Frog Seo Spider, способной просканировать весь сайт.
Существует ряд ошибок, которые следует избегать при настройке редирект 301:
использование перенаправлений между страницами сайта без изменения их url в ссылках;
установка временной переадресации вместо постоянной;
неправильный выбор типа редиректа;
перенаправление файла robots.txt;
непонимание разницы между rel=canonical и кодом 301;
редирект на нерелевантный контент;
переадресация, которая не приводит к 200-й странице.
Стоит отметить проблему создания цепочки ссылок, которая может привести к появлению циклического редиректа — ошибки с кодом «ERR_TOO_MANY_REDIRECTS». Наиболее распространенные причины возникновения такого бага – неправильная настройка в процессе создания переадресации, вирусная атака, слишком длинная цепочка редиректов. Не рекомендуется настраивать редирект, содержащий более пяти адресов. Оптимальной является прямая переадресация со старого на новый url.
Заключение
Использование редиректа 301– очень важный способ поисковой и пользовательской оптимизации веб-ресурса. Использовать его следует с осторожностью. Неправильная настройка может привести к сбоям в работе сайта и потере поисковых позиций.
Http — что это такое, как просмотреть заголовки и проверить код ответов сервера, что означают коды 200, 301, 302, 404 и 500
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить в первую очередь о таком важном понятии для правильной работы любого сайта, как правильный ответ сервера. Что это такое? Сначала мы рассмотрим чуток теории о том, какие коды ответа бывают, на какие стоит обратить особое внимание, ну и как их проверить для всех страниц своего проекта.
Формирование вашим сайтом правильных http ответов при загрузке в браузер тех или иных его страниц может стать залогом успешного продвижения сайта, а вот неправильно выдаваемые коды могут здорово подорвать позиции вашего проекта вплоть до полного его исключения из индекса поисковых систем. Но давайте сначала в общих чертах разберемся в том, что это такое, зачем код нужен и почему неправильный ответ может вызвать проседание сайта в поисковиках.
Что такое http и онлайн сервисы для просмотра ответа сервера
Итак, при запросе браузером пользователя какой-либо страницы вашего сайта вместе с Html кодом этой вебстраницы, обозревателю будет передан и так называемый Http заголовок с ответом хоста, в котором помимо прочей информации будет указан код. Он представляет из себя трехзначное число (наиболее часто встречаются варианты 200, 301, 302, 404), которое обозначает ситуацию, сложившуюся на хосте при обработке запроса браузера.
Что такое HTTP? Это протокол, по которому осуществляется обмен данными между вебсервером, на котором расположен интересующий вас сайт, и вашим браузером. Расшифровывается аббревиатура как Hypertext Transfer Protocol. Браузер пользователя обращается к серверу с запросом какого-либо документа и получает соответствующий ответ.
Если ответ на http запрос приходит положительный (200 OK), то браузер начинает загрузку нужного ему файла. Если отрицательный, то информирует об этом пользователя. Имеется еще и шифрованный протокол SHTTP, но сути дела это не меняет.
Например, при успешной загрузке страницы, в браузер будет передан Http заголовок с кодом 200 OK (кроме цифр еще приводится и поясняющая надпись). В случае, если запрошенная страница на сервере найдена не будет, то браузер получит ответ 404 Not Found. Можете сами проверить ответ главной страницы своего сайта, например, на этом сервисе.
К примеру, введя туда заведомо несуществующий адрес страницы своего ресурса (для этого после доменного имени можно написать любую ахинею, например, https://ktonanovenkogo.ru/трали-вали), будет получен примерно такой Http заголовок:
И это хорошо, ибо поисковые системы правильно обработают данный ответ сервера и не будут добавлять в индекс вашу несуществующую вебстраницу (404 страница для Joomla, 404 Not Found для Вордпресса).
Причем стоит учитывать, что несуществующие документы могут появиться как по вашей вине, так и из-за ошибки какого-либо доброжелателя, разместившего где-нибудь обратную ссылку на ваш сайт с ошибкой. Посмотреть те несуществующие документы (фактически битые ссылки), которые имеются на вашем ресурсе, вы можете в Яндекс Вебмастере или панели Google, как это было описано в статье Проверка битых ссылок.
Гораздо хуже будет, если несуществующий документ не будет выдавать в ответ 404, ибо в этом случае на вашем сайте по разным адресам (URL) несуществующих страниц (а их может быть сколь угодно много) будет выдаваться одна и так же вебстраница ошибки 404. На лицо будет откровенное дублирование контента, которое может повлечь за собой санкции со стороны поисковиков. А оно вам надо — на ровном месте наступать на грабли.
В принципе, еще хуже ситуация может сложиться, если вместо того, чтобы создать отдельную вебстраницу 404 для своего ресурса, вы настроили переброс посетителей на главную, в случае отсутствия запрашиваемого документа на сервере. Поисковые системы, не получив кода 404, вынуждены будут проиндексировать все эти не найденные страницы, а фактически содержимое главной.
Получится совсем неприятная картина — главная будет доступна сразу по неограниченному множеству адресов, ибо при запросе или переходе по битой ссылке будет открываться все время она. Выпадение из индекса главной из-за дублирования контента может нанести очень существенный урон всему продвижению сайта, ибо она, как правило, имеет наибольший статический вес и именно на нее будет приходиться львиная доля всех обратных внешних ссылок.
Обязательно проверьте коды ответа хотя бы у некоторых вебстраниц вашего ресурса, и особенно проверьте правильность цифр, выдаваемых в ответ на запрос несуществующего документа (введите что-то типа http://vash-domen.ru/jhguytrhkfkfijd). Для этой цели можно воспользоваться приведенным выше онлайн сервисом или же рядом других, способных показать все это:
>Чтобы быть абсолютно уверенным в том, что поисковики правильно интерпретируют коды ответа вашего хоста, можете воспользоваться инструментом Яндекса Проверка ответа сервера, который, правда, будет вам доступен только после регистрации в Вебмастере, но добавиться туда, так же как и в панель Гугла, нужно будет в любом случае.
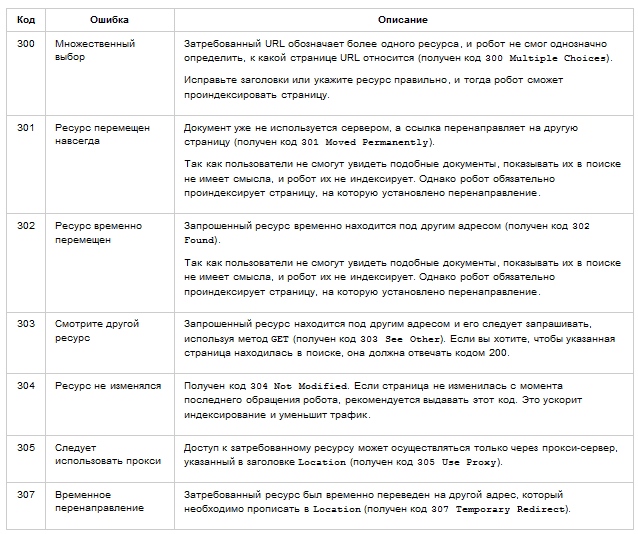
Все возможные варианты кодов ответа сервера
Обращу ваше внимание еще и на ответ сервера 301, который появляется в случае использования редиректа (перенаправление навсегда). Дело в том, что поисковые системы рекомендуют использовать 301 редирект в случае изменения адреса (URL) страницы сайта (он будет перебрасывать посетителя со старого Урла на новый) или, например, при склейке зеркал сайта с WWW или без WWW, как это было описано тут.
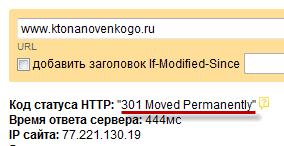
Если вы использовали 301 редирект, то можете проверить правильность Http ответа при обращении к склеенным Урлам. Например, при запросе www.ktonanovenkogo.ru сервер дает правильный ответ 301 Moved Permanently:
Вспомнил, что по поводу 404 ошибки я слышал довольно интересную историю. Вебмастер или оптимизатор, ведущий раскрутку определенного проекта, получил отставку и был этим сильно раздосадован. Причем, настолько сильно, что решился на то, чтобы подложить бывшему работодателю большую и жирную свинью.
Но сделал он все очень грамотно, ибо поначалу новые оптимизаторы, занимающиеся продвижением этого проекта, никак не могли понять, отчего позиции сайта резко просели. Как это реализовать на практике я не знаю, но тот вебмастер сделал так, что все страницы успешно открывались и отлично работали, но при этом в Http заголовке для всех них сервер давал ответ 404 Not Found.
Пустяк, вроде бы, абсолютно не влияющий на корректную работу ресурса, но напрочь убивающий все усилия по продвижению этого проекта. На этом примере, наверное, еще более наглядно можно увидеть важность проверки кодов ответа.
Правда в случае обнаружения неправильно формируемых кодов вам, скорее всего, придется обращаться за помощью к владельцу хостинга, в случае виртуального хоста, или же придется решать проблему самим, в случае выделенного сервера. Но главное, это вовремя диагностировать и локализовать проблему, воспользовавшись для этого соответствующими сервисами, некоторые из которых я упомянул чуть выше.
Вообще, все коды ответа сервера можно разделить на пять групп:
300-399 означают переадресацию и необходимость выполнить дополнительные действия (например,301 — грубо говоря, документ изменил адрес навсегда; 302 — документ изменил адрес временно)
Более подробно посмотреть все возможные коды ответа в Http заголовке вы можете, например, в Википедии.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Комментарии и отзывы (18)
У меня была поучительная история. Переименовал одну из рубрик на WP, после этого новые записи в ней упорно не индексировались Яндексом. Долго ломал голову, выяснилось, что WP не включил постоянный редирект для старых записей и они остались на сервере под теми же урлами. Проблема решилась обновлением WP.
Благодарю за статью
спасибо огромное за такую статью — было очень интересно почитать и я добавлю вас в свою рссленту
Дмитрий, еще есть плагины для определения кодов ответа, например, для FF:
— firebug, вы его раньше описывали, разноплановый инструмент.
— LiveHTTPHeaders http://livehttpheaders.mozdev.org/index.html чисто под заголовки, очень удобный.
radiomaster: спасибо большое за ценное дополнение.
А как настроить чтобы сервер отдавал вот такой ответ:
Expires: Wed, 11 Jan 1984 05:00:00 GMT
Cache-Control: no-cache, must-revalidate, max-age=0
Last-Modified: Wed, 09 Mar 2011 14:52:43 GMT
т.е. время последнего изменения, сколько хранить кэш?
Спасибо за подсказку проверил код ответа пока 200,раньше и внимания на это не оброщал.
Спасибо долго искал аналогичный материал, но хотелось бы узнать, чем наполнить страницу ошибки?
Поставил 301 редирект с WWW на без WWW. Но при проверке несуществующего адреса www.site.ru/несуществующая.html, перекидывает на главную без WWW. Как бы решить эту проблему. Спасибо.
Здравствуйте, Дмитрий. Помогите решить проблему — на моем сайте (Joomla! 1.5.23) некорректно работает обработка 404 ошибки.
Например, URL реальной страницы (свой SEF отображение):
но если поставить пробел или добавить-удалить символ в любом месте URL после «http://banketoff.com/index.php/mainmenu-halls/», и сделать, например, такой URL:
код 404 ошибки не выдается.
Все эти действия в первой части адреса приводят к нормальной 404 ошибке.
Очень прошу помочь решить проблему. Заранее спасибо.
Руслан: скорее всего этот вопрос нужно задать вашему хостеру и добиться от него вразумительного ответа.
Облазил весь интернет, так и не нашел ответа. Может Вы сможете мне помочь?
Куда конкретно нужно прописать скрипт на сайте джумла 1.5 для правильного ответа If-Modified-Since. На джумле включен модуль для создания ЧПУ.
А что делать если ответ 200ОК? И переадресация идет на главную страницу.
У меня главная страница с www и без www — обе показывают 200 OK, хотя в robots.txt указан основной хост, на яндексе прописаны зеркала и указан основной хост и в htaccess стоит редирект.
Что я сделала не так? Не подскажете?
Хороший у вас сайт, плюсогугланула 🙂
Ну сделала я свою страницу 404. и что это мне дало, не очень поняла из статьи. ARTIO не ставила, уже много страниц проиндексировано Яндексом, боюсь экспериментировать.
А 130 страниц 404 как висели с весны в яндекс мастере так и висят, некоторые давноудалены на сайте, а другие получились, когда я не сразу встроенный sef включила. И как с этими страницами быть? Меня накажут?
Буду очень призательна за ответы на мои вопросы. Я подписалась.
Затвитерила. Контактнула. Фэйсбукнула.
Спсибо, очень полезная статья!
Статья как всегда очень содержательна, помогла спасибо!
Кстати, ответ сервера я проверяю http://analizsaita.com/proverit-otvet-servera
У меня прото беда.Раньше были Last Modified и 304 Not Modified, а теперь нет. Пробовал плагин Add Headers — работает прекрасно (есть Last Modified и 304 Not Modified), но разваливается sitemap.xml Плагин снес.
Вствалял в файл шаблона header.php.
Устанавливал Hyper Cache — толку нет.
Ничего разумного нагуглить не смог. И что тут делать?
Здравствуйте у меня скоро экзамены и мне нужна помощь у меня онлайн тест я пытаюсь расшифровать HTML И JAVASCRIPT с целью получения правильных ответов но не получается