сколько раз id элемента может повторяться в коде документа
 Самоучитель
Самоучитель
Идентификатор (называемый также «ID селектор») определяет уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты.
Синтаксис применения идентификатора следующий.
При описании идентификатора вначале указывается символ решётки (#), затем идет имя идентификатора. Оно должно начинаться с латинского символа и может содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах идентификатора недопустимо. В отличие от классов идентификаторы должны быть уникальны, иными словами, встречаться в коде документа только один раз.
Пример 9.1. Использование идентификатора
HTML5 CSS 2.1 IE Cr Op Sa Fx
В данном примере определяется стиль тега
Рис. 9.1. Результат применения идентификатора
Как и при использовании классов, идентификаторы можно применять к конкретному тегу. Синтаксис при этом будет следующий.
Вначале указывается имя тега, затем без пробелов символ решётки и название идентификатора. В примере 9.2 показано использование идентификатора применительно к тегу
Пример 9.2. Идентификатор совместно с тегом
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 9.2.
Рис. 9.2. Вид текста после применения стиля
В данном примере вводится стиль для тега
Вопросы для проверки
1. В каких ситуациях имена идентификаторов и классов можно называть одинаково?
2. Какое имя идентификатора написано неправильно?
3. Какая ошибка содержится в следующем коде?
4. Как корректно задать стиль для тега
Селекторы CSS – точечное применение свойств CSS к элементам страницы (тегам) | Оптимизация HTML за счёт использования селекторов
Здравствуйте дорогие подписчики и не менее дорогие гости Site on! Надеюсь, вам были интересны предыдущие статьи раздела HTML + CSS, потому как сегодня скучать точно не придётся, ведь мы рассмотрим такое понятие как селекторы CSS и как с их помощью мы можем сократить нашу разметку HTML, сделав её чище.
Селектор CSS – это тот элемент, к которому мы собираемся применять CSS свойства. Слово «селектор» говорит само за себя, оно обозначает выбор.
Селекторы class и id
В примере выше мы имеем 3 селектора – это p, div span, ul li. То есть весь наш файл стилей состоит из селекторов и их свойств. Наиболее удобно и наглядно, особенно новичкам, брать за селектор имя класса (class) тега или уникальный идентификатор (id) тега. Чтобы присвоить класс или идентификатор какому-либо тегу, мы должны указать их среди атрибутов этого тега. У конкретного тега может быть максимум 1 идентификатор и бесконечное число классов. Пример:
На что стоит обратить внимание:
Как обратиться к классу или id в файле стилей (CSS)?
В нашем случае последние две инструкции не сработают, так как у нас нет классов, вложенных внутрь тегов с заданными атрибутами. Как вы могли заметить, чтобы обозначить, что мы обращаемся именно к id, нужно перед его именем без пробелов поставить знак решётки (#), если мы обращаемся к классу, то перед именем класса должны поставить точку (.).
Использование классов и идентификаторов очень удобно, но оно увеличивает нашу HTML разметку, в идеале (которого никогда нет) мы вовсе не должны их использовать, вместо них мы будем использовать комбинации и группировки селекторов, о них и будет вся остальная часть статьи, но! Но это совсем не означает, что вы должны полностью отказаться от использования классов и идентификаторов, просто вы должны иметь ввиду, что очень часто вместо создания нового class или id можно обойтись приёмами, описанными ниже и они также могут быть вполне удобны.
В чём различие class и id?
Кроме приведённых выше различий, стоит ещё отметить, что у свойств заданных id приоритет выше, чем у свойств, заданных классу. То есть, если мы напишем:
То цвет текста станет красным, несмотря на то, что класс находится ниже по коду и если бы у них был равный приоритет текст стал бы синим.
По синтаксису: в случаи с классом мы можем выбрать, у какого именно тега должен находиться данный класс, для этого после имени тега БЕЗ пробела мы должны обратиться к классу. Пример:
Для id это тоже будет работать, но такая запись лишена всякого смысла, так как id не может повторяться на странице, а значит достаточно просто объявлять id, без тега к которому оно относится:
Вроде бы осталось только одно неоговорённое отличие, и оно касается темы, которую в ближайшем будущем я не планировал затрагивать на этом блоге – Javascript. Но всё же обязан доложить вам о нём: если вы хотите обратиться к элементу с помощью Javascript, то для этой цели очень удобным будет наличие id у этого элемента. Чтобы обратиться к элементу по его классу в Javascript нет такой встроенной возможности, вам придётся использовать вспомогательные функции + это не всегда кроссбраузерно.
Итог: id и class используем, но в меру, при этом всегда спрашивая себя, а можно ли здесь обойтись без них и насколько это целесообразно.
Родственный селектор
Идём дальше. Из статьи о наследовании в CSS вы уже знаете о двух самых простых видах селекторов, это селектор по тегу (элементу) и по потомку. Давайте освежим вашу память:
Но как я уже писал в предыдущей статье, в первом случае CSS свойства применятся ко всем тегам p вложенным на ЛЮБУЮ глубину тега div. А что если мы хотим применить свойства только к прямым наследникам, то есть к первому уровню вложенности:
В таком случае мы должны использовать так называемый родственный селектор, для его обозначения используется угловая скобка, пробелы можете ставить, можете не ставить, я бы не советовал:
Универсальный селектор
С этим разобрались, у нас на вооружении уже 3 вида селекторов, теперь хочу вам рассказать о весьма необычном селекторе, который выделяется среди всех остальных – это так называемый универсальный селектор, который обозначается звёздочкой (*):
Так у меня начинается каждый новый проект, советую вам делать также. Универсальный селектор распространяется на все элементы страницы (теги), но имеет нулевой приоритет (ниже только отсутствие приоритета вовсе). Его обычно используют, чтобы перебить CSS свойства, которые браузеры устанавливают по умолчанию для некоторых тегов. Представьте себе, и такое имеет место быть! Достаточно многим тегам браузеры по умолчанию устанавливают свои свойства, например, тегу гиперссылки синий цвет текста и подчёркивание, тегу body они задают поля (padding) и тд. Нам это запоминать, знать и использовать совсем не к чему, поэтому самые банальные свойства мы сразу же убираем с помощью универсального селектора, однако я бы не советовал дописывать в него что-то ещё (или дописывать, но аккуратно), несмотря на наименьший (нулевой) приоритет универсального селектора, он в некоторых случаях всё же может перебить вам другие свойства, так что имейте это в виду.
Кстати говоря, при работе с селекторами, как и при любой работе связанной с вёрсткой макета очень удобно использовать просмотр элементов страницы. Если вы ещё не в курсе таких вещей как Opera Dragonfly, Firebug и веб-инспекторы в целом, то вам без преувеличений срочно нужно прочесть статью по ссылке выше! А кто уже использовал подобные вещи, прошу дальше за мной.
Псевдо-классы
В отличие от классов, псевдо-классы не нужно указывать в HTML разметке, они сами вычисляются браузером. У нас есть 4 статических псевдо-класса и 3 динамических псевдо-класса, без учёта CSS 3, о нём ближе к концу. К статическим относятся ( :first-child, :link, :visited, : lang() ):
Естественно можно комбинировать селекторы как захотим, например:
Следующие два статических псевдо-класса применяются только к тегу гиперссылки (:link, :visited), они применяют CSS свойства в зависимости от того, посещалась данная ссылка конкретным пользователем или нет:
Псевдо-класс :lang() используется для задания разного стиля оформления в зависимости от языка. В скобочках указывается язык, к которому нужно применить оформление. Это можно использовать, например, для задания разных стилей кавычек в цитатах:
Это, пожалуй, единственный из всех возможных видов селекторов, который я никогда не использовал.
Динамические псевдо-классы
Динамические псевдо-классы – это :active, :hover, :focus. Динамические псевдо-классы срабатывают по определённому действию на странице, они работают для всех тегов, а не только для ссылок как многие думают и даже утверждают в своих блогах! Рассмотрим их применение:
Примените данные стили к нашему примеру выше, и вы сами всё увидите.
Смежные селекторы
Смежные селекторы – это ближайший сосед ниже по коду, не ребёнок! Очень удобный селектор:
Обобщённые смежные селекторы
Обобщённые смежные селекторы действуют точно также как и обычные смежные селекторы, за исключением того, что свойства применяются не только к первому соседу ниже, а ко всем заданным соседям ниже:
Селекторы атрибутов
Селекторы атрибутов позволяют нам обратиться к тегам, имеющим необходимый нам атрибут или даже конкретное его значение:
CSS 3 псевдо-классы
Вы уже ознакомились со всеми основными селекторами и вам на первых парах этого должно хватить с горкой. Однако в CSS 3 появилось множество новых псевдо-классов, теперь мы можем брать не только первого ребёнка, но и любого другого по счёту, можем идти от обратного, брать не первого, а последнего ребёнка и так далее и тому подобное. Всё это очень удобно и практично, разве что у вас могут возникнуть проблемы со старыми версиями IE. Давайте соберём все силы в кулак и пробежимся по всем оставшимся селекторам, чтобы потом уже вы могли иметь их ввиду при вёрстке собственного макета.
:last-child – аналог :first-child, только берёт не первого, а последнего ребёнка.
:only-child – сработает, если элемент (тег) является единственным ребёнком.
:nth-child() – обращается к потомкам по их порядковым номерам, можно обращаться ко всем чётным или нечётным (even или odd) числам. Например:
:nth-last-child – работает также как и предыдущий, но отчёт начинается с конца.
:first-of-type – первый ребёнок своего типа в рамках прямого родителя.
:last-of-type – последний ребёнок своего типа в рамках прямого родителя.
:empty – сработает для тех тегов, внутри которых нет ни одного символа (без текста).
:not() – делает исключение для заданных элементов. Пример:
Управление полями, формами, переключателями и флажками в CSS
:checked – применяется к элементам интерфейса типа переключатели (radio) и флажки (checkbox), когда они находятся во включённом положении.
Псевдо-элементы
Псевдо-элементы, аналогично псевдо-классам вычисляются браузером автоматически, нам об этом заботиться не нужно. Чтобы не путать псевдо-элементы с псевдо-классами в спецификации CSS 3 было решено использовать двойное двоеточие, вместо одинарного, как было в CSS 2. Поэтому в Интернете вы можете встретить псевдо-элементы как с одинарным двоеточием так и с двойным – и тот и тот вариант верен. Однако для лучшей совместимости с IE рекомендуют использовать одинарное двоеточие.
:first-line – первая строка внутри блочного или табличного элемента.
:first-letter – первая буква внутри блочного элемента.
:before и :after – используются чтобы с помощью CSS вставить содержимое до или после элемента, к которому они относятся, лично я ими не пользовался, поэтому сильно расписывать не буду. А как часто вы используете данные псевдо-элементы в своих проектах? Можете поделиться своим опытом в комментариях к данной статье.
Итоги: теперь вы знаете и можете использовать всю мощь каскадных таблиц стилей, однако это не значит, что нужно сразу ринуться верстать макеты сайтов, используя как можно больше изученных сегодня селекторов, псевдо-классов и псевдо-элементов. Я перечислил все возможные инструменты, а вы должны выбрать лишь самое нужное для себя.
Преимущества оптимизации HTML за счёт CSS
Суть всего написанного выше отчасти заключается в том, чтобы отказаться от повсеместного использования атрибутов class и id в HTML, тем самым возложив всё на плечи могучих таблиц стилей.
Внешние файлы стилей, как и внешние файлы Javascript отлично кэшируются, а это значит, что зайдя первый раз на любую страницу вашего сайта, браузер пользователя запоминает эти файлы и более их не скачивает, в отличие от самой страницы сайта, то есть вашей HTML разметки, картинок и текста, которую браузер загружает снова и снова. Тоже самое касается и поисковых систем, им вообще нет дела до ваших внешних файлов, но вот до объёма и содержания вашей HTML разметки им дело есть. Поисковым системам приходится сканировать всю структуру страницы и в ваших же интересах помочь им в этом, сосредоточить их усилия на контенте, а не на громоздкой стене разметки состоящей из кучи классов и идентификаторов или того хуже – Javascript обработчиков событий и CSS стилей прямо в атрибутах тегов (и такое до сих пор бывает).
Вы можете со мной поспорить, мол, мы можем заставить клиентский браузер скачивать себе в локальную среду все подключаемые файлы, картинки, закэшировать всю страницу целиком и так далее и тому подобное. На таком фоне подобная мелочь совсем теряется, но так или иначе максимально сократив HTML разметку, вы только выигрываете, при этом ничего не потеряв, кроме возможной привычки.
Подытожим: благодаря оптимизации и сокращению HTML мы имеем совсем небольшой выигрыш в скорости загрузки сайта и в SEO (поисковой оптимизации), а также более чистый код.
Классы и идентификаторы
| Атрибут | Описание |
|---|---|
| class | Указывает класс элемента (не уникальный) |
| id | Указывает идентификатор элемента (уникальный) |
Классы и идентификаторы облегчают обращение к элементам HTML из сценариев и таблиц стилей. Атрибут class может использоваться в одном или нескольких тегах и используется для стилизации. Но идентификаторы предназначены для обозначения одного элемента, т.е. один и тот же идентификатор никогда не должен использоваться дважды. Идентификаторы обычно используются с JavaScript и ссылками внутри документа и не рекомендуется в CSS. В этом разделе содержатся полезные пояснения и примеры относительно правильного использования атрибутов класса и идентификатора в HTML.
Присвоение класса элементу
Чтобы назначить несколько классов элементу разделите имена классов пробелами.
Использование классов в CSS
Классы могут использоваться для стилизации определенных элементов без изменения всех элементов данного типа. Например, эти два элемента span могут иметь совершенно разные стили:
Множество элементов могут иметь одинаковые классы и все они получат стиль, связанный с этим классом. Это всегда будет верно, если внутри CSS вы не укажете элемент. Например, у нас есть два элемента: оба с классом highlight:
Если ваш стиль такой, как показано ниже, то оба элемента будут содержать зеленый текст:
Однако, если мы хотим только чтобы класс работал только внутри div, мы можем добавить конкретики, как показано ниже:
Вы также можете связать селектор классов только с элементами, имеющими определенную комбинацию из нескольких классов. Например, если это наш HTML:
И мы хотим покрасить текст этого элемента в розовый цвет, то можем написать в CSS следующее:
Присвоение идентификатора элементу
У вас не должно быть двух элементов с одинаковым идентификатором в одном документе, даже если атрибуты привязаны к двум различным типам элементов. Например, следующий код неверен:
Браузеры сделают все возможное, чтобы выполнить этот код, но может возникнуть неожиданное поведение при стилизации или добавлении функциональности с помощью JavaScript.
Чтобы ссылаться на элементы по их идентификатору в CSS используйте префикс # перед идентификатором:
Чтобы перейти к элементу с идентификатором на заданной странице, добавьте # с id элемента в URL-адрес:
Эта функция поддерживается в большинстве браузеров и не требует дополнительной работы JavaScript или CSS.
Допустимые значения
Для идентификатора
Для HTML5 ограничениями на значение id являются:
Таким образом, значением могут быть все цифры, только одна цифра, только знаки пунктуации, включая специальные символы, все что угодно. Просто не должно быть пробелов. Таким образом, нижеследующие объявления являются допустимыми:
Также неверен нижеследующий код, если включен в один документ:
Для HTML 4.01 и ниже для значения id всегда должно начинаться с буквы, а остальными символами могут быть:
В этом случае в вышеприведённом примере для HTML5, допустим только один вариант:
Другие примеры, допустимые в HTML 4.01 и ниже:
Для класса
Правила для названий классов по существу те же, что и для идентификаторов. Разница в том, что значения класса не обязательно должны быть уникальными в документе. В вышеприведенном примере недопустимо в одном документе:
А это совершенно нормально:
Как значения id и class обрабатываются вне HTML
Имейте в виду, что приведенные выше правила и примеры применяются в контексте HTML. Использование чисел, знаков препинания или специальных символов в значении i id и class может вызвать проблемы в других контекстах, таких как CSS, JavaScript и регулярных выражениях. Например, хотя в HTML5 допустим следующий идентификатор:
Он не допустим в CSS.
В большинстве случаев лучше избегать символов, у которых есть ограничения или особый смысл.
Ссылки W3C
Дублирование идентификаторов
Наличие более одного элемента с одним и тем же идентификатором трудноустранимая проблема. Парсер HTML все равно попытается отобразить страницу и обычно ошибка не возникает. Но она легко может привести к неправильной веб-странице. В этом примере:
Селекторы CSS будут еще работать
Но JavaScript не справляется с обоими элементами:
В этом случае переменная html будет содержать только первое содержимое div («a»).
Как прописать несколько «id» в ряд и задать им «class»?
Здравствуйте. Есть html код в котором один «id»
Нужно тоже самое только к примеру несколько «Id» и следом так-же класс
Тоесть нужно несколько «id» поместить в ряд.
Классы разделяются пробелом, например и допускается использование нескольких классов одновременно. Id же не может содержать пробел, и значение данного атрибута должно быть уникальным. Соответственно, использование нескольких id невозможно.
Вопрос: зачем понадобилось несколько id? Я не могу себе представить ни один use case где такое может понадобиться и это нельзя решить другим путем (например, через data-attribute или тот же класс).
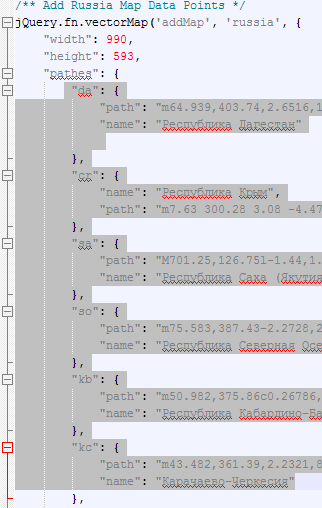
Есть регионы карты России которые подписаны как и так далее
В свою очередь вызываются эти регионы из файла Query (тоесть «id»)
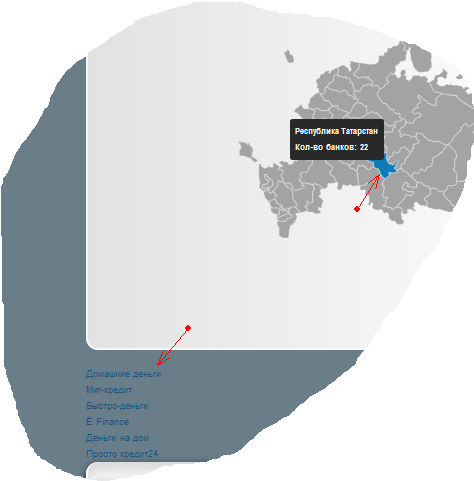
Далее высвечивается один регион «id» на карте при наведении на текст
А мне нужно что-бы высвечивалось несколько регионов одновременно (т.е. несколько «id») при наведении на текст.
Спецификация HTML5 допускает практически любое значение атрибута id — пользуйтесь с умом
Атрибуты ID и NAME должны начинаться с буквы ([A-Za-z]), за которыми могут следовать любое количество букв, цифер (8), дефисов («-«), подчеркиваний («_»), двоеточий («:») и точек («.»).
Значение должно быть уникально относительно всех остальных значений ID в рамках дерева элементов, содержащего данный и должно содержать как минимум один символ. Значение не должно содержать пробелов.
Как минимум один символ, без пробелов.
Это позволяет использовать в качестве значений атрибута id специальные символы. А еще это дает нам массу возможностей поставить себя в идиотское положение, так как мы можем использовать значения, которые вызовут проблемы как с CSS таки и с JavaScript, если вы не будете осторожны.
Рассмотрим следующий HTML код:
Конфликты с селекторами CSS
Что бы обратиться к вышеуказанным элементам с помощью CSS использовать нормальный синтаксис не получится:
Так как id содержит символ, для которого есть предопределенное значение в CSS, вам понадобится немного поколдовать над CSS селекторами, что бы заставить их работать как надо. Один из способов — использовать селектор по значению атрибута, вместо #:
Еще один способ — экранировать вызывающие конфликт символы:
Проблемы с JavaScript
Если вы используете JavaScript библиотеку, вроде jQuery, для работы над нашими элементами, то это вызовет затруднения:
Как и с CSS, вам придется экранировать специальные символы:
 Самоучитель
Самоучитель